Ajout de champs personnalisés/Champ Calendrier
From Joomla! Documentation
Calendar Field
Les articles de cette série
- Introduction
- Paramètres des champs personnalisés
- Champ Calendrier
- Champ Cases à cocher
- Champ Couleur
- Champ Editeur
- Champ Entier relatif
- Champ Liste
- Champ Liste d'images
- Champ Média
- Champ Bouton Radio
- Champ Répétabilité
- Champ Sql
- Champ Texte
- Champ Zone de texte
- Champ URL
- Champ Utilisateur
- Champ Groupe d'utilisateurs
- Comment grouper les champs personnalisés
- Quels sont les composants supportant les champs personnalisés
- Implémentation dans votre composant
- Utiliser les champs personnalisés dans vos substitutions
Champ Calendrier
Provides a text box for entry of a date. An icon next to the text box provides a link to a pop-up calendar, which can also be used to enter the date value.
Options
Special options within this field are:
- Show time
If enabled, the calendar field expects a date and time and will also display the time. The formats are localized using the regular language strings.
Related Information
See:
Screenshots
Creating the field
Let's say you create a field with the options shown in the next figure.
Using the field in the backend
In the backend while creating an article or a contact you see the field like in the following imageː
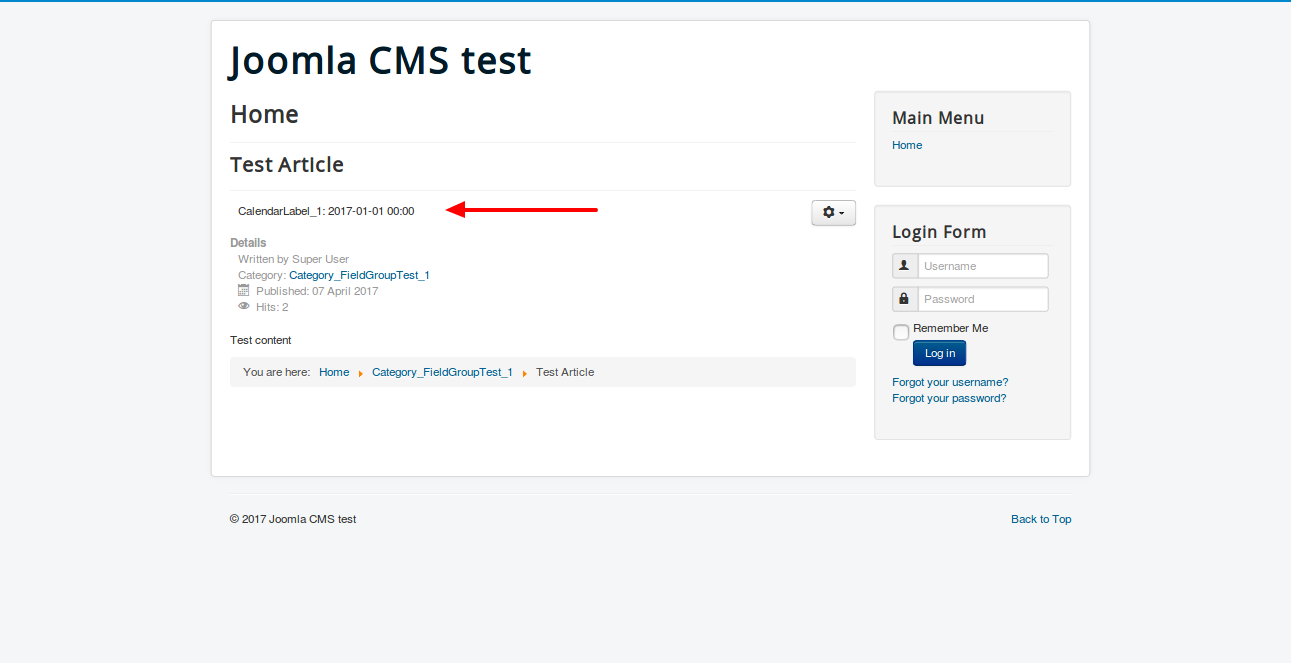
Using the field in the frontend
In the frontend, you can see the field as you see in the following image. The option Automatic display is responsible for the position of the field and your template is responsible for the design of the field.
Fields are only displayed in the frontend if you have filled them with data in the article. If it is not a required field, can you forget it?