Agregar un elemento del menú que apunta a un Artículo
From Joomla! Documentation
El siguiente tutorial te mostrará cómo crear un nuevo elemento en el menú principal que apunte al artículo llamado Título Artículo 1. Basado en esta información, serás capaz de añadir un nuevo elemento del menú en cualquiera de tus menús definidos apuntando a cualquier artículo que hayas creado para tu sitio.
Si no has iniciado la sesión en el panel del administración, tendrás que hacerlo. Si ya has iniciado sesión en, no necesita completar este paso.
1. Abre una nueva ventana del navegador y escribe la dirección URL, que será similar a http://www.nombre-de-tu-sitio-aqui.com/administrator o, si tienes Joomla! instalado en tu equipo local, http://localhost/el-nombre-de-tu-carpeta-aqui/administrator. Aquí tendrás que iniciar una sesión como Administrador o Super Administrador.
2. Dentro del sitio, en el panel de administración, selecciona Menús desde la barra de herramientas en la esquina superior izquierda. Desde la lista desplegable, selecciona el menú con el que deseas trabajar. El menú puede ser el Menú Principal, disponible por defecto, o cualquier otro menú. Esto abrirá la página del Gestor de Elementos de Menús. También puedes seleccionar Menús en la columna de la izquierda y a continuación, seleccionar el menú de la lista proporcionada.
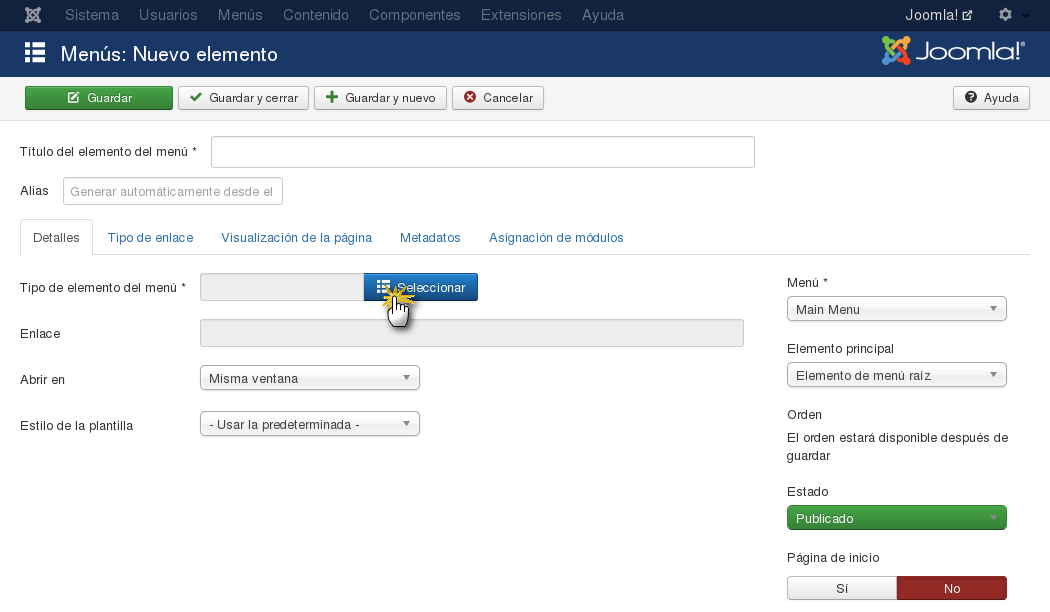
3. En la barra de herramientas, en la esquina superior izquierda, selecciona Nuevo (representado por el icono verde con el signo de más). Esto abrirá el Elemento del Menú: [Nueva] página.
