Media/ru: Difference between revisions
From Joomla! Documentation
Created page with "Медиа-менеджер" |
mNo edit summary |
||
| (24 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<noinclude><languages /></noinclude> | <noinclude><languages /></noinclude> | ||
==Описание== | |||
= | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
| Line 15: | Line 13: | ||
*<span lang="en" dir="ltr" class="mw-content-ltr">create a new folder.</span> | *<span lang="en" dir="ltr" class="mw-content-ltr">create a new folder.</span> | ||
==Как открыть== | |||
*{{rarr|Панель управления,Site,Медиа-менеджер}} | |||
* | |||
{{anchor|screenshot}} | {{anchor|screenshot}} | ||
==Скриншот== | |||
:[[File:Help-4x-Media-screen-ru.png|800px|none]] | |||
:[[File:Help-4x-Media-screen- | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
| Line 30: | Line 24: | ||
</div> | </div> | ||
===Локальный=== | |||
=== | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
This area shows the structure of the local folders of your site, by default the '''images''' folder. | This area shows the structure of the local folders of your site, by default the '''images''' folder. | ||
</div | </div> [[#quicktips|Быстрые советы]] | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
| Line 46: | Line 38: | ||
*'''<span lang="en" dir="ltr" class="mw-content-ltr">Checkbox</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Select/Deselect All Images. After selection you can deselect individual images.</span> | *'''<span lang="en" dir="ltr" class="mw-content-ltr">Checkbox</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Select/Deselect All Images. After selection you can deselect individual images.</span> | ||
*'''<span lang="en" dir="ltr" class="mw-content-ltr">Breadcrumbs</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Select a breadcrumb item to go back in the folder hierarchy.</span> | *'''<span lang="en" dir="ltr" class="mw-content-ltr">Breadcrumbs</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Select a breadcrumb item to go back in the folder hierarchy.</span> | ||
*''' | *'''Поиск...'''. <span lang="en" dir="ltr" class="mw-content-ltr">Type some part of an image name in the search box. The filter works progressively - for example, entering the letter "k" in the search box will instantly reduce the displayed images to those containing a letter "k".</span> | ||
*'''<span lang="en" dir="ltr" class="mw-content-ltr">Magnifier Icons</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Decrease/Increase the visible size of the thumbnail images.</span> | *'''<span lang="en" dir="ltr" class="mw-content-ltr">Magnifier Icons</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Decrease/Increase the visible size of the thumbnail images.</span> | ||
*'''<span lang="en" dir="ltr" class="mw-content-ltr">List View/Thumbnail View Icons</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Toggles between Thumbnail and List views - the icon changes accordingly.</span> | *'''<span lang="en" dir="ltr" class="mw-content-ltr">List View/Thumbnail View Icons</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Toggles between Thumbnail and List views - the icon changes accordingly.</span> | ||
| Line 65: | Line 57: | ||
#'''<span lang="en" dir="ltr" class="mw-content-ltr">Delete</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Select the waste bin icon to delete the image. You will be prompted to confirm. Once deleted it is gone forever! May be used also to delete a folder.</span> | #'''<span lang="en" dir="ltr" class="mw-content-ltr">Delete</span>'''. <span lang="en" dir="ltr" class="mw-content-ltr">Select the waste bin icon to delete the image. You will be prompted to confirm. Once deleted it is gone forever! May be used also to delete a folder.</span> | ||
==Панель инструментов== | |||
= | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
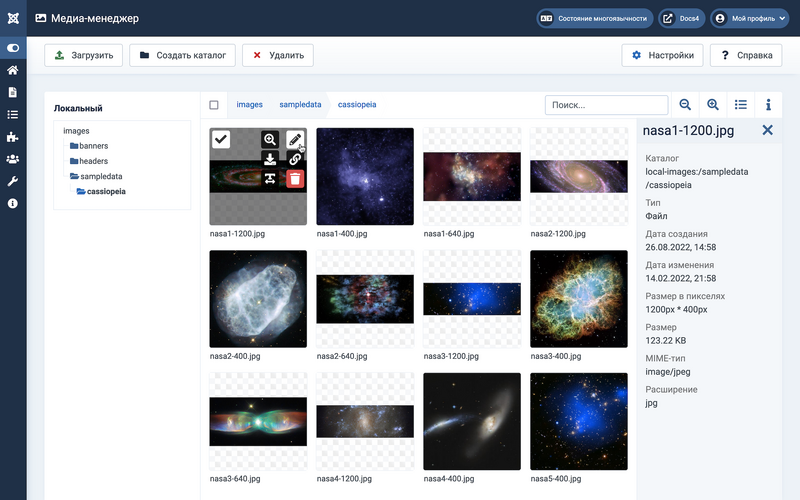
At the top of the page you will see the toolbar shown in the [[#screenshot|Screenshot]] above. | At the top of the page you will see the toolbar shown in the [[#screenshot|Screenshot]] above. | ||
</div> | </div> | ||
*''' | *'''Загрузить'''. <span lang="en" dir="ltr" class="mw-content-ltr">Opens window for uploading images.</span> | ||
*''' | *'''Создать каталог'''. <span lang="en" dir="ltr" class="mw-content-ltr">Opens a dialog to prompt for a new folder name. The new folder is created in the currently selected folder.</span> | ||
*''' | *'''Удалить'''. <span lang="en" dir="ltr" class="mw-content-ltr">Deletes the selected images.</span> | ||
*''' | *'''Настройки'''. <span lang="en" dir="ltr" class="mw-content-ltr">Opens [[Help4.x:Media:_Options/en|Media Options]].</span> | ||
*''' | *'''Справка'''. <span lang="en" dir="ltr" class="mw-content-ltr">Opens this help screen.</span> | ||
==Быстрые советы== | |||
= | |||
{{anchor|quicktips}} | {{anchor|quicktips}} | ||
*<span lang="en" dir="ltr" class="mw-content-ltr">If you wish to keep images and documents in separate local folders: | *<span lang="en" dir="ltr" class="mw-content-ltr">If you wish to keep images and documents in separate local folders:</span> | ||
