Module chrome: Difference between revisions
From Joomla! Documentation
Clintberrong (talk | contribs) m statement is used by the <tt>index.php</tt> |
Mike dowler (talk | contribs) mNo edit summary |
||
| Line 3: | Line 3: | ||
Module chrome allows template designers to have a certain amount of control over the way the output from a Module is displayed in their template. Essentially, it consists of a small amount of predefined HTML which is inserted before, after, or around the output from each module, and which can then be styled using CSS. Module chrome is commonly used to provide borders around modules, especially with rounded corners, but it can be used for much more than that. | Module chrome allows template designers to have a certain amount of control over the way the output from a Module is displayed in their template. Essentially, it consists of a small amount of predefined HTML which is inserted before, after, or around the output from each module, and which can then be styled using CSS. Module chrome is commonly used to provide borders around modules, especially with rounded corners, but it can be used for much more than that. | ||
Module chrome is determined by using the '<tt>style</tt>' attribute in the statement calling the module. For example, the following statement | Module chrome is determined by using the '<tt>style</tt>' attribute in the statement calling the module. For example, the following statement may be used in the <tt>index.php</tt> file of a template to insert the Modules in the '<tt>user1</tt>' position and apply the '<tt>custom</tt>' Module chrome: | ||
<source lang="php"> | <source lang="php"> | ||
<jdoc:include type="modules" name="user1" style="custom" /> | <jdoc:include type="modules" name="user1" style="custom" /> | ||
Revision as of 00:16, 2 January 2009
Module chrome allows template designers to have a certain amount of control over the way the output from a Module is displayed in their template. Essentially, it consists of a small amount of predefined HTML which is inserted before, after, or around the output from each module, and which can then be styled using CSS. Module chrome is commonly used to provide borders around modules, especially with rounded corners, but it can be used for much more than that.
Module chrome is determined by using the 'style' attribute in the statement calling the module. For example, the following statement may be used in the index.php file of a template to insert the Modules in the 'user1' position and apply the 'custom' Module chrome:
<jdoc:include type="modules" name="user1" style="custom" />
It can be seen that the same Module chrome is applied to every Module in that position - in other words, if you want to have two Modules in a column, but want them to have different Module chrome, then they would need to be set up as two different 'positions' (e.g. 'user1' and 'user2').
The standard Joomla! 1.5 package includes six default Module chrome styles. However, the flexibility of the template system means that you are not limited to these styles - it's very easy to create as many new styles as you want!
| Style | Output | Appearance |
|---|---|---|
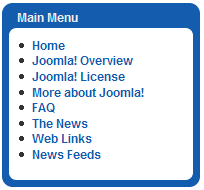
| rounded (default for menus on milkyway) |
<div class="module_menu">
<div>
<div>
<div>
<h3>Main Menu</h3>
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</div>
</div>
</div>
</div>
|
|
| none |
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
|
|
| table |
<table cellpadding="0" cellspacing="0" class="moduletable_menu">
<tr>
<th valign="top">Main Menu</th>
</tr>
<tr>
<td>
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</td>
</tr>
</table>
|
|
| horz |
<table cellspacing="1" cellpadding="0" border="0" width="100%">
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0" class="moduletable_menu">
<tr>
<th valign="top">Main Menu</th>
</tr>
<tr>
<td>
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</td>
</tr>
</table>
</td>
</tr>
</table>
|
|
| xhtml |
<div class="moduletable_menu">
<h3>Main Menu</h3>
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</div>
|
|
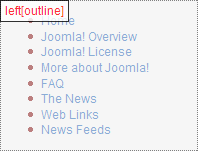
| outline |
<div class="mod-preview">
<div class="mod-preview-info">left[outline]</div>
<div class="mod-preview-wrapper">
<ul class="menu">
<li><!-- various menu items --></li>
</ul>
</div>
</div>
|
Note that the Module chrome doesn't necessarily change the appearance all that much - this depends on the CSS used in the template. For example, the 'none' and 'horz' chromes look very similar, although the underlying HTML code is very different.