Http Header Management/fr: Difference between revisions
From Joomla! Documentation
No edit summary |
Created page with "Pour que vos extensions fonctionnent même lorsque la politique de sécurité du contenu est strictement activée, le moyen le plus simple est d'utiliser l'API Document pour a..." |
||
| (13 intermediate revisions by 3 users not shown) | |||
| Line 19: | Line 19: | ||
* [https://www.chromestatus.com/feature/5432089535053824 Cross-Origin-Opener-Policy] | * [https://www.chromestatus.com/feature/5432089535053824 Cross-Origin-Opener-Policy] | ||
En utilisant le formulaire "Forcer l'en-tête", vous pouvez également forcer les en-têtes suivants avec ses valeurs: | |||
* [https://scotthelme.co.uk/hsts-the-missing-link-in-tls/ Strict-Transport-Security] | * [https://scotthelme.co.uk/hsts-the-missing-link-in-tls/ Strict-Transport-Security] | ||
* [https://scotthelme.co.uk/content-security-policy-an-introduction/ Content-Security-Policy] | * [https://scotthelme.co.uk/content-security-policy-an-introduction/ Content-Security-Policy] | ||
| Line 31: | Line 31: | ||
===Configuration Strict-Transport-Security (HSTS)=== | ===Configuration Strict-Transport-Security (HSTS)=== | ||
À partir de cette page, vous pouvez choisir d'activer l'en-tête Strict-Transport-Security (HSTS) ainsi que de configurer la valeur max-age si les sous-domaines doivent être inclus et si vous souhaitez être ajouté à la liste de préchargement des navigateurs. | |||
[[File:Plg-system-httpheaders-options-hsts-en.png|center|800px]] | [[File:Plg-system-httpheaders-options-hsts-en.png|center|800px]] | ||
===Content-Security-Policy (CSP) Configuration=== | |||
===Content Security Policy ( | From this page you can choose to enable and configure the Content-Security-Policy (CSP) header set by the plugin. | ||
[[File:Plg-system-httpheaders-options-csp-en.png|center|800px]] | |||
From this | |||
[[ | |||
Once enabled you can set the client where you want to enforce the configured CSP on, allowing you to set set "site", "administrator" or "both". | |||
The following settings need a bit more explanation, thats also the reason there are additional descriptions on all of them. | |||
The final option called "Add Directive" allows you to configure the allowlist per directive as you need them. For example the directive "script-src" where the option "Value" you enter the origins you want to allow to load scripts from. | |||
==Notes== | ==Notes== | ||
Lorsque vous avez configuré certains en-têtes de sécurité HTTP directement sur le serveur, notre outil peut créer des entrées doubles. | |||
Vérifiez la sortie de vos en-têtes HTTP après la configuration dans la console du navigateur. Dans Google Chrome : Inspecter > Réseau > la sortie sous En-têtes). Vous pouvez alors désactiver les en-têtes qui provoquent des doubles entrées. Vérifiez également les erreurs éventuelles dans la console de votre navigateur. | |||
==Développeurs d'extension== | ==Développeurs d'extension== | ||
Comme vous le savez peut-être, le grand avantage en matière de sécurité concernant la politique de sécurité du contenu se manifeste lorsque nous pouvons utiliser l'en-tête pour bloquer tout JavaScript et CSS en ligne affectant par exemple les gestionnaires d'événements JavaScript via des attributs HTML. | |||
