ヘルプ5.x:サイト モジュール: ラッパー
From Joomla! Documentation
説明
「ラッパー」 モジュール 種類を使用すると、モジュール内に外部 ウェブサイトを表示できます。機能は、メニュー項目として追加できる 「インライン フレーム ラッパー」 と同じです。ラッパーがリンクされているページが大きすぎる場合は、ラッパーの下と右側にバーが表示され、ページを「ナビゲート」できるようになります。
アクセス方法
- 管理者メニューからシステム、管理パネル、サイト モジュールを選択します。次に...
- 新しいモジュールを作成するには: ツールバーから 新規 ボタンを選択します。次に...
- 必要なモジュール 種類を選択します。
- 既存のモジュールを編集するには:
- インストール済みモジュールの一覧でモジュールを見つけ、「タイトル」 列のタイトル リンクを選択します。
- 新しいモジュールを作成するには: ツールバーから 新規 ボタンを選択します。次に...
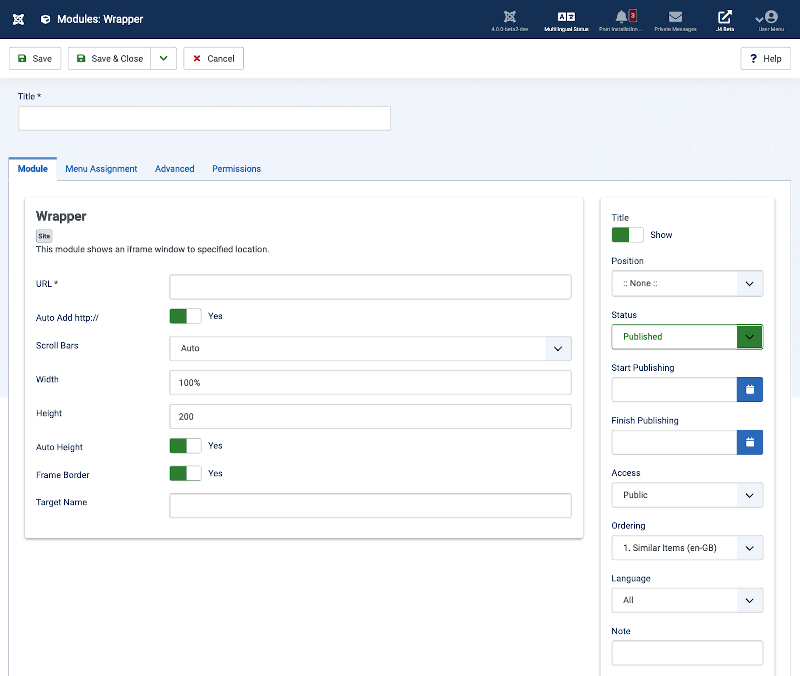
スクリーンショット
フォームフィールド
- タイトル。モジュールのタイトル。これは、フォームフィールドの「タイトルを表示」に応じてモジュールに表示されるタイトルでもあります。
「モジュール」 タブ
左パネル
- URL: インライン フレーム 内に表示するサイト/ファイルの URL。
- 自動追加: (はい/いいえ)。既定では、指定した URL に http:// または https:// が検出されない限り、http:// が追加されます。この機能をオフにすることができます。
- スクロール バー: (自動/いいえ/はい)。水平および垂直スクロール バーを表示/非表示にします。
- 幅: インライン フレーム ウィンドウの幅。ピクセル単位で絶対値を入力することも、% を追加して相対値を入力することもできます。
- 高さ: インライン フレーム ウィンドウの高さ。
- 自動高さ: (はい/いいえ)。高さは外部ページのサイズに自動的に設定されます。これは、独自のドメインのページでのみ機能します。
- フレームの境界線: (はい/いいえ)。 インライン フレーム を囲むフレームの境界線を表示します。
- ターゲット名: ターゲットとして使用する場合の インライン フレーム の名前
右パネル
- タイトルを表示 (表示/非表示) フロントエンドでモジュールのタイトルを表示するか非表示にするかを選択します。タイトルは上記のフォーム フィールドのタイトルになります。
- 位置。 このモジュールを表示するモジュール位置を選択します。ロード位置プラグインで使用するためにカスタム モジュール位置を入力するか、位置ボタンを押してテンプレートからモジュール位置を選択できます。
- 状態。 項目の公開状態。
- アクセス。この項目の表示アクセス レベル。
- モジュールの順序。これは、現在のモジュールの位置にあるすべてのモジュールのドロップダウンを表示します。これは、フロントエンドとモジュール ページに表示されるときのモジュールの表示順序です。
- 公開開始日。公開を開始する日時。事前にコンテンツを入力しておき、後で自動的に公開する場合は、このフィールドを使用します。
- 公開終了日。公開を終了する日時。将来的にコンテンツを自動的に未公開状態に変更する場合 (たとえば、該当しなくなった場合) は、このフィールドを使用します。
- 言語。項目の言語。
- 注記。これは通常、サイト管理者が使用するためのものであり (たとえば、この項目に関する情報を文書化するなど)、サイトのフロントエンドには表示されません。
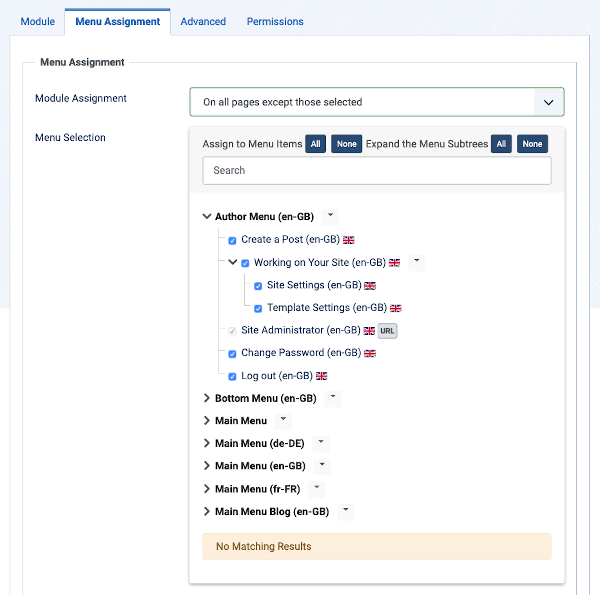
「メニュー割り当て」タブ
- モジュールの割り当て。 一覧から すべてのページ、ページなし、選択したページのみ、または 選択したページを除くすべてのページ を選択します。
- メニューの選択。最後の 2 つのオプションを選択すると、すべてのメニュー項目が一覧に表示されます。これにより、すべてのページではなく一部のページにモジュールを割り当てることができます。また、モジュールを関連付けるメニュー リンクを選択することで、モジュールを表示するページと表示しないページをカスタマイズできます。詳細については、「特定のページにモジュールを割り当てるにはどうすればよいですか?」 を参照してください。
