Gestion des En-têtes HTTP
From Joomla! Documentation
Comment utiliser le nouveau gestionnaire d'en-têtes HTTP dans Joomla 4.0
À partir de Joomla 4.0, Joomla a introduit un système de gestion d'en-tête HTTP. Ce système est conçu pour aider les propriétaires de sites à configurer les en-têtes de sécurité HTTP à partir du serveur principal.
Dans ce didacticiel, vous trouverez les informations sur comment paramétrer ce nouveau système.
Plugin
En-têtes HTTP (plg_system_httpheaders)
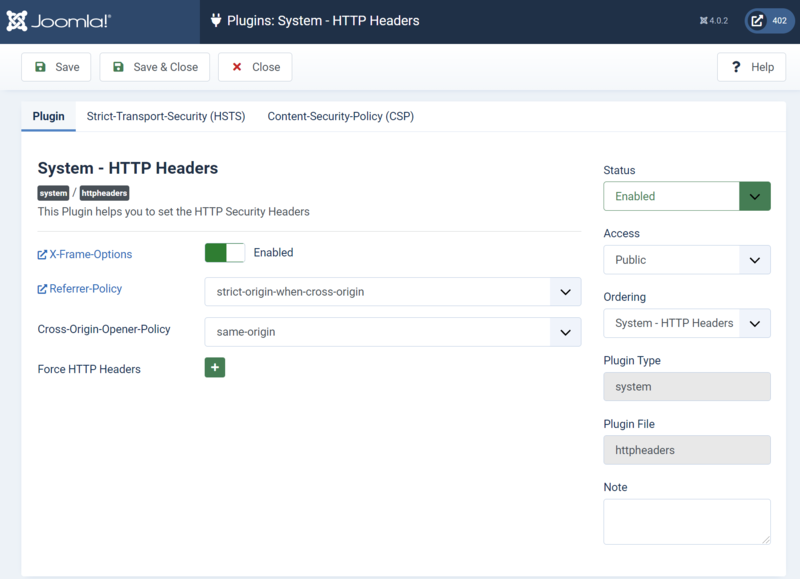
Naviguez à Système → Plugins → Système- En-têtes HTTP pour accéder à la configuration du plugin.
Configuration du Plugin
Sur cette page, vous pouvez choisir d'activer l'écriture des en-têtes dans les fichiers de configuration du serveur (.htaccess et web.config) et de définir si les en-têtes http suivants sont activés.
En utilisant le formulaire "En-tête supplémentaire", vous pouvez également configurer les en-têtes suivants avec leurs valeurs:
- Strict-Transport-Security
- Content-Security-Policy
- Content-Security-Policy-Report-Only
- Expect-CT
- Feature-Policy
- Report-to

Configuration Strict-Transport-Security (HSTS)
From this page you can choose to enable that the Strict-Transport-Security (HSTS) header as well as configure the max-age value whether subdomains should be included and whether you want to be added to the browsers Preload List.

Composant
Content Security Policy (com_csp)
Navigate to System → Content Security Policy to access the Content Security Policy Reports dashboard.
Rapports
From this screen the Administrator has a global overview of the collected Content Security Policy reports and has the ability to review, publish, unpublish and delete suggested rules for the Content Security Policy directive.

To learn more, please see: Content Security Policy Interface
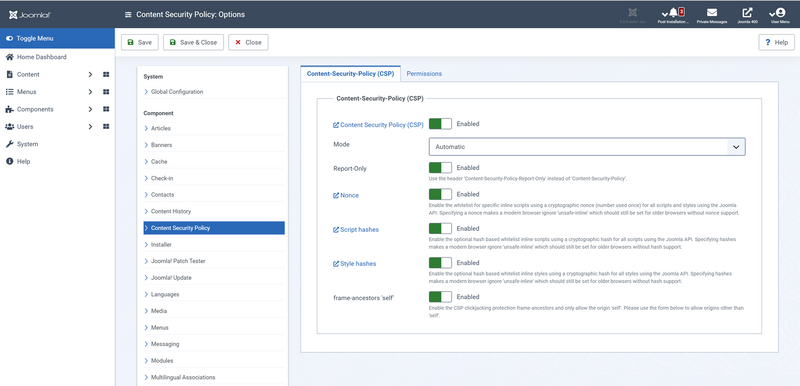
Paramètres
From this screen you can configure the options of the component like the permissions and specificly the settings for the Content-Security-Policy, including different modes and whether the headers are in read only mode.

To learn more, please see: Content Security Policy Options
Notes
Note: If you have configured some HTTP Security Headers directly on the server, then this Plugin might create double entries.
Check the output of your HTTP headers after configuring the HTTP Security Headers in the browser console. In Google Chrome: Inspect > Network > the output under Headers). In this Plugin you can disable the settings that cause double entries. Also check the Console of your browser for possible errors.
Développeurs d'extension
As you might know the big security advantage concerning Content Security Policy jumps in when we can use the Header to block inline JavaScript and inline CSS. But we also know that it is still a requirement to have inline JavaScript and CSS, for that reason we have implemented an nonce support into our JavaScript and CSS APIs using this nonce we can still whitelist your inline JavaScript and CSS but still block any malicious ones to protect our sites.
In order that extensions still work even with strict Content Security Policy enabled, the easiest way is to use the Joomla API to apply your inline JavaScript and CSS, please check the examples below.
Ajout de JavaScript à l'aide de l'API Joomla
use Joomla\CMS\Factory;
// Add JavaScript from URL
Factory::getDocument()->addScript('https://example.org/sample.js');
// Add inline JavaScript
Factory::getDocument()->addScriptDeclaration('
window.event("domready", function() {
alert("An inline JavaScript Declaration");
});
');
Ajout de CSS à l'aide de l'API Joomla
use Joomla\CMS\Factory;
// Add Style from URL
Factory::getDocument()->addStyleSheet('https://example.org/sample.css');
// Add inline Style
Factory::getDocument()->addStyleDeclaration('
body {
background: #00ff00;
color: rgb(0,0,255);
}
');
Plus de détails ici: