Ajuda5.x:Módulos de administração: Registros de ações - Mais recentes
From Joomla! Documentation
Descrição
O tipo de módulo Registros de ações - Mais recentes mostra uma lista das ações mais recentes no painel inicial do administrador.
Como acessar
- Selecione Sistema → Painel de gerenciamento → Módulos de administrador no menu de administrador. Então...
- Para criar um novo módulo: selecione o botão "Novo" na barra de ferramentas. Então...
- Selecione o tipo de módulo necessário.
- Para editar um módulo existente:
- Encontre o módulo na lista de módulos instalados e selecione o link do título na coluna "Título".
- Para criar um novo módulo: selecione o botão "Novo" na barra de ferramentas. Então...
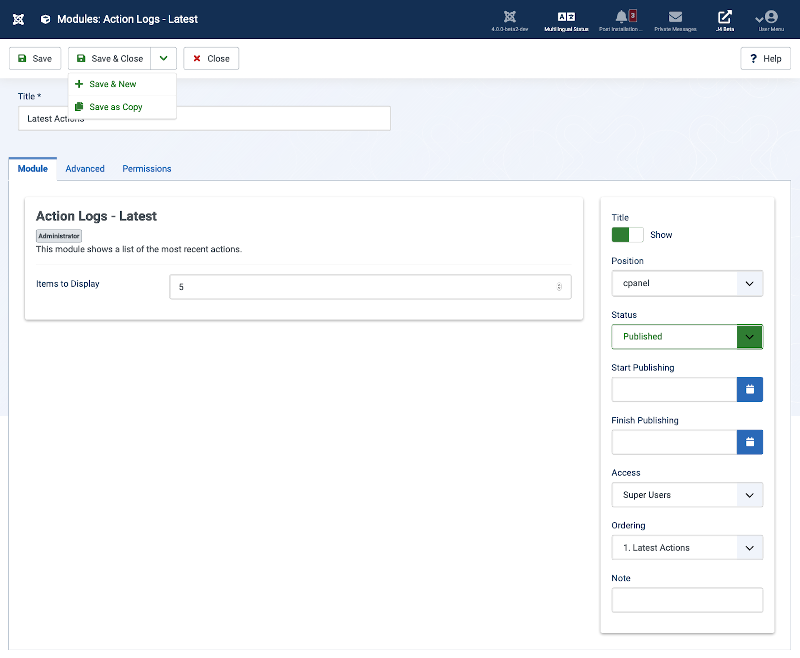
Captura de tela

Campos do formulário
- Título. Define o nome a ser dado a esta instância do módulo.
Guia Módulo
- Contagem. Define o número de ações recentes a serem mostradas no painel inicial do seu site.
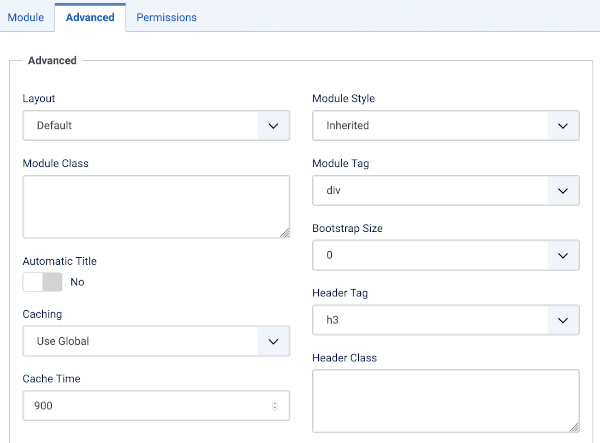
Guia Avançado
- Disposição. Se você definiu uma ou mais disposições alternativas para um módulo no tema ou no núcleo do Joomla!, você pode selecionar a disposição a ser usada para este módulo.
- Classe do módulo. Um sufixo aplicado à classe CSS do módulo. Isso permite que você crie estilos CSS personalizados que serão aplicados apenas a este módulo. Você então modificaria o arquivo "user.css" do seu tema para aplicar o estilo a essa nova classe. Insira este parâmetro com um espaço à esquerda para criar uma nova classe CSS para este módulo. Insira o parâmetro sem um espaço à esquerda para alterar o nome da classe CSS para este módulo.
- Título automático. Sim/Não.
- Cache. Usar global/sem cache. Se deve ou não armazenar em cache o conteúdo deste módulo. Definir a opção "Usar global" usará as configurações de cache da tela de configurações globais.
- Tempo de cache. O número de segundos para armazenar o item em cache localmente. Pode ser deixado com segurança no padrão.
- Tag do módulo. A tag HTML a ser colocada para o módulo. Por padrão, esta é uma tag
div, mas outros elementos HTML5 também podem ser usados. - Tamanho do bootstrap. (Valores de 0 a 12) Isso permite que você escolha a largura do módulo através do elemento
spanembutido no bootstrap. - Tag do cabeçalho. A tag HTML a ser usada para o cabeçalho ou o título dos módulos. Esta pode ser uma tag
h1,h2,h3,h4,h5,h6oup. Observe que você deve usar um estilo de módulo (chrome) da HTML5 ou adicionar seus estilos de módulo personalizados em <mytemplate>/html/modules.php. - Classe de cabeçalho. Aqui você pode adicionar classes CSS opcionais para adicionar ao elemento de cabeçalho ou de título do módulo.
- Estilo do módulo. Você pode usar esta opção para substituir o estilo do tema para sua posição.
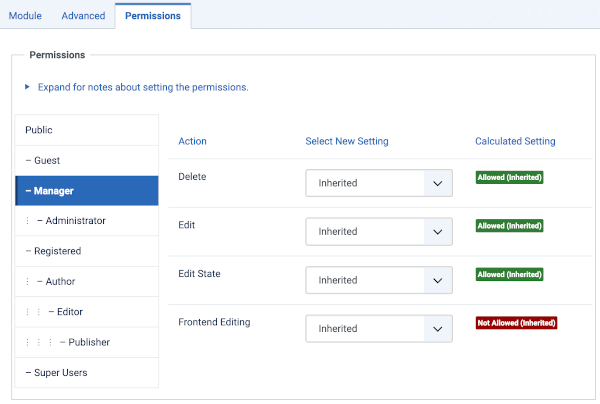
Guia Permissões
- Excluir: (Herdado/Permitido/Negado). Permitir ou negar "Excluir" para usuários no grupo. "Excluir" permite que usuários no grupo excluam qualquer conteúdo nesta extensão.
- Editar: (Herdado/Permitido/Negado). Permitir ou negar "Editar" para usuários no grupo. "Editar" permite que usuários no grupo editem qualquer conteúdo nesta extensão.
- Editar estado: (Herdado/Permitido/Negado). Permitir ou negar "Editar estado" para usuários no grupo. "Editar estado" permite que usuários no grupo alterem o estado de qualquer conteúdo nesta extensão.
- Edição no site: (Herdado/Permitido/Negado). Permitir ou negar "editar na parte frontal (frontend) do site" para usuários no grupo.
Barra de ferramentas
No topo da página, você verá a barra de ferramentas mostrada na Captura de tela acima. As funções são:
- Salvar. Salva o item e permanece na tela atual.
- Salvar e fechar. Salva o item e fecha a tela atual.
- Salvar e novo. Salva o item e mantém a tela de edição aberta e pronta para criar outro item.
- Salvar como cópia. Salva suas alterações em uma cópia do item atual. Não afeta o item atual. Este ícone da barra de ferramentas não é mostrado se você estiver criando um novo item.
- Ajuda. Abre esta tela de ajuda.