Adding custom fields/Calendar Field/fr: Difference between revisions
From Joomla! Documentation
Created page with "fr" |
Lorangerart (talk | contribs) No edit summary |
||
| (33 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<noinclude><languages /></noinclude> | <noinclude><languages /></noinclude> | ||
{{section portal heading|icon=calendar|title= | |||
{{section portal heading|icon=calendar|title=Champ Calendrier}} | |||
{{J3.x:Adding_custom_fields/TOC/fr}} | {{J3.x:Adding_custom_fields/TOC/fr}} | ||
== | ==Champ Calendrier== | ||
Fournit une zone de texte pour la saisie d'une date. Une icône à côté de la zone de texte fournit un lien vers un calendrier en fenêtre modale, qui peut également être utilisé pour entrer la valeur de la date. | |||
====Paramètres==== | |||
Si vous utilisez la date par défaut ː la valeur peut être au format ISO 8601 (YYYY-MM-DD HH:MM:SS) ou bien NOW, qui affiche la date courante. '''Attention''' : Même si vous ne spécifiez pas l'heure dans la date par défaut, l'heure sera affichée lorsque le paramètre ''Affichage de l'heure'' est activé. | |||
<br /> | |||
Les paramètres spécifiques pour ce champ sont : | |||
* Affichage de l'heure<br />Si actif, le champ calendrier attend une date et une heure et va également afficher l'heure. Les formats sont localisés en utilisant les chaînes de langues habituelles. | |||
==== | ====Informations connexes==== | ||
Veuillez consulter : | |||
*[[S:MyLanguage/Calendar_form_field_type| | *[[S:MyLanguage/Calendar_form_field_type|Type de champ de formulaire calendrier]] | ||
*[http://php.net/manual/en/datetime.formats.date.php | *[http://php.net/manual/en/datetime.formats.date.php Formats de date] | ||
==== | ====Captures d'écran==== | ||
===== | =====Créer le champ===== | ||
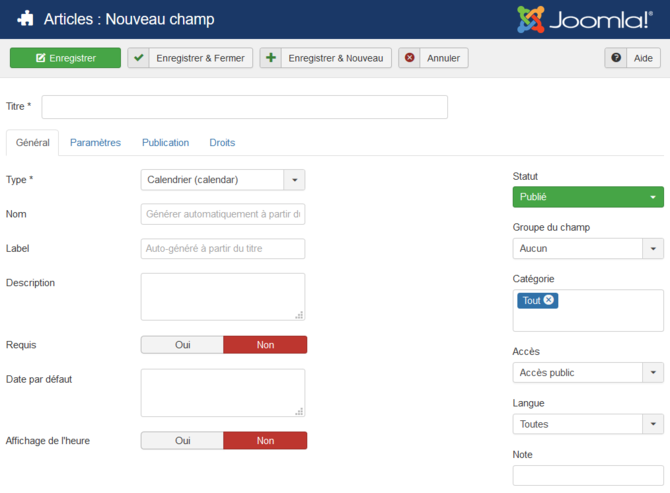
Supposons que vous créez un champ avec les options présentées dans la figure suivante. | |||
[[File:Calendar_field_create- | [[File:Calendar_field_create-fr.png|670px]] | ||
===== | =====Utiliser le champ en backend===== | ||
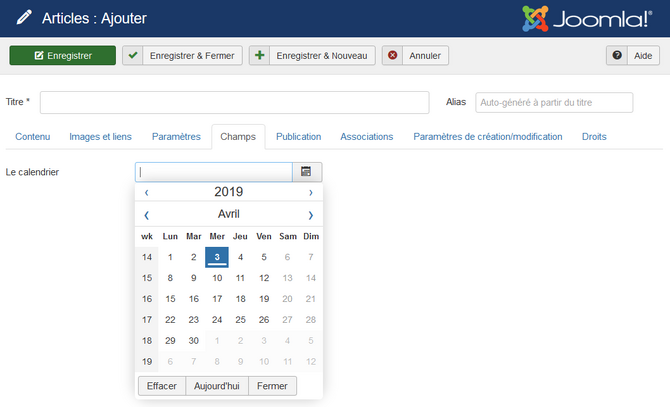
Dans l'administration lors de la création d'un article ou d'un contact, vous voyez le champ comme dans l'image suivante | |||
[[File:Calendar- | [[File:Calendar-fr.png|670px]] | ||
===== | =====Utiliser le champ en frontend===== | ||
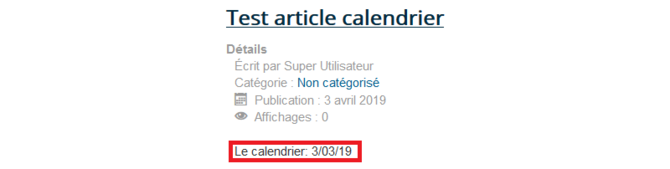
Sur le site public, vous pouvez voir le champ comme sur l'image ci-dessous. Le paramètre ''Affichage automatique'' se charge de la position du champ et le modèle de site est responsable du rendu du champ.<br /> | |||
Les champs sont uniquement visibles sur le site public lorsqu'ils sont remplis avec des données dans l'article. Si le champ n'est pas requis, pouvez-vous vous en passer ? | |||
[[File:Calendar_field_frontend- | [[File:Calendar_field_frontend-fr.png|670px]] | ||
<div class="row"> | <div class="row"> | ||
<div class="large-6 columns">{{Basic button|S:MyLanguage/J3.x:Adding_custom_fields/Parameters for all Custom Fields| | <div class="large-6 columns">{{Basic button|S:MyLanguage/J3.x:Adding_custom_fields/Parameters for all Custom Fields|Précédent : Paramètres pour tous les Champs Personnalisés|class=expand success}}</div> | ||
