URL-Feld
From Joomla! Documentation
URL-Feld
Artikel in dieser Serie
- Einführung
- Parameter für alle Eigenen Felder
- Kalender-Feld
- Kontrollkästchen-Feld
- Farbe Feld
- Editor Feld
- Zahlen Feld
- Listen Feld
- Bilder-Listen Feld
- Medien Feld
- Optionsfeld (radio)
- Wiederholbares Feld
- Sql Feld
- Textfeld
- Textbereich Feld
- URL Feld
- Benutzer Feld
- Benutzergruppe Feld
- Wie man die Eigenen Felder gruppiert
- Welche Komponenten unterstützen die Eigenen Felder
- Implementierung in der eigenen Komponente
- Eigene Felder in Overrides anwenden
URL
Dieser Feld-Typ stellt ein Eingabe-Feld für URLs zur Verfügung.
Optionen
Spezielle Optionen in diesem Bereich sind:
- Schemata
Erlaubte Schemata sind HTTP, HTTPS, FTP, FTPS, MAILTO, URL und FILE. Das Feld ist eigentlich ein Textfeld des Typs URL im Backend, wenn Du einen Artikel, einen Kontakt oder eine Komponente eines Drittherstellers mit Felder-Unterstützung verwendest. Es kann nur eine korrekte URL mit Schemata und Domain wie http://example.com eingegeben werden. Die URL wird vor dem Speichern in punycode übersetzt. Das stellt die Funktionsfähigkeit der URL unabhängig vom Umfeld sicher. - Relative URLs
Definiert, ob relative URLs erlaubt sind.
Zugehörige Informationen
Siehe URL Formular-Feld-Typ
Screenshots
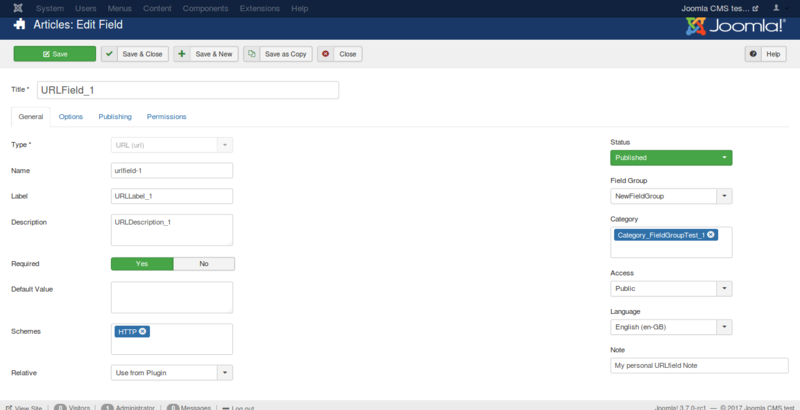
Feld erstellen
Als Beispiel erstellen wir ein Feld mit den Optionen wie im nächsten Bild gezeigt.
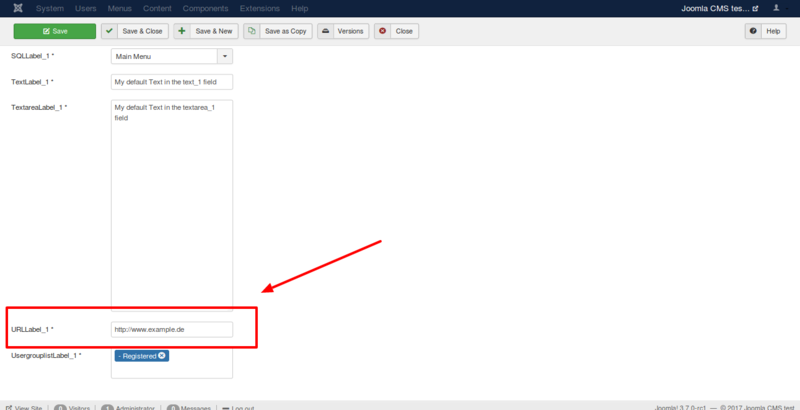
Nutzung des Feldes im Backend
Im Backend wird während der Erstellung oder Bearbeitung eines Beitrages (oder auch Kontaktes) das Feld wie im folgenden Bild angezeigt:
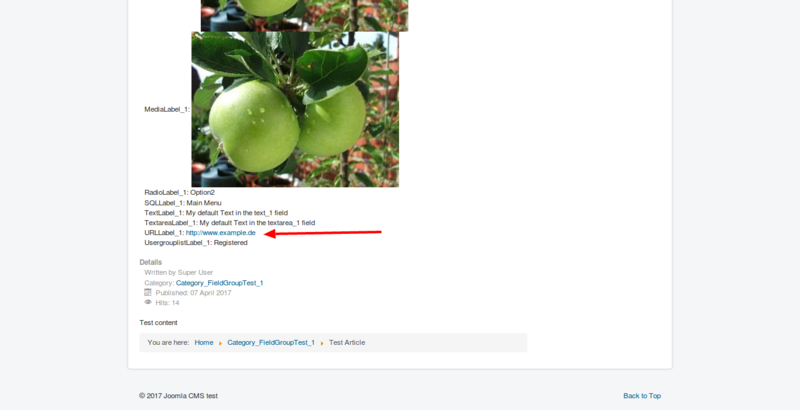
Nutzung des Feldes im Frontend
Im Frontend wird das Feld angezeigt wie im folgenden Bild zu sehen. Die Option Automatische Anzeige gibt die Position des Feldes an und das Template bestimmt das Design des Feldes.
Felderinhalte werden nur im Frontend angezeigt, wenn es im Beitrag mit Daten gefüllt wurde. Das Feld kann auch als Pflichtfeld deklariert werden, dann vergisst man auch nicht das Ausfüllen.