Menus : Articles épinglés
From Joomla! Documentation
Description
The Featured Articles menu item type is used to show all Articles that have been tagged as Featured in a Blog Layout.
Comment y accéder
Menus → [name of the menu]
Pour ajouter un nouvel élément de menu ː
- Cliquez sur le bouton Nouveau dans la barre d'outils.
- Cliquez sur le bouton sélectionner du type de lien de menu.
- select the Articles item.
- select the Featured Articles item.
To edit a Menu Item:
- Sélectionnez un Titre dans la liste.
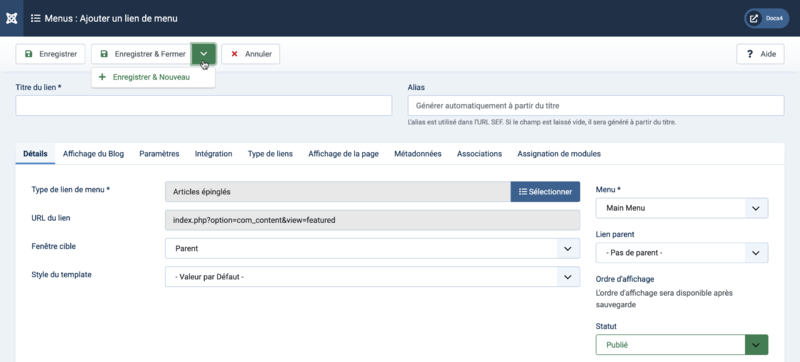
Capture d'écran
Champs de formulaire
- Title. Titre du lien. Le titre qui sera affiché pour ce lien de menu.
- Alias. Alias. Le nom interne de lien de menu. Normalement, vous pouvez laisser ce champ vide et Joomla remplira une valeur par défaut Titre en minuscules et avec des tirets au lieu d'espaces. Pour en savoir plus.
Détails
Left Panel
- Menu Item Type. Type de lien de menu. Le type de lien de menu sélectionné lors de la création de ce lien de menu. Il peut s'agir d'un des types de liens de menu natifs ou d'un type de lien de menu fourni par une extension installée.
- Link. URL du lien : URL du lien de menu. Cette URL se créée automatiquement par le choix du type de lien et par ses paramètres. Ne peut être modifié et donné à titre d'information.
- Target Window. Fenêtre cible. Sélectionnez dans la liste déroulante.
- Template Style. Style du template. Sélectionnez dans la liste déroulante.
Right Panel
- Menu. Menu. Affiche dans quel menu le lien apparaîtra.
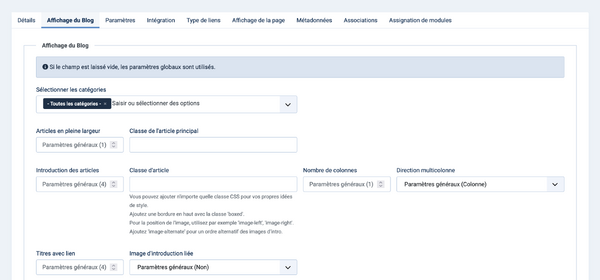
Affichage du Blog
The Options control the appearance of the blog menu item.
- Select Categories. Select the categories you want to include in this layout. Click the 'X' in the category box to remove category.
- # Leading Articles. Articles en pleine largeur. Nombre d'articles en pleine largeur à afficher dans le blog. "0" signifie qu'il n'y aura aucun article affiché en pleine largeur. Si un article a la coupure "Lire la suite...", seule la partie du texte avant la coupure (le texte d'introduction) sera affichée.
- Leading Article Class. Classe de l'article principal. Vous pouvez ajouter n'importe quelle classe CSS pour vos propres idées de style. Ajoutez une bordure en haut avec la classe 'boxed'.Pour la position de l'image, utilisez par exemple 'image-left', 'image-right'. Ajoutez 'image-alternate' pour un ordre alternatif des images d'intro.
- # Intro Articles. Introduction des articles. Nombre d'articles dont seule l'introduction doit être affichée - ils seront affichés après les articles en pleine largeur s'il y en a. Les articles sont présentés en une ou plusieurs colonnes selon le paramètre "Nombre de colonnes" ci-dessous. Si un article a une coupure "Lire la suite...", seule la partie du texte avant la coupure (le texte d'introduction) sera affichée suivie d'un lien "Lire la suite...". L'ordre dans lequel s'affichent les articles est déterminé par l'Ordre de la Catégorie et le paramètre "Succession des articles" ci-dessous.
- Article Class. Classe d'article. Vous pouvez ajouter n'importe quelle classe CSS pour vos propres idées de style. Ajoutez une bordure en haut avec la classe 'boxed'.Pour la position de l'image, utilisez par exemple 'image-left', 'image-right'. Ajoutez 'image-alternate' pour un ordre alternatif des images d'intro.
- # Columns. Nombre de colonnes. Nombre de colonnes utilisées pour l'affichage de l'Introduction des articles (paramètre ci-dessus). En général entre 1 et 3 (en fonction des possibilités offertes par le template de site utilisé). Si 1 est utilisé, le texte d'introduction des articles s'affichera en utilisant la totalité de la largeur de la zone d'affichage comme les Articles en pleine largeur (paramètre ci-dessus).
