Toevoegen extra velden/Tekstverwerker veld
From Joomla! Documentation
Tekstverwerker veld
Artikelen in deze reeks
- Inleiding
- Parameters voor alle extra velden
- Kalender veld
- Selectievakjes veld
- Kleur veld
- Tekstverwerker veld
- Integer veld
- Lijst veld
- Lijst met afbeeldingen veld
- Media veld
- Keuzerondje veld
- Herhalend veld
- SQL veld
- Tekst veld
- Tekstvak veld
- URL veld
- Gebruiker veld
- Gebruikersgroep veld
- Hoe kunt u extra velden groeperen
- Welke componenten ondersteunen extra velden
- Implementatie in uw component
- Extra velden gebruiken in uw overrides
Tekstverwerker
Biedt een lijst met beschikbare WYSIWYG tekstverwerkers.
Opties
Speciale opties binnen dit veld zijn
- Knoppen weergeven
U kunt beslissen of de knop getoond moet worden of niet. - Verberg knoppen
Je kan de speciale knoppen in een dropdown selecteren om deze te verbergen in de werkbalk van de editor. Notitie: Deze optie is alleen nuttig als de optie Toon knoppen op "Ja" is ingesteld. - Breedte
De waarde voor de breedte bepaalt de breedte (in pixels) van de WYSIWYG tekstverwerker. De standaardwaarde is 100%. - Hoogte
De waarde voor de hoogte bepaalt de hoogte (in pixels) van de WYSIWYG tekstverwerker. De standaardwaarde is 250px.
Verwante Informatie
Zie Tekstverwerkers formulier veldtype
Schermafbeeldingen
Het veld aanmaken
Laten we zeggen dat u een veld maakt met de opties weergegeven in de volgende afbeelding.
Het veld in het beheergedeelte gebruiken
In het beheergedeelte ziet u het veld bij het aanmaken van een artikel of contactpersoon als in de volgende afbeeldingː
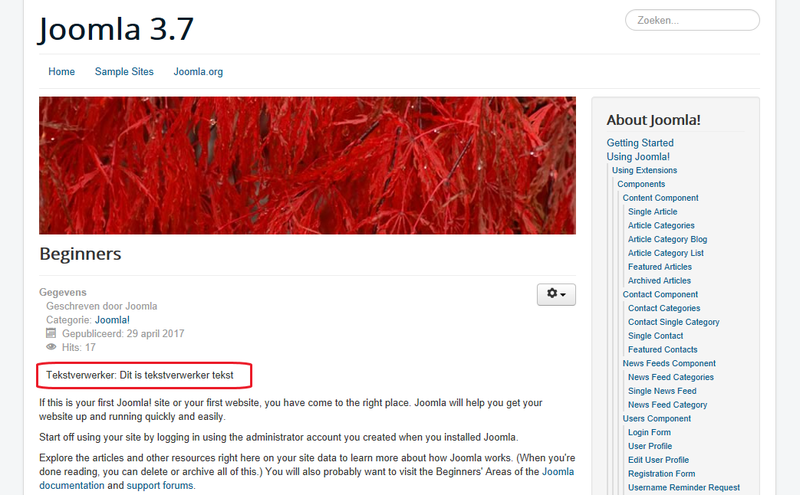
Het veld op de website gebruiken
Op de website kunt u het veld zien zoals op de volgende afbeelding. De optie Automatisch tonen is verantwoordelijk voor de positie van het veld en uw template is verantwoordelijk voor het ontwerp van het veld.
Velden worden alleen getoond op de website als er in het artikel gegevens in staan. Als het geen verplicht veld is kunt u dat vergetenǃ