4. Desde la Página Menús: Nuevo Elemento, has clic en la lista de selección de Tipo de elemento del menú.
5. De la lista que aparece, selecciona Artículos'.
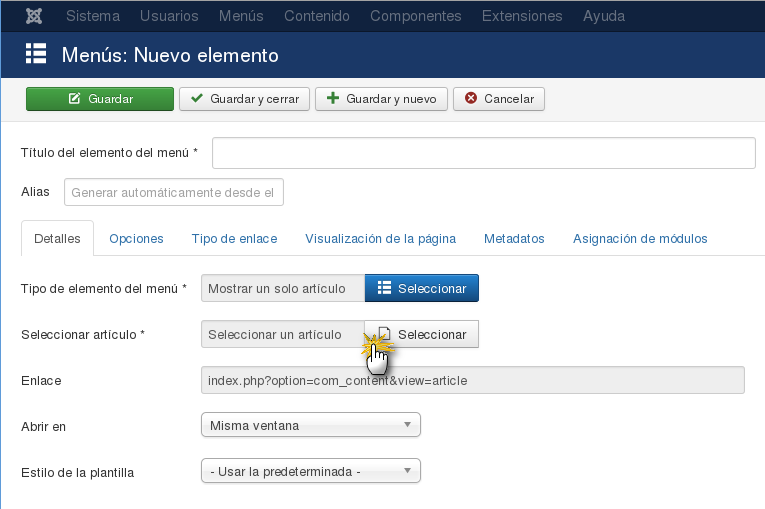
6. Selecciona Mostrar un solo artículo en la sección de Artículos anterior, ahora ampliada.
7. Volviendo a la Página Menús: Elemento Nuevo, has clic en la lista de selección del campo Seleccionar Artículo.
8. Una lista de tus Artículos emergerá. Selecciona un artículo haciendo clic en su título. Puedes limitar su búsqueda si tienes muchos artículos mediante el menú herramientas en la parte superior de la pantalla.
Estamos realmente cerca. ¡Espera!
Pestañas
En la nueva página rellena los diferentes campos enumerados a continuación. Ten en cuenta que los campos "Requeridos, son indicados por un asterisco (*) junto a la etiqueta.
Pestaña Detalles
Elemento del menú: Detalles
- Título del elemento del menú
Este será el texto que se mostrará para el nuevo elemento de menú. Para este caso en particular vamos a utilizar la palabra Ejemplo. Nota: el "Título del elemento del menú" es un campo obligatorio. - Alias
Por lo general, vas a dejar esto vacío y Joomla! va a llenar esto automáticamente. El contenido de este campo determina la dirección URL de la página cuando SEF está activado. - Menú
Esto ya debe estar establecido al Menú Principal (o el menú que hayas elegido previamente). Aquí tienes la posibilidad de mover el elemento a otro menú si lo deseas. Este campo es muy útil cuando decides cambiar la ubicación del elemento posteriormente. Nota: el "Menú" es un campo obligatorio. - Elemento principal
Aquí puedes especificar dónde se debe colocar el nuevo elemento de menú. Puedes hacer que sea el Elemento de Menú Raíz (el primer elemento) o un sub-elemento de un elemento ya existente. Vamos a elegir "'Elemento de menú raíz"'. - Estado
Si deseas que tu nuevo elemento se muestre en tu sitio, ajústalo a Publicado. Si a te gusta hacer de este elemento de menú invisible desde el sitio, simplemente selecciona Despublicado. "No" elimina el elemento, sino que lo hace invisible a tus visitantes. Si deseas eliminar este elemento de menú del sitio web, basta con establecer este a movido a la papelera. "No" elimina el elemento, sino que se lo puso en la Papelera, a partir de este se puede eliminar. - Orden
Haciendo clic en el botón Guardar en la parte superior de la página, la lista desplegable del orden será visible. El orden predeterminado del nuevo elemento de menú es la parte inferior de la lista, pero puedes cambiar esto mediante la selección de "Primero", "Último" u otro elemento de menú en la lista para cambiar su posición. - Página de inicio puedes seleccionar esta opción si deseas que este elemento de menú sea tu Página de Inicio.
- Acceso
Esta opción especifica quien será capaz de ver este nuevo elemento de menú:- Público - Todos los visitantes
- Registrado - sólo los usuarios Registrados
- Especial los usuarios asignados a algún grupo, además de Registrado
- Abrir en
Aquí puedes especificar cómo abrir el artículo. Puede ser la misma ventana del navegador (Misma ventana), una nueva ventana del navegador (Nueva ventana con barra de navegación) o una ventana pop-up (Nueva ventana sin barra de navegación) - Estilo de la plantilla - Selecciona una plantilla específica para este elemento de menú, o dejar como 'Usar la predeterminada' para la plantilla predeterminada.
- Idioma - Selecciona un idioma específico o deja el valor predeterminado de Todos.
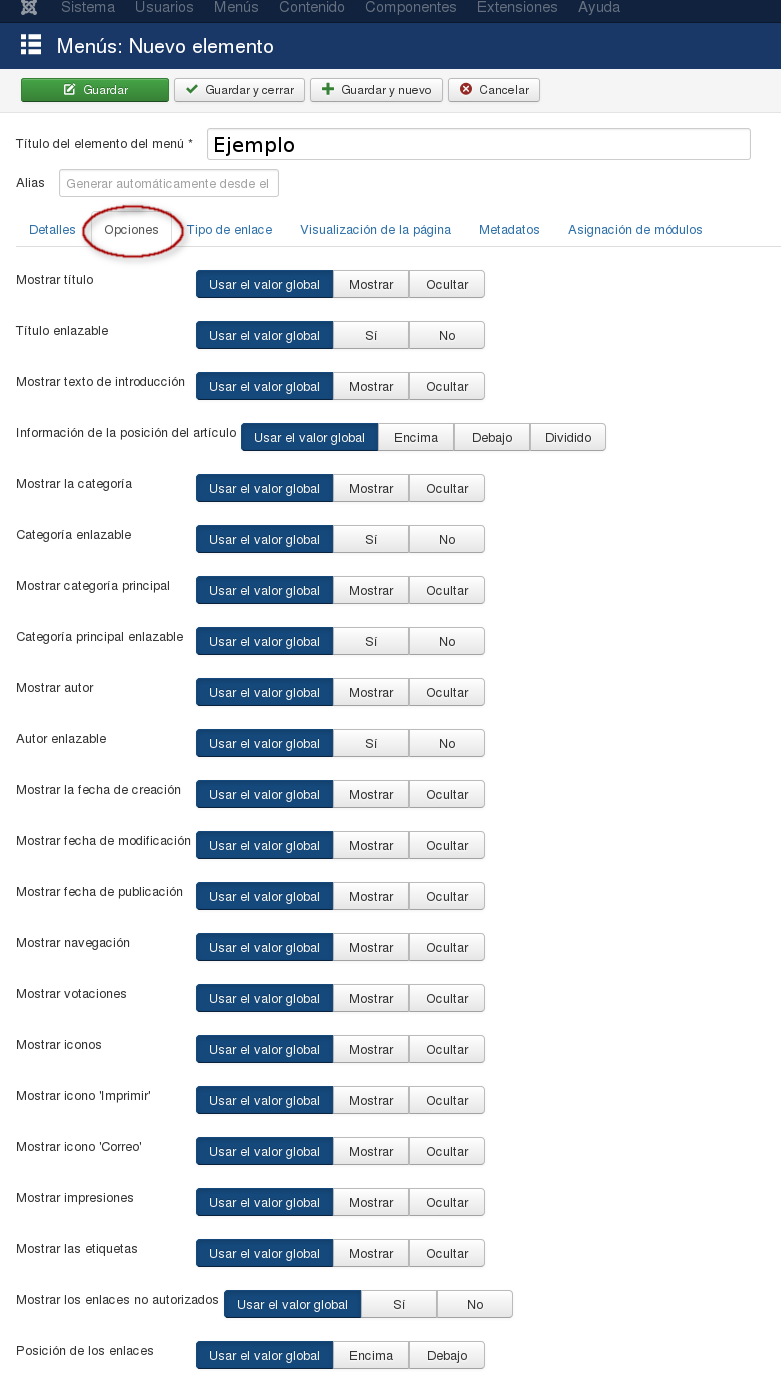
Pestaña Opciones
Ahora, vamos a hacer clic en la pestaña Opciones en la parte superior de la página. Aquí hay más opciones que se pueden elegir para mostrar tu elemento de menú. Si decides explorar todas sus opciones, encontrarás una buena ayuda en la herramienta de sugerencias que aparecen al mover el ratón sobre las etiquetas.
Ten en cuenta que estas opciones incluyen "Usar el valor global". Si se selecciona esta opción, la configuración de Opciones del Gestor de artículos va a ser utilizada.