「高度な設定」タブ
- レイアウト。 テンプレートまたは Joomla! コアのいずれかでモジュールに 1 つ以上の代替レイアウトを定義している場合は、このモジュールに使用するレイアウトを選択できます。
- モジュール クラス。 モジュールの CSS クラスに適用されるサフィックス。これにより、このモジュールにのみ適用されるカスタマイズされた CSS スタイルを作成できます。次に、テンプレートの "user.css" ファイルを変更して、この新しいクラスにスタイルを適用します。このモジュールの新しい CSS クラスを作成するには、先頭にスペースを付けてこのパラメータを入力します。このモジュールの CSS クラス名を変更するには、先頭にスペースを付けずにパラメータを入力します。
- 自動タイトル。 「はい」/「いいえ」。
- キャッシュ。 「グローバルを使用」/「キャッシュなし」。このモジュールのコンテンツをキャッシュするかどうか。「グローバルを使用」に設定すると、「グローバル設定」画面のキャッシュ設定が使用されます。
- キャッシュ時間。項目をローカルにキャッシュする秒数。既定のままで問題ありません。
- モジュール タグ。 モジュールを配置する HTML タグ。既定では div タグですが、他の HTML5 要素も使用できます。
- ブートストラップ サイズ (値 0 ~ 12) これにより、ブートストラップに組み込まれた span 要素を介してモジュールの幅を選択できます。
- ヘッダー タグ。 モジュールのヘッダーまたはタイトルに使用する HTML タグ。これは、h1、h2、h3、h4、h5、h6、または p タグになります。html5 のモジュール スタイル (chrome) を使用するか、<マイテンプレート>/html/modules.php にカスタム モジュール スタイルを追加する必要があることに注意してください。
- ヘッダー クラス。 ここで、モジュールのヘッダーまたはタイトル要素に追加するオプションの CSS クラスを追加できます。
- モジュール スタイル。 このオプションを使用すると、その位置のテンプレートのスタイルをオーバーライドできます。
「パーミッション」タブ
権限を変更するには、次の手順を実行します。
- 右側にあるグループ タイトルをクリックして、グループ を選択します。
- 目的の アクション を見つけます。実行可能なアクションは次のとおりです:
- 削除。ユーザーはモジュールを削除できます。
- 編集。ユーザーはモジュールを編集できます。
- 状態の編集。ユーザーはモジュールの公開状態と関連情報を変更できます。
- 変更したいアクションに必要な権限を選択します。可能な設定は次のとおりです:
- 継承。 このグループのユーザーに対して、「グローバル設定」、記事マネージャー オプション、またはカテゴリ許可から継承されます。
- 許可。 このグループのユーザーに許可されます。このアクションが上位レベルのいずれかで「拒否」された場合、ここでの「許可」権限は有効にならないことに注意してください。「拒否」設定は上書きできません。
- 拒否。 このグループのユーザーに対して拒否されます。
- ツールバー で 保存 を選択します。画面が更新されると、「計算された設定」列にこのグループとアクションの有効な権限が表示されます。
ツールバー
ページの上部には、上のスクリーンショットに示されているツールバーが表示されます。機能は次のとおりです:
- 保存。 項目を保存し、現在の画面に留まります。
- 保存して閉じる。項目を保存し、現在の画面を閉じます。
- 保存して新規作成。項目を保存し、編集画面を開いたままにして、別の項目を作成できるようにします。
- コピーとして保存。現在の項目のコピーに変更を保存します。現在の項目には影響しません。新しい項目を作成している場合、このツールバー アイコンは表示されません。
- 閉じる。現在の画面を閉じて、行った変更を保存せずに前の画面に戻ります。
- ヘルプ。このヘルプ画面を開きます。