So with this browser protection enabled we will block inline JavaScript and inline CSS usage also for your extensions. That protection is not enabled by default but can be enabled by your users. | So with this browser protection enabled we will block inline JavaScript and inline CSS usage also for your extensions. That protection is not enabled by default but can be enabled by your users. | ||
For 4.0 it would be recommended to get the frontend of your extension running with strict Content Security Policy enabled. For 4.1 compatibility it would be recommended that this also applies to your backend. | For 4.0 it would be recommended to get the frontend of your extension running with strict Content Security Policy enabled. For 4.1 compatibility it would be recommended that this also applies to your backend. | ||
Nous savons qu'il est toujours nécessaire d'avoir du JavaScript et du CSS en ligne, c'est pourquoi nous avons implémenté la prise en charge de nonce et de hash dans nos API de documents. Lorsque vous les utilisez, le noyau s'assurera qu'ils sont sur une liste blanche, mais nous bloquerons tout ce qui est malveillant pour protéger nos sites. | |||
=== Important notes for Extension Developers === | === Important notes for Extension Developers === | ||
| Line 87: | Line 76: | ||
* the usage of inline CSS using the HTML style attribute | * the usage of inline CSS using the HTML style attribute | ||
Pour que vos extensions fonctionnent même lorsque la politique de sécurité du contenu est strictement activée, le moyen le plus simple est d'utiliser l'API Document pour appliquer votre JavaScript et CSS en ligne, veuillez consulter les exemples ci-dessous. | |||
===Ajout de JavaScript à l'aide de l'API Joomla=== | ===Ajout de JavaScript à l'aide de l'API Joomla=== | ||
| Line 132: | Line 121: | ||
== Additional resources about Content Security Policy and HTTP Headers == | == Additional resources about Content Security Policy and HTTP Headers == | ||
* [https://scotthelme.co.uk/csp-cheat-sheet/ | * [https://scotthelme.co.uk/csp-cheat-sheet/ CSP Cheat Sheet] | ||
* [https://scotthelme.co.uk/content-security-policy-an-introduction/ | * [https://scotthelme.co.uk/content-security-policy-an-introduction/ Content Security Policy - An Introduction] | ||
* [https://securityheaders.com/| SecurityHeaders.com (by Scott Helme)] | * [https://securityheaders.com/| SecurityHeaders.com (by Scott Helme)] | ||
* [https://csp-evaluator.withgoogle.com/| CSP Evaluator] | * [https://csp-evaluator.withgoogle.com/| CSP Evaluator] | ||
Latest revision as of 14:38, 15 January 2023
Comment utiliser le nouveau gestionnaire d'en-têtes HTTP dans Joomla 4.0
À partir de Joomla 4.0, Joomla a introduit un système de gestion d'en-tête HTTP. Ce système est conçu pour aider les propriétaires de sites à configurer les en-têtes de sécurité HTTP à partir du serveur principal.
Dans ce didacticiel, vous trouverez les informations sur comment paramétrer ce nouveau système.
Plugin
Système - En-têtes HTTP (plg_system_httpheaders)
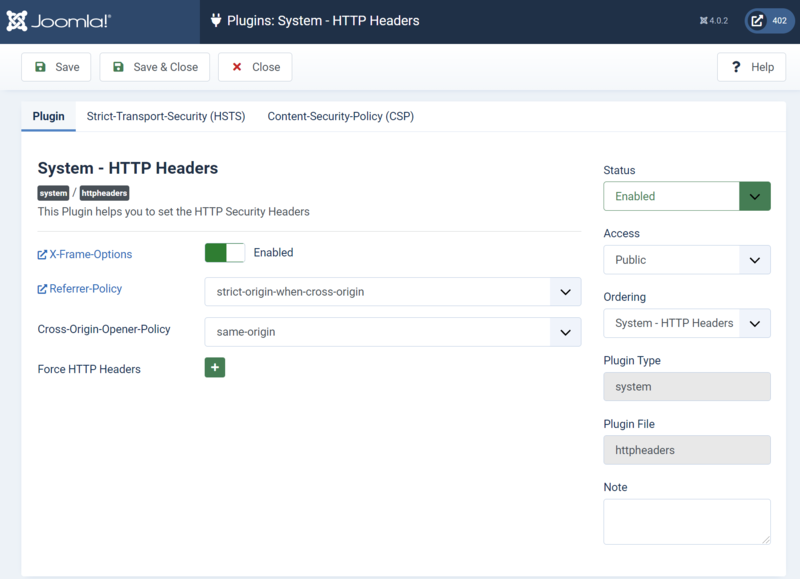
Naviguez à Système → Plugins → Système- En-têtes HTTP pour accéder à la configuration du plugin.
Configuration du Plugin
Sur cette page, vous pouvez choisir d'activer l'écriture des en-têtes dans les fichiers de configuration du serveur (.htaccess et web.config) et de définir si les en-têtes http suivants sont activés.