*<span lang="en" dir="ltr" class="mw-content-ltr">The Media's maximum upload size can be changed to an amount other than "10 MB" in the [[ | *#<span lang="en" dir="ltr" class="mw-content-ltr">create a folder in the root of your site, say '''files'''</span> | ||
*#<span lang="en" dir="ltr" class="mw-content-ltr">go to the [[J4.x:Media:_Options/en|Filesystem - Local]] plugin and add '''files''' under '''Select directories'''.</span> | |||
*#<span lang="en" dir="ltr" class="mw-content-ltr">Back in the Media component you will see ''images'' and ''files'' as separate items in the Local panel.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">The Media's maximum upload size can be changed to an amount other than "10 MB" in the [[Help4.x:Media:_Options/en|Media Options]].</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">You can upload or delete multiple files at the same time.</span> | *<span lang="en" dir="ltr" class="mw-content-ltr">You can upload or delete multiple files at the same time.</span> | ||
==Связанная информация== | |||
== | *<span lang="en" dir="ltr" class="mw-content-ltr">Tutorial: [[J4.x:Managing_Media/en|Managing Media]].</span> | ||
*[[Help4.x:Home_Dashboard/ru|Панель управления]]: <span lang="en" dir="ltr" class="mw-content-ltr">Access to many default Joomla functions.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr"> | *<span lang="en" dir="ltr" class="mw-content-ltr">This [[Portal:Joomla_4/en|Portal]] brings together information related specifically to Joomla 4.</span> | ||
*<span lang="en" dir="ltr" class="mw-content-ltr"> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">[[ | |||
{{Cathelp|4.0,4.1,4.2|Media Manager Help Screens|Content Help Screens}} | {{Cathelp|4.0,4.1,4.2|Media Manager Help Screens|Content Help Screens}} | ||
Latest revision as of 05:29, 19 September 2022
Описание
The Media Manager is a tool for managing files in the [joomlaroot]/images/ folder and other user defined local folders. Tools available include:
- upload a new image (or document)
- delete an existing image
- rename an image
- edit an image
- get an image link
- create a new folder.
Как открыть
- Панель управления → Site → Медиа-менеджер
Скриншот
Image Display Area
Локальный
This area shows the structure of the local folders of your site, by default the images folder.
The currently selected folder is also shown in the Breadcrumbs above the image display area.
Top Bar
- Checkbox. Select/Deselect All Images. After selection you can deselect individual images.
- Breadcrumbs. Select a breadcrumb item to go back in the folder hierarchy.
- Поиск.... Type some part of an image name in the search box. The filter works progressively - for example, entering the letter "k" in the search box will instantly reduce the displayed images to those containing a letter "k".
- Magnifier Icons. Decrease/Increase the visible size of the thumbnail images.
- List View/Thumbnail View Icons. Toggles between Thumbnail and List views - the icon changes accordingly.
- Information Icon. Displays information on whatever is selected. If an image is selected it will show the file name, folder path, size and various other properties. Select to open or close the Information panel.
Actions
Hover over an image and select the menu button labelled with 3 dots. 6 icons appear offering the following actions:
- Preview. Select the magnifier icon - the image is shown full size in a dialog.
- Edit. Select the pencil icon to open the Media Edit window. It allows you to crop, resize or rotate the image.
- Download. Select the download icon - your computer will respond by asking you what you want to do with the download. Or it may just save it or open it in an image display application.
- Get a shareable link. Select the link icon to get a link to the image that you can use for sharing. A dialog allows you to copy the link to your clipboard for pasting into an email or document.
- Rename. Select the rename icon to open a dialog that allows you to rename the image.
- Delete. Select the waste bin icon to delete the image. You will be prompted to confirm. Once deleted it is gone forever! May be used also to delete a folder.
Панель инструментов
At the top of the page you will see the toolbar shown in the Screenshot above.
- Загрузить. Opens window for uploading images.
- Создать каталог. Opens a dialog to prompt for a new folder name. The new folder is created in the currently selected folder.
- Удалить. Deletes the selected images.
- Настройки. Opens Media Options.
- Справка. Opens this help screen.
Быстрые советы
- If you wish to keep images and documents in separate local folders:
- create a folder in the root of your site, say files
- go to the Filesystem - Local plugin and add files under Select directories.
- Back in the Media component you will see images and files as separate items in the Local panel.
- The Media's maximum upload size can be changed to an amount other than "10 MB" in the Media Options.
- You can upload or delete multiple files at the same time.
Связанная информация
- Tutorial: Managing Media.
- Панель управления: Access to many default Joomla functions.
- This Portal brings together information related specifically to Joomla 4.