J4.x:Cassiopeia Template Customisation
From Joomla! Documentation
This article or section is in the process of an expansion or major restructuring. You are welcome to assist in its construction by editing it as well. If this article or section has not been edited in several days, please remove this template.
This article was last edited by Ceford (talk| contribs) 3 years ago. (Purge)
Introduction
Cassiopeia is the site template supplied with Joomla 4. It is an excellent general purpose template ... It can be customised via the template options and the user.css style sheet by users with a little knowledge of html and css. The following illustration shows the appearance of a Joomla 4 site with one article and a few menu items created.
Templates: Edit Style
You can experiment with the site appearance by opening the Edit Style form. Go to System → Site Template Styles and select the template title in the Style column, Cassiopeia - Default. The Advanced tab contains settings you can adjust:
Try the Options:
Brand
- Yes the default. The Cassiopeia top bar containing a Logo or Brand name is displayed with a dark background, blue by default.
- No The top bar is not displayed. The options to select a Logo, Title and Tagline disappear.
The default brand image is the word Cassiopeia as an image in an svg file. That is what is displayed in the first illustration above.
Logo
- None The default Cassiopeia image logo will be used unless a Title is defined.
- Logo Image The selected Logo will appear in place of the Cassiopeia logo even if a Title is defined.
Title (alternative to logo)
- My Brand Name If present and you have not selected a Logo image the words in the Title field will appear but underlined in the blue top bar.
Tag Line
- Always at your service If present the words in the tag-line field will appear in a small font size beneath the logo image or Brand name.
Fonts Scheme
- None the default. The font family specified in the template style sheet is used, which usually means the site will use the fonts available on your own computer.
- Others A font family located in the template folder hierarchy or downloaded from the web will be used. You can see the changed appearance of the text on a page when you reload the site after changing this option.
Color Theme
- Standard A dark blue background color for the Brand bar and other features such as the Login button.
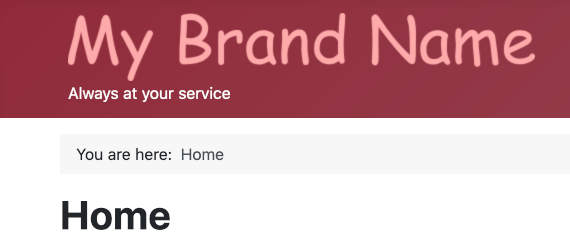
- Alternative A maroon background color instead of dark blue.
Layout
- Static the default. The maximum width is set to 1320px. On wider screens the margin just gets wider.
- Fluid There is no maximum width.
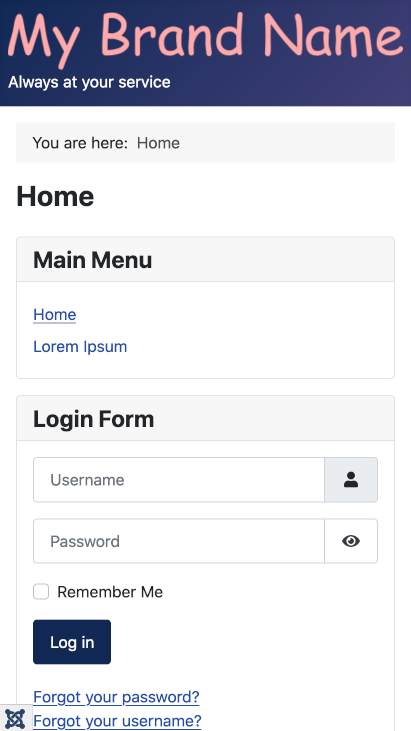
The view on a narrow screen mobile device:
Sticky Header
- No the default. Header items and content scroll upwards out of the viewport.
- Yes Except on narrow screens, header items remain fixed to the top of the viewport while the content items scroll upwards.
Back-to-top Link
- No the default. There is no Back-to-top link.
- Yes Where content is taller than the viewport, at the bottom right of the page is a button marked with an Up chevron. Select it to scroll back to the top of the page.
Cassiopeia Template Positions
As you build a site with Cassiopeia it becomes really useful to know the locations of the positions you can use for modules. Some are descriptive, like menu and bottom-a but it is not so obvious where they are until you use them. This illustration should help:
Try the following:
A newly installed Joomla 4 site has a menu in the sidebar-right position, seen in the first illustration above. For this tutorial some menu items have been added, one of which is a parent with two child items. To move this menu to the menu position go to ((rarr|Content,Site Modules}} in the Administrator menu. In the list there are three modules, including Main Menu. Select it to open the Modules: Menu edit form.
