Help4.x:Guided Tours: New or Edit Tour/fr
From Joomla! Documentation
Description
Cet écran permet d'ajouter une nouvelle visite ou de modifier une visite existante, généralement à l'aide d'un éditeur Wysiwyg. L'éditeur par défaut est TinyMCE, mais si d'autres éditeurs sont installés, l'éditeur par défaut peut être modifié pour l'ensemble du site ou pour des utilisateurs individuels.
Une visite doit comporter au moins une étape. Une fois qu'une visite a été créée, allez dans la liste des visites et sélectionnez '0' dans la colonne des étapes pour accéder à l'écran des étapes.
La première étape de la visite est automatiquement constituée du titre et de la description de la visite.
Comment y accéder ?
Sélectionnez Système → Gestion → Visites guidées. Puis...
- Pour Ajouter une nouvelle visite :
- Sélectionnez le bouton Nouveau dans la barre d'outils.
- Pour Modifier un module existant:
- Sélectionnez un titre de visite dans la colonne Titre.
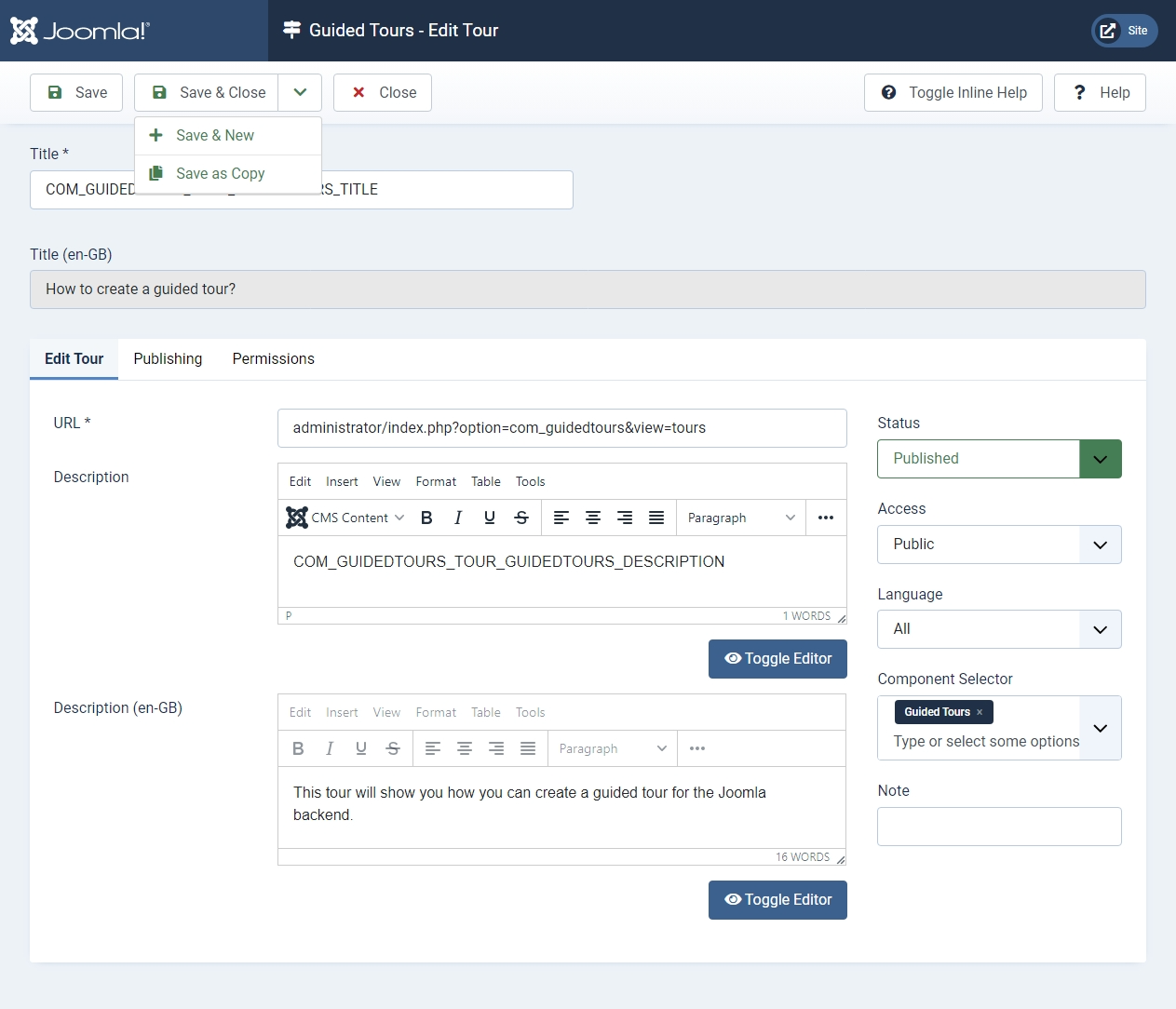
Capture d'écran

Champs de formulaire
- Titre. Le titre de cette visite. Si le titre est un code langue, un champ supplémentaire est affiché, représentant la traduction de ce code dans la langue de l'utilisateur.
Modifier la Visite
Panneau de gauche
- URL. L'adresse relative obligatoire à partir de laquelle la visite guidée commence.Par exemple, pour démarrer une visite à partir de la page de la visite, entrez administrator/index.php?option=com_guidedtours&view=tours.
