J1.5:Crear un submenú
From Joomla! Documentation
En Joomla!, los submenús pueden ser mostrados como un menú con dos o más niveles o como módulos de menú completamente separados. A continuación veremos como crear un menú de dos niveles y luego como mostrarlo como un gran menú o como menús padres e hijos totalmente separados.
Datos de muestra
En nuestro ejemplo, crearemos un menú llamado "Pets". Este tendrá dos ítemes de menú en el nivel superior, "Dogs" y "Cats". En Dogs, tendremos "Collies" y "Greyhounds". En Cats tendremos "Tabbies" y "Siamese". La estructura del menú será de la siguiente forma:
- Dogs
- Collies
- Greyhounds
- Cats
- Tabbies
- Siamese
Menú y elementos de menú
Para crear esta estructura, primero haremos un menú con dos niveles de elementos. Este paso lo haremos independiente de si queremos mostrar todo como un gran menú o si queremos crear módulos de menú separados (un menú padre y dos menús hijos). Más adelante veremos como hacer esto, cuando creemos los módulos.
Estos son los pasos para crear el menú y sus elementos.
- Crear en el administrador de menús un nuevo menú llamado "Pets".
- Agregar un nuevo elemento de menú llamado "Dogs". En este escenario no nos importa el tipo de elemento de menú como tal, por ejemplo, podríamos crear un artículo llamado "Pet Menu Test" y luego crear todos los elementos del menú de tipo Artículo → Mostrar un solo artículo y apuntarlos a este artículo.
- Agregar un segundo elemento de menú llamado "Collies" (de nuevo, tipo de elemento de menú Mostrar un solo artículo). En el campo Elemento principal, selecciona "Dogs" como se muestra a continuación:

- Agrega un tercer elemento de menú llamado "Greyhounds", de nuevo seleccionando a "Dogs" como el elemento principal. (Todos estos elementos pueden apuntar al mismo artículo).
- Agregar el elemento de menú "Cats". Asegúrate que el elemento principal (padre) sea "Elemento de menú raíz".
- Agrega los dos últimos elementos del menú, "Tabbies" y "Siamese", escogiendo "Cats" como el elemento principal (padre) en ambos casos.
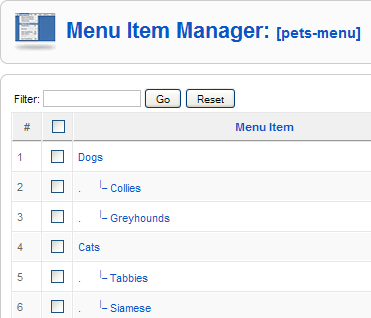
Cuando hayas terminado, el administrador de elementos de menú debería verse de esta manera:

Módulos de menú
En este punto tenemos el menú y los elementos del menú, ahora necesitamos crear lo módulos del menú. En Joomla!, el módulo del menú determina tres cosas principales: (1) como se ve el menú; (2) en qué parte de la página se mostrará; y (3) en cuáles páginas se mostrará. Haremos dos ejemplos, en el primero crearemos un módulo de menú que muestra todos los elementos en un menú; en el segundo, crearemos tres módulos de menú distintos para mostrar los menús "Pets", "Dogs" y "Cats" por separado, cada uno en un módulo.
Un Modulo De Menú
Para mostrar esto como un módulo, sigue estos pasos:
- Ve a Extensiones → Administrador de módulos, haz clic en el ícono "Nuevo" en la barra de herramientas y selecciona "Menú".
- Escribe el título "Pets Menu" y la posición "left" (izquierda).
- En la asignación del menú, ingresa "Seleccionar elementos del menú de la lista", selecciona "Home" (en "mainmenu"), y todos los elementos en "pets-menu".
- En el nombre del menú, selecciona "pets-menu" de la lista desplegable.
- Si estás usando la plantilla por defecto "rhuk_milkyway" y deseas que el menú se vea como los otros menús, en los parámetros avanzados escribe "_menu" como sufijo de la clase del módulo.
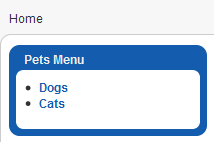
Ahora ve a la página de inicio de tu sitio web, deberías ver el menú Pets como se muestra a continuación:

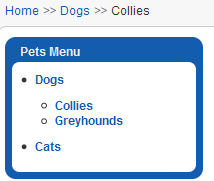
Haz clic en el elemento del menú Dogs. El artículo seleccionado de muestra y el menú Dogs se expande para mostrar los dos elementos del submenú, Collies y GreyHounds. Ten en cuenta que puedes configurar un parámetro en el administrador de módulos para mostrar siempre los elementos del submenú. En este caso escogimos el valor predeterminado "No". Haz clic en "Collies" y de nuevo el artículo cambiará. (asumiento que tengas artículos diferentes para cada elemento del menú). La pantalla se verá como se muestra a continuación:

Observa que la miga de pan ahora muestra tres niveles: Home, Dogs, Collies. Al usar submenus, Joomla! "sabe" que Collies está dentro de Dogs.
Módulos de menú separados
Ahora cambiaremos nuestro ejemplo para crear tres menús separados -- uno para el nivel superior (Dogs y Cats), uno para Dogs (Collies y Greyhounds), y uno para Cats (Tabbies y Siamese).
Nota: Asegúrate que cada elemento de menù tiene un único alias. Si usas el comando copiar de la barra de herramientas del administrador de elementos de menú para crear estos elementos, el alias será el mismo del elemento copiado. En este caso, simplemente edita el alias para que sea único (por ejemplo, que tenga el mismo valor del título). Si tienes valores duplicados de alias, los menús no funcionarán correctamente si el parámetro de SEF está en Sí en la configuración global.
Para hacer esto:
- Abre el menú Pets en el administrador de módulos y cambia el título a "Pets Menu Top Level Only".
- Selecciona la posición izquierda.
- Debajo de los parámetros del módulo, selecciona el menú "Pets Menu"
- Debajo de los parámetros del módulo, cambia el estilo del menú a "Lista"
- Selecciona el nivel inicial "0" y el nivel final "1".
- Esto es opcional. Permite que tu plantilla aplique un estilo especial al menú (por ejemplo, un borde). En los parámetros avanzados del módulo, agrega _menu en el sufijo de clase del módulo.
- Para el submenú Dog, en el menú extensiones, selecciona administrador de módulos, haz clic en nuevo y selecciona menú. Por último pon el título "Dogs Submenu".
- Establece la posición a Left.
- Este paso es muy importante. Queremos que este submenù solo sea visible cuando estamos en uno de los elementos del menú Dogs. En asignación de menú, selecciona los tres elementos Dogs, Collies, y Greyhounds, como se muestra a continuación:

- En parámetros de módulo, selecciona el nombre del menú "Pets Menu" y cambia el estilo del menú a "Lista".
- Establece el nivel inicial a 1 y el nivel final 2.
- Esto es opcional. En parámetros de módulo avanzados, pon _menu en el sufijo de clase del módulo.
- Para el submenú "Cats", repite los pasos 7 al 12, excepto el 9. En la asignación de menú, selecciona los elementos "Cat", "Tabbies" y "Siamese" (de esta forma este menú solo será visible en estos elementos de menú).
En este punto tenemos tres módulos de menú, todos apuntando al menú Pets. La única diferencia entre ellos es el nivel inicial y final, y la asignación de elemento de menú.
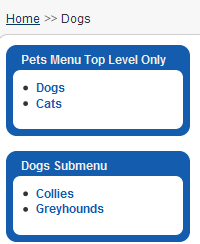
En el frontend de tu sitio web (en la parte pública, visible a los visitantes), ve a la página de inicio. El menú Pets Menu Top Level Only debería verse. Selecciona el elemento Dogs del menú. Ahora el submenù "Dogs" debería verse como un menú separado, como se muestra a continuación:

Haz clic en el elemento de menú Collies y observa que de nuevo las migas de pan muestran la jerarquía de Home, Dogs y Collies.
Usando esta misma técnica es fácil crear submenús de tercer nivel. Simplemente haz que el elemento de menú padre sea un submenú de segundo nivel, así podrás usar la misma técnica para crear un módulo de menú distinto con nivel inicial 2 y nivel final 3. Esto mostrará únicamente los elementos de tercer nivel del menú.