In the Module tab, change the Position field at the right to Menu [menu]. Save and have a look at the result in the Site display. The menu looks fine but the child items are not there.
In the menu edit form select the Advanced tab and scroll down to the Layout field. It is a drop-down list with four options. --From Module-- / Default is selected by default. Try the other options and view the result (remember to Save in the edit form and reload in the Site view). Neither of the --From Module-- options show the child menu items but both of the --From Cassiopeia Template-- do.
So what difference does collapsible make?
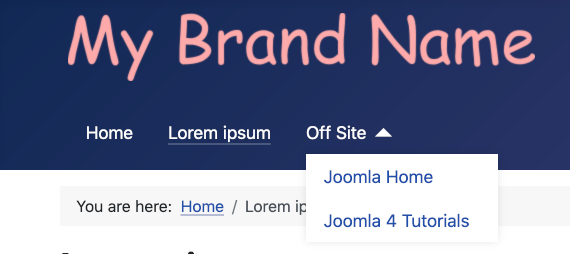
- Collapsible Dropdown: On narrow screen mobile devices the menu collapses to a Hamburger icon until selected. On selection it expands to show a vertical list.
- Dropdown: The menu always appears as a vertical list.
Move the Menu Module to the topbar position
In the edit form Module tab set the Position to Top Bar [topbar] and have a look at the result. There is a snag - the menu is positioned further to the left than when it was in the menu position. That is because menu position and logo location have a CSS class of grid-child but the topbar does not.
Customise Cassiopeia
What if you do not care for the dark blue header background colour? To fix that you need a little knowledge of CSS. Suppose you would prefer a dark green theme.
Go to System → Site Templates → Cassiopeia Details and Files to open the Template: Customise (Cassiopeia) form. In the illustration below the css folder has been selected to show its content.
Note that there is no user.css file in the illustration. That is one you create yourself so that you can override previously defined styles. If it is not present, create it now by selecting the the css folder and then the New button. Enter user (lower case and without .css) in the File Name field and select .css from the File Type field. Select the Create button to create the file. If it is already present just select it to open the edit form.
Headings
As a simple starter, change the colour of headings to dark green. Headings are tags in the range h1, h2, h3, h4, h5 and h6. In the user.css file enter the style definition:
h1, h2, h3, h4, h5, h6 {
color: darkgreen;
}
Save and reload the site to see the result. The Page or Article title should be dark green. If not, check what you have typed - the formal language for Joomla documentation is British English, so colour rather than color as in American English. But in css it must be color. Is the punctuation correct?
Not so obvious is that some tags other than headings may be styled to look like headings. So add this:
.h1, .h2, .h3, .h4, .h5, .h6 {
color: darkgreen;
}
Note here that the leading dot (.) is a class selector, for example Dummy H1 - so there is a dot in the css file but not in the class name.
Header Background
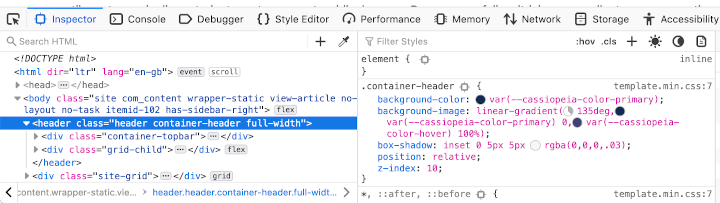
In the browser tab containing the Site, open your browser Developer Tools, Firefox in this example, and select the header tag.
That shows the styles used. The container-header style is where the background-color and background-image are set. They need to overriden in user.css file. Try this:
.container-header {
background-color: darkgreen;
background-image: none;
}
Accessibility
Note that there must be a minimal contrast between background and foreground colours to meet web accessibility standards. You can check your contrast at this website: https://webaim.org/resources/contrastchecker/ Dark green is #006400.
Further Information
- J4.x:Cassiopeia_Template_Explained Cassiopeia Template Explained - folder and file structure.
- J4.x:Cassiopeia_Template_Derivatives Cassiopeia Template Derivatives - a simple template based on Cassiopeia.