En utilisant le formulaire "Forcer l'en-tête", vous pouvez également forcer les en-têtes suivants avec ses valeurs:
- Strict-Transport-Security
- Content-Security-Policy
- Content-Security-Policy-Report-Only
- Expect-CT
- Feature-Policy & Permissions-Policy
- Report-to

Configuration Strict-Transport-Security (HSTS)
À partir de cette page, vous pouvez choisir d'activer l'en-tête Strict-Transport-Security (HSTS) ainsi que de configurer la valeur max-age si les sous-domaines doivent être inclus et si vous souhaitez être ajouté à la liste de préchargement des navigateurs.

Content-Security-Policy (CSP) Configuration
From this page you can choose to enable and configure the Content-Security-Policy (CSP) header set by the plugin.

Once enabled you can set the client where you want to enforce the configured CSP on, allowing you to set set "site", "administrator" or "both".
The following settings need a bit more explanation, thats also the reason there are additional descriptions on all of them.
The final option called "Add Directive" allows you to configure the allowlist per directive as you need them. For example the directive "script-src" where the option "Value" you enter the origins you want to allow to load scripts from.
Notes
Lorsque vous avez configuré certains en-têtes de sécurité HTTP directement sur le serveur, notre outil peut créer des entrées doubles.
Vérifiez la sortie de vos en-têtes HTTP après la configuration dans la console du navigateur. Dans Google Chrome : Inspecter > Réseau > la sortie sous En-têtes). Vous pouvez alors désactiver les en-têtes qui provoquent des doubles entrées. Vérifiez également les erreurs éventuelles dans la console de votre navigateur.
Développeurs d'extension
Comme vous le savez peut-être, le grand avantage en matière de sécurité concernant la politique de sécurité du contenu se manifeste lorsque nous pouvons utiliser l'en-tête pour bloquer tout JavaScript et CSS en ligne affectant par exemple les gestionnaires d'événements JavaScript via des attributs HTML. So with this browser protection enabled we will block inline JavaScript and inline CSS usage also for your extensions. That protection is not enabled by default but can be enabled by your users.
For 4.0 it would be recommended to get the frontend of your extension running with strict Content Security Policy enabled. For 4.1 compatibility it would be recommended that this also applies to your backend.
Nous savons qu'il est toujours nécessaire d'avoir du JavaScript et du CSS en ligne, c'est pourquoi nous avons implémenté la prise en charge de nonce et de hash dans nos API de documents. Lorsque vous les utilisez, le noyau s'assurera qu'ils sont sur une liste blanche, mais nous bloquerons tout ce qui est malveillant pour protéger nos sites.
Important notes for Extension Developers
Starting with Joomla 4.0 Content Security Policy:
- is shipped by the core
- is disabled by default
- can be enabled by your users
- it is strongly recommended that your extension frontend works by 4.0 with Content Security Policy enabled
- it is recommended that your extension backend works by 4.1 with Content Security Policy enabled
With strict Content Security Policy enabled the following features will be blocked:
- the execution of JavaScript via the HTML event handlers (onXXX handlers like onClick and similar)
- the execution of in-page JavaScript not passed to the page via the Document API
- the execution of JavaScript code injected into DOM APIs such as eval()
- the usage of inline in-page CSS not passed to the page via the Document API
- the usage of inline CSS using the HTML style attribute
Pour que vos extensions fonctionnent même lorsque la politique de sécurité du contenu est strictement activée, le moyen le plus simple est d'utiliser l'API Document pour appliquer votre JavaScript et CSS en ligne, veuillez consulter les exemples ci-dessous.
Ajout de JavaScript à l'aide de l'API Joomla
use Joomla\CMS\Factory;
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
// Add JavaScript from URL
$wa->registerAndUseScript('com_example.sample', 'https://example.org/sample.js', [], ['defer' => true]);
// Add inline JavaScript
$wa->addInlineScript('
document.addEventListener("DOMContentLoaded", function(event) {
alert("An inline JavaScript Declaration");
});
');
Ajout de CSS à l'aide de l'API Joomla
use Joomla\CMS\Factory;
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
// Add Style from URL
$wa->registerAndUseStyle('com_example.sample', 'https://example.org/sample.css');
// Add inline Style
$wa->addInlineStyle('
body {
background: #00ff00;
color: rgb(0,0,255);
}
');
Plus de détails ici:Ajouter du JavaScript et des CSS à une page