<div class="large-6 columns">{{Basic button|S:MyLanguage/J3.x:Adding_custom_fields/Checkboxes_Field| | <div class="large-6 columns">{{Basic button|S:MyLanguage/J3.x:Adding_custom_fields/Checkboxes_Field|Suivant : Champ Cases à cocher|class=expand}}</div> | ||
</div> | </div> | ||
__NOTOC__ | __NOTOC__ | ||
<noinclude> | <noinclude> | ||
[[Category:Tutorials]] | [[Category:Tutorials{{#translation:}}]] | ||
[[Category:Custom Fields]] | [[Category:Custom Fields{{#translation:}}]] | ||
[[Category:Beginners]] | [[Category:Beginners{{#translation:}}]] | ||
[[Category:Joomla! 3.x]] | [[Category:Joomla! 3.x{{#translation:}}]] | ||
[[Category:Joomla! 3.7]] | [[Category:Joomla! 3.7{{#translation:}}]] | ||
[[Category:Joomla! Website Management]] | [[Category:Joomla! 3.8{{#translation:}}]] | ||
[[Category:Joomla! Website Management{{#translation:}}]] | |||
</noinclude> | </noinclude> | ||
Latest revision as of 08:58, 2 May 2019
Champ Calendrier
Les articles de cette série
- Introduction
- Paramètres des champs personnalisés
- Champ Calendrier
- Champ Cases à cocher
- Champ Couleur
- Champ Editeur
- Champ Entier relatif
- Champ Liste
- Champ Liste d'images
- Champ Média
- Champ Bouton Radio
- Champ Répétabilité
- Champ Sql
- Champ Texte
- Champ Zone de texte
- Champ URL
- Champ Utilisateur
- Champ Groupe d'utilisateurs
- Comment grouper les champs personnalisés
- Quels sont les composants supportant les champs personnalisés
- Implémentation dans votre composant
- Utiliser les champs personnalisés dans vos substitutions
Champ Calendrier
Fournit une zone de texte pour la saisie d'une date. Une icône à côté de la zone de texte fournit un lien vers un calendrier en fenêtre modale, qui peut également être utilisé pour entrer la valeur de la date.
Paramètres
Si vous utilisez la date par défaut ː la valeur peut être au format ISO 8601 (YYYY-MM-DD HH:MM:SS) ou bien NOW, qui affiche la date courante. Attention : Même si vous ne spécifiez pas l'heure dans la date par défaut, l'heure sera affichée lorsque le paramètre Affichage de l'heure est activé.
Les paramètres spécifiques pour ce champ sont :
- Affichage de l'heure
Si actif, le champ calendrier attend une date et une heure et va également afficher l'heure. Les formats sont localisés en utilisant les chaînes de langues habituelles.
Informations connexes
Veuillez consulter :
Captures d'écran
Créer le champ
Supposons que vous créez un champ avec les options présentées dans la figure suivante.
Utiliser le champ en backend
Dans l'administration lors de la création d'un article ou d'un contact, vous voyez le champ comme dans l'image suivante
Utiliser le champ en frontend
Sur le site public, vous pouvez voir le champ comme sur l'image ci-dessous. Le paramètre Affichage automatique se charge de la position du champ et le modèle de site est responsable du rendu du champ.
Les champs sont uniquement visibles sur le site public lorsqu'ils sont remplis avec des données dans l'article. Si le champ n'est pas requis, pouvez-vous vous en passer ?