Gestion des En-têtes HTTP
From Joomla! Documentation
Comment utiliser le nouveau gestionnaire d'en-têtes HTTP dans Joomla 4.0
À partir de Joomla 4.0, Joomla a introduit un système de gestion d'en-tête HTTP. Ce système est conçu pour aider les propriétaires de sites à configurer les en-têtes de sécurité HTTP à partir du serveur principal.
Dans ce didacticiel, vous trouverez les informations sur comment paramétrer ce nouveau système.
Plugin
Système - En-têtes HTTP (plg_system_httpheaders)
Naviguez à Système → Plugins → Système- En-têtes HTTP pour accéder à la configuration du plugin.
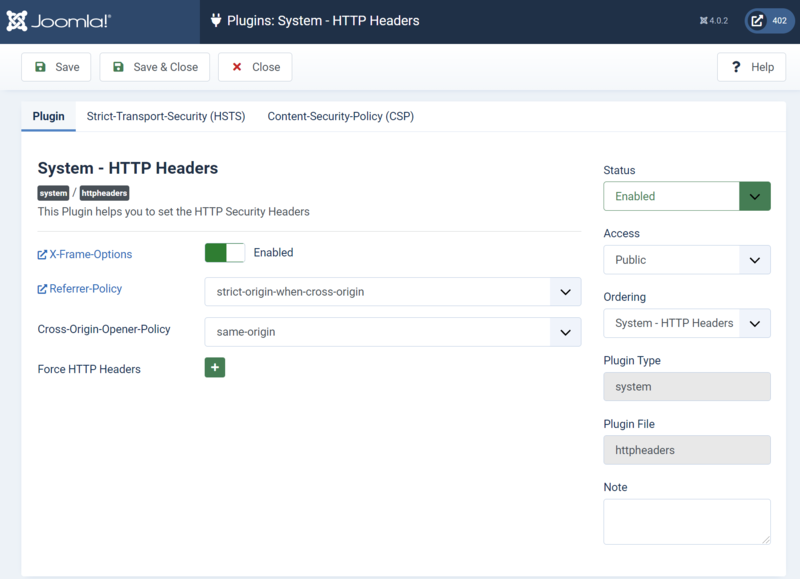
Configuration du Plugin
Sur cette page, vous pouvez choisir d'activer l'écriture des en-têtes dans les fichiers de configuration du serveur (.htaccess et web.config) et de définir si les en-têtes http suivants sont activés.
En utilisant le formulaire "Forcer l'en-tête", vous pouvez également forcer les en-têtes suivants avec ses valeurs:
- Strict-Transport-Security
- Content-Security-Policy
- Content-Security-Policy-Report-Only
- Expect-CT
- Feature-Policy & Permissions-Policy
- Report-to

Configuration Strict-Transport-Security (HSTS)
À partir de cette page, vous pouvez choisir d'activer l'en-tête Strict-Transport-Security (HSTS) ainsi que de configurer la valeur max-age si les sous-domaines doivent être inclus et si vous souhaitez être ajouté à la liste de préchargement des navigateurs.

Content-Security-Policy (CSP) Configuration
From this page you can choose to enable and configure the Content-Security-Policy (CSP) header set by the plugin.

Once enabled you can set the client where you want to enforce the configured CSP on, allowing you to set set "site", "administrator" or "both".
The following settings need a bit more explanation, thats also the reason there are additional descriptions on all of them.
The final option called "Add Directive" allows you to configure the allowlist per directive as you need them. For example the directive "script-src" where the option "Value" you enter the origins you want to allow to load scripts from.
Notes
Lorsque vous avez configuré certains en-têtes de sécurité HTTP directement sur le serveur, notre outil peut créer des entrées doubles.
Vérifiez la sortie de vos en-têtes HTTP après la configuration dans la console du navigateur. Dans Google Chrome : Inspecter > Réseau > la sortie sous En-têtes). Vous pouvez alors désactiver les en-têtes qui provoquent des doubles entrées. Vérifiez également les erreurs éventuelles dans la console de votre navigateur.
Développeurs d'extension
Comme vous le savez peut-être, le grand avantage en matière de sécurité concernant la politique de sécurité du contenu se manifeste lorsque nous pouvons utiliser l'en-tête pour bloquer tout JavaScript et CSS en ligne affectant par exemple les gestionnaires d'événements JavaScript via des attributs HTML. So with this browser protection enabled we will block inline JavaScript and inline CSS usage also for your extensions. That protection is not enabled by default but can be enabled by your users.
For 4.0 it would be recommended to get the frontend of your extension running with strict Content Security Policy enabled. For 4.1 compatibility it would be recommended that this also applies to your backend.
We know that it is still a requirement to have inline JavaScript and CSS, for that reason we have implemented nonce and hash support into our Document APIs when you use them the core will make sure they are whitelisted but we will still block any malicious to protect our sites.
Important notes for Extension Developers
Starting with Joomla 4.0 Content Security Policy:
- is shipped by the core
- is disabled by default
- can be enabled by your users
- it is strongly recommended that your extension frontend works by 4.0 with Content Security Policy enabled
- it is recommended that your extension backend works by 4.1 with Content Security Policy enabled
With strict Content Security Policy enabled the following features will be blocked:
- the execution of JavaScript via the HTML event handlers (onXXX handlers like onClick and similar)
- the execution of in-page JavaScript not passed to the page via the Document API
- the execution of JavaScript code injected into DOM APIs such as eval()
- the usage of inline in-page CSS not passed to the page via the Document API
- the usage of inline CSS using the HTML style attribute
To get your extensions work even with strict Content Security Policy enabled, the easiest way is to use the Document API to apply your inline JavaScript and CSS, please check the examples below.
Ajout de JavaScript à l'aide de l'API Joomla
use Joomla\CMS\Factory;
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
// Add JavaScript from URL
$wa->registerAndUseScript('com_example.sample', 'https://example.org/sample.js', [], ['defer' => true]);
// Add inline JavaScript
$wa->addInlineScript('
document.addEventListener("DOMContentLoaded", function(event) {
alert("An inline JavaScript Declaration");
});
');
Ajout de CSS à l'aide de l'API Joomla
use Joomla\CMS\Factory;
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
// Add Style from URL
$wa->registerAndUseStyle('com_example.sample', 'https://example.org/sample.css');
// Add inline Style
$wa->addInlineStyle('
body {
background: #00ff00;
color: rgb(0,0,255);
}
');
Plus de détails ici:Ajouter du JavaScript et des CSS à une page