Opciones
- Mostrar Título - (Usar el valor global/Mostrar/Ocultar). Mostrar o no el Título del Artículo.
- Título enlazable - (Usar el valor globall/Sí/No). Si el Título del Artículo se muestra, si se va a mostrar como un enlace al artículo.
- Mostrar texto de introducción - (Usar el valor global/Mostrar/Ocultar). Si se establece a Mostrar, el Texto de Introducción del artículo se muestran al desglosar el artículo - Si se establece Ocultar, sólo la parte del artículo, después del corte "Leer Más" se muestra.
- Información de la posición del artículo - (Usar el valor global/Encima/Debajo/Dividido). La posición de la información del artículo. Pone el bloque de información del artículo por encima o por debajo del texto o la divide en dos bloques separados. A un bloque está arriba y el otro abajo.
NdelT: El texto de la etiqueta Información de la posición del artículo se debe leer como Posición de la información del artículo
- Mostrar la categoría - (Usar el valor global/Mostrar/Ocultar). Mostrar o no la Categoría del Artículo.
- Categoría enlazable - (Usar el valor global/Sí/No). Si la categoría del artículo, si se va a mostrar como un enlace a una Disposición de Categoría - (lista o blog) para la Categoría.
- Mostrar categoría principal - (Usar el valor global/Mostrar/Ocultar). Mostrar o no la categoría principal del artículo.
- Categoría principal enlazable - (Usar el valor global/Sí)/No. Si la categoría principal del artículo se muestra, si se va a mostrar como un enlace a una Disposición de categoría - (lista o blog), para la Categoría.
- Mostrar Autor - (Usar el valor global/Mostrar/Ocultar) Si se muestra el autor del Artículo.
- Autor enlazable - (Usar el valor global/Sí/No). Si el autor del Artículo se muestra, si se va a mostrar como un enlace a una disposición de contacto del autor. Tenga en cuenta que el autor debe estar configurado como un Contacto en el gestor de Contactos → Editar.
- Mostrar la Fecha de creación - (Usar el valor global/Mostrar/Ocultar). Mostrar o no la fecha de creación del artículo.
- Mostrar la fecha de modificación - (Usar el valor global/Mostrar/Ocultar). Mostrar o no la fecah de modificación del artículo.
- Mostrar la fecha de publicación - (Usar el valor global/Mostrar/Ocultar). Si se mostrará o no en el Artículo, la fecha de inicio de publicación.
- Mostrar Navegación - (Usar el valor global/Mostrar/Ocultar). Si se mostrará o no un vínculo de navegación (por ejemplo, artículo Siguiente o Anterior) al desglosar el artículo.
- Mostrar Votaciones - (Usar el valor global/Mostrar/Ocultar). Mostrar o no el icono de votación para el artículo.
- Mostrar iconos - (Usar el valor global/Mostrar/Ocultar). Si se establece utilizar iconos para Mostrar, Imprimir y Correo electrónico en lugar de texto.
- Mostrar icono 'imprimir' - (Usar el valor global/Mostrar/Ocultar). Mostrar u Ocultar el botón de imprimir artículo.
- Mostrar icono 'correo' - (Usar el valor global/Mostrar/Ocultar). Mostrar u Ocultar el botón enviar por email el artículo.
- Mostrar impresiones - (Usar el valor global/Mostrar/Ocultar). Mostrar u Ocultar el número de veces que el artículo ha sido tocado (se mostró a un usuario).
- Mostrar las etiquetas - (Usar el valor global/Mostrar/Ocultar). Mostrar u Ocultar las Etiquetas.
- Mostrar los enlaces no autorizados - (Usar el valor global/Si/No). En caso afirmativo, el Texto de Introducción para los artículos restringidos se mostrará. Hacer clic en Leer Más requerirá a los usuarios iniciar sesión para ver el contenido completo del artículo.
- Posición de los enlaces - (Usar el valor global/Encima/Debajo). Si es Encima, los enlaces se muestran previo a los contenidos. De lo contrario, se muestra a continuación el contenido.
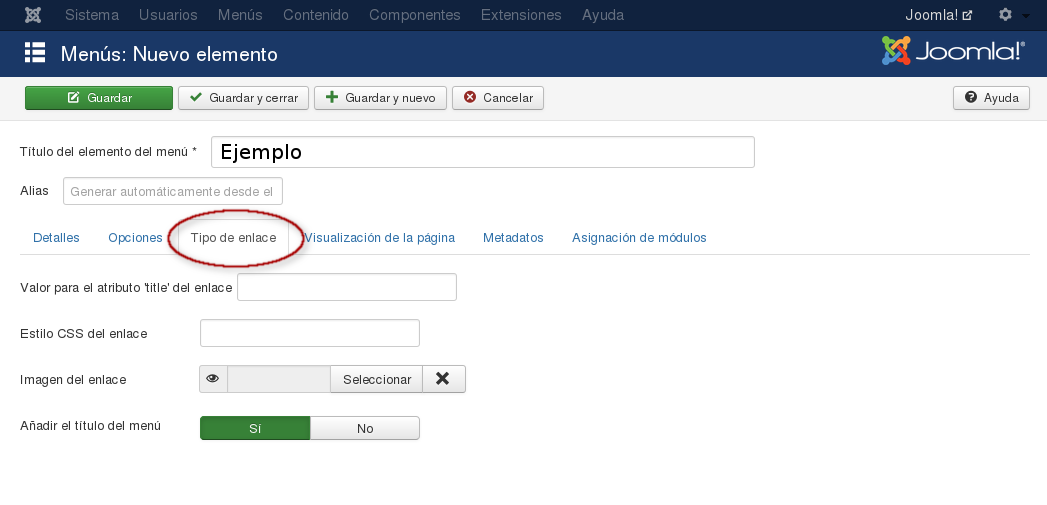
Pestaña Tipo de Enlace
Has clic en la pestaña Tipo de Enlace.
Esta sección te permitirá personalizar la forma que se mostrará la página que contiene el artículo. Si decides explorar todas sus opciones, encontrarás una buena ayuda en la herramienta de sugerencias que aparecen al mover el ratón sobre las etiquetas.

Tipo de enlace
- Valor para el atributo 'title' del enlace - opcional, personaliza la descripción para el atributo title del hipervínculo del menú.
- Estilo CSS del enlace - Opcional, un estilo personalizado a aplicar al hipervínculo del menú.
- Imagen del enlace - Una imagen opcional para ser utilizada con el hipervínculo del menú. La imagen que deseas asociar con el elemento debe estar almacenada en la carpeta images/. Puedes cargar tu propia imagen utilizando el Gestor de Medios o por FTP.
- Añadir el titulo del menú: (Sí/No). Si se ha incluido una imagen opcional, esa imagen se añadirá cerca del título del menú. De forma predeterminada es 'Sí'.
Pestaña visualización de la página
Has clic en la pestaña Visualización de la página. Encontrarás una buena ayuda en la herramienta de sugerencias que aparecen al mover el ratón sobre las etiquetas.

Visualización de la Página
- Título de la página en el navegador - Si este parámetro se deja en blanco, Joomla! generará un Título de la Página para el navegador automáticamente. Esto puede ser usado para reemplazar el título de la página establecido en el artículo. No olvides que los títulos de las páginas son uno de los puntos más importantes cuando se trata de optimización de motores de búsqueda (SEO)! Utilizalo de forma racional.
- Mostrar el encabezado de la página - Mostrar (Usar el valor globalal/Sí/No) el título de la página establecido en el parámetro anterior.
- Encabezado de la página: un texto opcional y alternativo para la cabecera de la página.
- Clase CSS de la página - Esto le permite generar unas clases CSS únicas para esta página. Esto es útil cuando se desea cambiar el aspecto de la página, para diferenciarla del resto de la web. Si no necesitas esto, simplemente deja el campo vacío.
Pestaña Metadatos
Has clic en la pestaña Metadatos. Aquí es donde puedes personalizar las etiquetas meta para la optimización SEO. Encontrarás una buena ayuda en la herramienta de sugerencias que aparecen al mover el ratón sobre las etiquetas.
