Standaard Module Chromes
From Joomla! Documentation
Outdated translations are marked like this.
Let op: Dit voorbeeld bevat class toevoegingen omdat de voorbeelden gebruik maken van mod_mainmenu. Het achtervoegsel "_menu" bij de class van de div is niet aanwezig bij andere modules.
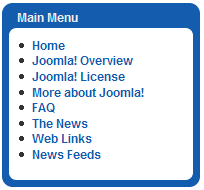
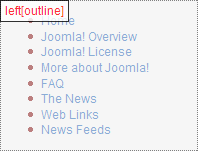
Note that the Module chrome doesn't necessarily change the appearance all that much - this depends on the CSS used in the template. For example, the 'none' and 'horz' chromes look very similar, although the underlying HTML code is very different.
Other notes: The horz is just the table layout, wrapped in a table, tr, and td.
Until Joomla! 3: The software controlling these is in the file /templates/system/html/modules.php.
Changes since Joomla! 4
- The standard chromes horz, rounded and xhtml have been removed from core.
- The core module chromes are controlled by JLayout files in directory /layouts/chromes/.