- Description. C'est ici que vous entrez la description de la visite. Joomla comprend 3 éditeurs, l'éditeur par défaut Editor - TinyMCE est montré ici.
- La description de la visite peut être un code langue. Dans ce cas, un champ secondaire présente la description traduite de ce code pour la langue de l'utilisateur.
- La liste déroulante Contenu CMS permet d'accéder aux médias à l'aide du Gestionnaire de contenus.
- Activer/Désactiver l'éditeur. Un bouton Activer/Désactiver l'éditeur est affiché sous la fenêtre d'édition. Ce bouton vous permet de basculer entre Editeur - TinyMCE et Editeur - None.
Panneau de droite
- Statut. Le statut de publication de cet élément.
- Publié. La visite est visible dans le menu déroulant Visite guidée.
- Dépublié. La visite n'est pas visible dans le menu déroulant Visites guidées.
- Archivé. La tournée ne sera plus affichée.
- Dans la corbeille. La tournée est supprimée, mais reste dans la base de données.
- 'Accès. Sélectionnez le niveau d'accès pour cette visite. Les niveaux d'accès dépendent de ce qui a été configuré dans Utilisateurs : Niveaux d'accès.
- Langue. Sélectionnez la langue de cette visite. Conservez la valeur par défaut 'Toutes' si vous n'utilisez pas la fonction multilingue.
- Sélecteur de composants. La visite ne sera visible que dans les pages des extensions sélectionnées. Utilisez 'Tous' pour afficher la visite dans toutes les pages de l'administration. Ce champ est obligatoire.
- Note. Cette note est destinée à l'administrateur (par exemple, pour documenter les informations relatives à cette visite).
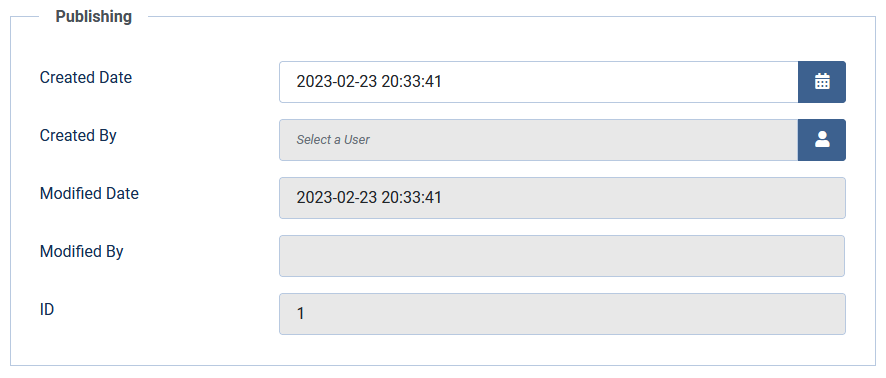
Publication

- Date de création. Ce champ indique par défaut la date et l'heure de création de l'article. Vous pouvez indiquer une date et une heure différentes ou cliquer sur l'icône de calendrier pour trouver la daté souhaitée.
- Créé par. Nom de l'utilisateur Joomla! qui a créé cet élément. Par défaut, l'utilisateur connecté. Si vous souhaitez indiquer un autre utilisateur, cliquez sur le bouton 'Sélectionner un utilisateur' pour sélectionner un utilisateur différent.
- Date de modification. Date de la dernière modification.
- Modifié par. Nom d'utilisateur qui a effectué la dernière modification.
- ID. Numéro d'identification unique pour cette tournée. Vous ne pouvez pas modifier ce numéro. Lors de la création d'une nouvelle tournée, ce champ affiche "0" jusqu'à ce que vous enregistriez la nouvelle entrée.
Barre d'outils
En haut de la page, vous verrez la barre d'outils illustrée dans la Capture d'écran ci-dessus.
- Enregistrer. Enregistre la visite et reste dans l'écran actuel.
- Enregistrer et fermer. Enregistre la visite et ferme l'écran actuel.
- Enregistrer et nouveau. Enregistre la visite et laisse l'écran d'édition ouvert, prêt à créer une autre visite.
- Enregistrer comme copie. Enregistre vos modifications dans une copie de la visite actuelle. N'affecte pas la visite en cours.
- Fermer. Ferme l'écran en cours et revient à l'écran précédent sans enregistrer les modifications que vous avez pu faire.
- Bouton Aide. Show help text below some options.
- Aide. Ouvre cet écran d'aide.
Astuces
- Il existe 2 méthodes pour insérer une image dans la description de la visite guidée à l'aide de l'éditeur TinyMCE :
- Le menu Contenu permet d'accéder à l'écran Média qui permet de parcourir les fichiers images et de télécharger des images.
- La liste déroulante "Insérer" est un formulaire simple pour lequel vous devez connaître l'url de l'image. Elle est utilisée pour les images externes.
- Les visites guidées peuvent être créées de deux manières pour les environnements multilingues :
- Créez une visite guidée pour chaque langue prise en charge.
- Créez une seule visite guidée pour toutes les langues et utilisez les clés de langue pour le titre et la description.
- Utiliser GUIDEDTOUR dans les clés de langue comme convention partout où les clés de langue sont utilisées (pour le titre et la description).