- Multi Column Direction. In multi-column blog layouts, whether to order articles Down the columns or Across the columns.
- Down: Colonne : les articles se suivent à la verticale. Par exemple :
| article 1 | ||
|---|---|---|
| article 2 | article 4 | article 6 |
| article 3 | article 5 | article 7 |
- Across: Ligne : les articles se suivent à l'horizontal. Par exemple :
| article 1 | ||
|---|---|---|
| article 2 | article 3 | article 4 |
| article 5 | article 6 | article 7 |
- # Links. Titres avec lien. Nombre d'articles dont seul le titre, sous forme de lien, doit être affiché. Ces liens permettent à un utilisateur d'avoir un lien vers des articles supplémentaires dans le cas où il y a plus d'articles que ceux affichés sur la première page du blog.
- Linked Intro Image. If Yes, a click on the intro image shows the article.
- Ordre des catégories..
- No Order: Articles are ordered only by the Article Order, without regard to Category.
- Title Alphabetical: Categories are displayed in alphabetical order (A to Z).
- Title Reverse Alphabetical: Alphabétique inverse des titres : les articles sont affichés par titre, dans l'ordre alphabétique inverse (Z à A).
- Category Order: Categories are ordered according to the Order column entered in Articles: Categories.
- Ordre des articles..
- Featured Articles Order: Articles are ordered according to the Order column entered in Articles: Featured.
- Most Recent First: Articles are displayed starting with the most recent and ending with the oldest.
- Oldest First: Articles are displayed starting with the oldest and ending with the most recent.
- Title Alphabetical: Alphabétique des titres : les articles sont affichés par titre, dans l'ordre alphabétique (A à Z).
- Title Reverse Alphabetical: Alphabétique inverse des titres : les articles sont affichés par titre, dans l'ordre alphabétique inverse (Z à A).
- Author Alphabetical: Alphabétique des auteurs : les articles sont affichés par auteur, dans l'ordre alphabétique (A à Z).
- Author Reverse Alphabetical: Alphabétique inverse des auteurs : les articles sont affichés par auteur, dans l'ordre alphabétique inverse (Z à A).
- Most Hits: Les plus populaires : les articles sont affichés selon le nombre de clics, de celui ayant le plus de clics à celui en ayant le moins.
- Least Hits: Moins populaires : les articles sont affichés selon le nombre de clics, de celui ayant le moins de clics à celui en ayant le plus.
- Random Order: Articles are displayed in random order.
- Article Order: Articles are ordered according to the Order column entered in Articles.
- Article Reverse Order: Articles are ordered reverse to the according of the Order column entered in Articles.
- Date for Ordering. The date used when articles are sorted by date.
- Created: Créé : Utilisez la date de création de l'article.
- Modified: Modifié : Utilisez la date de modification de l'article.
- Published: Publié : Utilisez la date de début de publication de l'article.
- Unpublished: Use the article unpublished date.
- Pagination. Pagination provides page links at the bottom of the page that allow the User to navigate to additional pages. These are needed if the Articles will not fit on one page.
- Hide: Pagination links not shown. Note: Users will not be able to navigate to additional pages.
- Show: Pagination links shown if needed.
- Auto: Pagination links shown if needed.
- Pagination Summary. Show the current page number and total pages (e.g., "Page 1 of 2") at the bottom of each page.
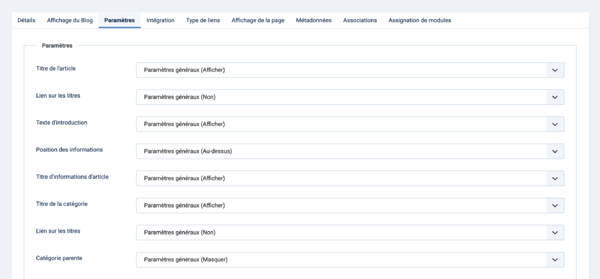
Paramètres
The Options determine how the articles will show in the blog menu item.
Options include "Use Article Settings". If this is selected, the setting from Articles: Edit will be used.
Type de mise en page
- Title. Show the Article's Title.
- Linked Titles. Show the title as a link to the article.
- Texte d'introduction..
- Show: The Intro Text of the article will show when you drill down to the article.
- Hide: Only the part of the article after the Read More break will show.
- Position des informations..
- Above: Puts the article information block above the text.
- Below: Puts the article information block below the text.
- Split: Splits the article information block into 2 separate blocks. One block is above and the other is below the text.
- Article Info Title. Displays 'Details' on top of the article information block.
Catégorie
- Category. Show the Article's Category Title.
- Link Category. Show the title as a link to that Category.Note: You can set this to be either a blog or list layout with the Choose a Layout option in the Category Tab.
- Parent Category. Show the Article's Parent Category Title.
- Link Parent Category. Show the title as a link to that Category.Note: You can set this to be either a blog or list layout with the Choose a Layout option in the Category Tab.
Associations
- Associations. Show the associated flags or Language Code. Multilingual only.
Auteur
- Author. Show the author of the Article.
- Link to Author's Contact Page. Show it as a link to a Contact layout for that author.Note: The author must be set up as a Contact. Also, a link will not show if there is an Author Alias value for the article.
Date
- Create Date. Show the Article's create date.
- Modify Date. Show the Article's modify date.
- Publish Date. Show the Article's start publishing date.
Paramètres
- Navigation. Show a navigation link 'Prev' or 'Next' when you drill down to the article.
- "Read More" Link. Show the Read More link to link from the part of the article before the Read More break to the rest of the Article.
- Titre de l'article dans le lien..
- Show: The article title is part of the Read More link. The link will be in the format "Read More: [article title]".
- Hide: The link will be "Read more".
- Hits. Show the number of times the article has been displayed by a user.
- Tags. Show the tags for each article.
- Liens non autorisés..
- Yes: The Intro Text for restricted articles will show. Clicking on the Read more link will require users to log in to view the full article content.
- No: Articles that the user is not authorised to view (based on the viewing access level for the article) will not show.
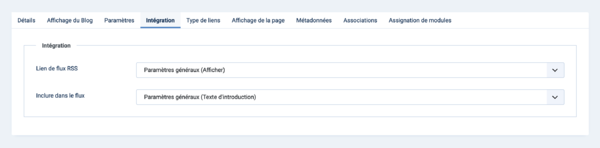
Intégration
The Options determine whether a news feed will be available for the page and what information it will show.
- RSS Feed Link. If set to Show, a Feed Link will show up as a feed icon in the address bar of most browsers.
- Inclure dans le flux.
- Intro Text: Only the article's intro text will show in the feed.
- Full Text: The entire text of the article will show in the feed.
Paramètres communs
See Menus: New Item for help on fields common to all Menu Item types, including:
- Panneau de droite
- Type de liens
- Affichage de la page
- Métadonnées
- Associations
- Assignation de modules
Barre d'outils
En haut de la page, vous verrez la barre d'outils présentée dans la capture d'écran ci-dessus.
- Enregistrer. Enregistre le lien de menu et reste sur le même écran.
- Enregistrer & Fermer. Enregistre le lien de menu et ferme l'écran.
- Enregistrer & Nouveau. Enregistre le lien de menu et conserve l'écran d'édition ouvert, prêt pour la création d'un autre lien de menu.
- Annuler. Ferme l'écran et retourne à l'écran précédent sans enregistrer les modifications que vous auriez faites.
- Aide. Ouvre l'écran d'aide.
Astuces
- To see an example of the featured layout, install Joomla with the sample data and select the Home page.
- Featured articles are selected using Articles: Featured.
Informations connexes
- To create a new Category see Articles: Edit Category.
- To create a new menu see Menus.
- Ce portail rassemble des informations liées spécifiquement à Joomla 4.
| Ecrans d'aide en relation | Description |
|---|---|
| Articles : Paramètres | Utilisé pour définir les paramètres globaux par défaut pour les liens de menu qui affichent des articles. Ces valeurs par défaut seront utilisées lorsque "Utiliser les paramètres généraux" est sélectionné pour un paramètre dans un lien de menu Articles. |
| Articles | La liste des articles est utilisée pour trouver, marquer les articles épinglés, ajouter et modifier des articles. |
| Articles : Edition | C'est ici que vous pouvez ajouter et modifier des articles. Vous pouvez également sélectionner la catégorie pour un article et indiquer s'il est publié et s'il est sélectionné pour apparaître sur la page d'accueil. |
| Articles : Articles épinglés | Utilisé pour contrôler quels "articles épinglés" sont affichés sur la page d'accueil et dans quel ordre ils sont affichés. |
| Articles : catégories | La liste des catégories d'articles est utilisée pour trouver, ajouter et modifier les catégories d'articles. |
| Menus : Articles archivés | Affiche une liste personnalisée d'articles classés par date ou par titre. Les articles archivés ne sont plus publiés mais sont toujours stockés sur le site. |
| Menus : Blog d'une catégorie | Utilisé pour afficher les articles appartenant à une catégorie spécifique dans une mise en page de blog. Contrôle les articles principaux, les articles d'introduction et les liens supplémentaires vers d'autres articles. |
| Menus : Liste d'articles d'une catégorie | Utilisé pour afficher les articles appartenant à une catégorie spécifique dans une mise en page de liste. |
| Menus : Créer un article | Permet aux utilisateurs de soumettre un article. Normalement, cette fonctionnalité n'est accessible qu'aux utilisateurs qui se sont connectés à la partie publique du site. Les utilisateurs doivent avoir la permission de créer des articles. |
| Menus : Articles épinglés | Utilisé pour afficher tous les articles qui ont été marqués comme étant en vedette. Les articles sont affichés dans une mise en page de blog. |
| Menus : Liste des catégories d'une catégorie parente | Utilisé pour afficher une liste hiérarchique de catégories. Selon les options sélectionnées pour cette mise en page, vous pouvez cliquer sur le titre d'une catégorie pour afficher les articles de cette catégorie. |
| Menus : Article | Utilisé pour afficher un seul article. |