Metadatos
- Metadescripción: Un párrafo opcional para utilizarse como descripción en la salida del HTML. Esto suele mostrarse en los resultados de motores de búsqueda.
- Metapalabras clave: Una lista opcional de las palabras clave o frases, separadas por comas, para utilizarse en la salida HTML.
- Robots: (Usar el valor global/Seguir con indexación/Seguir sin indexar/No seguir indexación/No seguir y no indexar). Instrucciones para los robots.
- Seguridad
Esto es para especificar el protocolo de seguridad SSL para sus página:- Activado - Como una página segura
- Desactivado - Como una página estándar
- Ignorar - Muestra como las otras páginas - seguras o no.
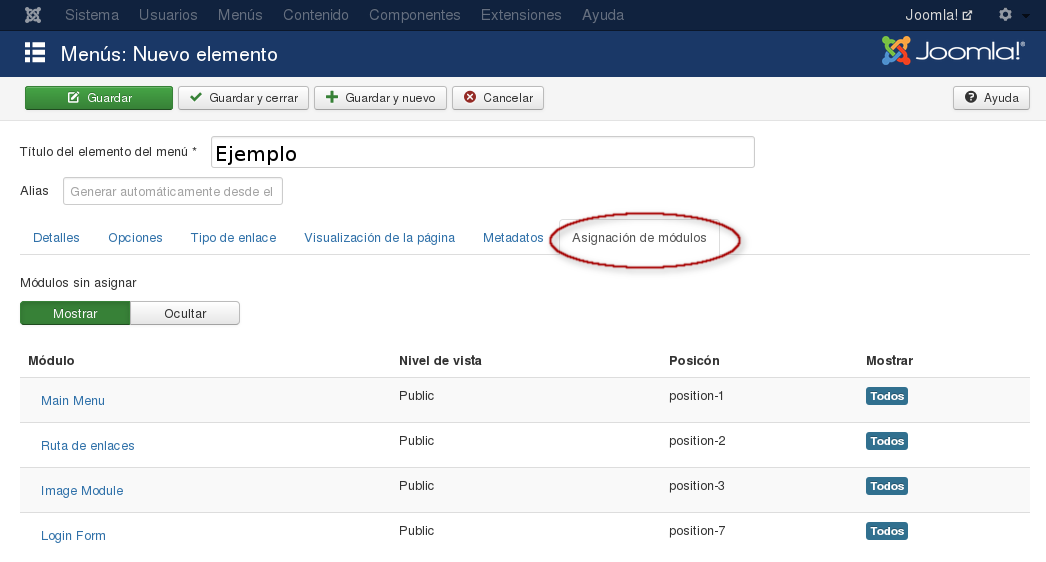
Pestaña asignación de módulos
Has clic en la pestaña Asignación de módulos. En esta zona, se pueden hacer ajustes a los módulos. Por favor, consulta este enlace para obtener información específica sobre las opciones disponibles en la zona de Módulos.
Extensiones Módulo Gestor de Menú

Una vez que hayas terminado, has clic en el botón Guardar en la esquina superior izquierda. Esto va a guardar tu trabajo. Guardará el nuevo elemento y lo coloca como el último elemento (o sub-elemento, en el caso de sub-elementos de menú) en el menú. Después de guardar por primera vez puedes cambiar la posición en el orden de los elementos dentro del menú.
Las opciones de los botones Guardar y Cerrar se describen a continuación de la imagen.
- Guardar - Guarda el elemento de menú y se queda en la pantalla actual.
- Guardar y Cerrar - Guarda el elemento de menú y se cierra la pantalla actual.
- Guardar y Nuevo - Guarda el elemento de menú y mantiene la pantalla de edición abierta y lista para crear otro elemento de menú.
- Cerrar - Cierra la pantalla actual y vuelve a la pantalla anterior sin guardar las modificaciones realizadas.
Ahora, volvamos a la parte frontal y actualicemos la página. Debes ser capaz de ver su nuevo elemento de menú.
Por favor, ten en cuenta que puede ser que necesites iniciar una sesión como usuario registrado o administrador para ver el nuevo elemento. Todo depende del Nivel de Acceso que se ha establecido (ver arriba). Cuando hagas clic en el nuevo artículo, el artículo será abierto.