Site modules: Gearchiveerde artikelen
From Joomla! Documentation
Beschrijving
Het Artikelen - Gearchiveerd moduletype toont een lijst met kalendermaanden met gearchiveerde artikelen. Nadat u de status van een artikel heeft gewijzigd naar gearchiveerd, wordt deze lijst automatisch gegenereerd.
Hoe toegang te krijgen
- Selecteer Systeem → Beheren → Website modules vanuit het beheermenu. Dan...
- Om een nieuwe module aan te maken: selecteer de Nieuw knop uit de werkbalk. Dan...
- Selecteer het gewenste moduletype.
- Om een bestaande module te bewerken:
- Zoek de module in de lijst met geïnstalleerde modules en selecteer de titel-link in de Titel kolom.
- Om een nieuwe module aan te maken: selecteer de Nieuw knop uit de werkbalk. Dan...
Schermafbeelding
Formulier velden
- Titel. Voer een naam voor de module in.
Module tabblad
Linker venster Module type, locatie en beschrijving.
- # maanden. Het aantal weer te geven maanden (standaard is 10).
Rechter venster
- Toon titel. (Toon/Verberg) Kies of de moduletitel op de website getoond of verborgen moet worden. De titel wordt degene in het formulierveld hierboven.
- Positie. Kies de module positie waarop u wilt dat de module getoond wordt. Een aangepaste module positie mag opgegeven worden om te gebruiken met de load positie plugin of er kan op de positie knop gedrukt worden om een module positie te selecteren uit het template.
- Status. De publicatiestatus van het item.
- Start publiceren. Datum en tijd waarop de publicatie moet starten. Gebruik dit veld wanneer u voortijdig inhoud wilt toevoegen die automatisch op een bepaalde tijd in de toekomst gepubliceerd moet worden.
- Beëindig publiceren. Datum en tijd om te stoppen met publiceren. Gebruik dit veld als u inhoud automatisch de status gedepubliceerd wilt geven op een tijdstip in de toekomst (bijvoorbeeld wanneer het niet meer van toepassing is).
- Toegang. Het Toegangsniveau om het item te bekijken.
- Module volgorde. Dit toont een drop-down lijst met iedere module op de positie waar de huidige module op staat. Dit is de zowel volgorde waarin de modules getoond worden op de website als op de Modulebeheer pagina.
- Taal. Item taal.
- Notitie. Dit wordt normaal gesproken door de beheerder gebruikt (bijvoorbeeld om informatie te documenteren voor dit item) en is niet op de website zichtbaar.
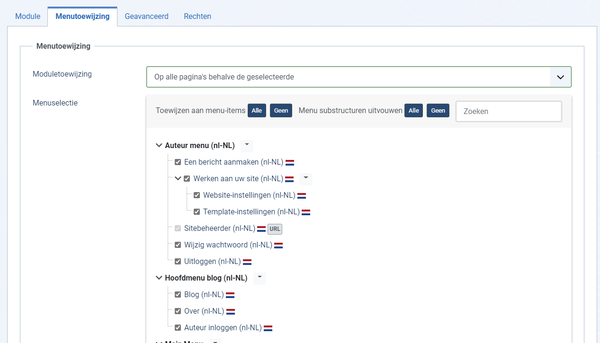
Moduletoewijzing tabblad
- Moduletoewijzing. Selecteer Op alle pagina's, Geen pagina's, Alleen op de geselecteerde pagina's of Op alle pagina's behalve de geselecteerden uit de lijst.
- Menuselectie. Wanneer de laatste twee opties gekozen worden zal er een lijst worden weergegeven met alle menu-items zoals in het schermafdruk hierboven is te zien. Dit geeft u de mogelijkheid om de menu-links te kiezen waarmee de module geassocieerd moet worden. U kunt hier kiezen op welke pagina's de module zichtbaar moet zijn. Zie Hoe kunt u een module toewijzen aan specifieke pagina's? voor meer informatie.
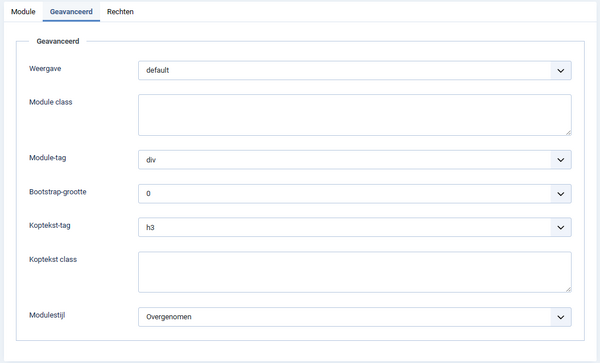
Geavanceerd tabblad
- Weergave. Als u één of meer alternatieve lay-outs voor een module heeft gedefinieerd of in het template of in Joomla! core, dan kunt u de layout voor de module hier selecteren.
- Module class. Een achtervoegsel dat toegevoegd wordt aan de CSS class van de Module. Dit stelt u in staat aangepaste CSS stijlen aan te maken die alleen op deze module worden toegepast. U kunt dan het "user.css" bestand van uw template aanpassen om de stijl toe te voegen aan de nieuwe class. Geef deze parameter op met een voorafgaande spatie om een nieuwe CSS class voor deze module aan te maken. Geef de parameter zonder voorafgaande spatie om de CSS class naam voor deze module aan te passen.
- Automatische titel. Ja/Nee.
- Cachen. Gebruik algemeen/Niet cachen. Of de inhoud van deze module al dan niet gecached moet worden. Het instellen van "Gebruik algemeen" zal de cache instellingen uit de Algemene instellingen gebruiken.
- Cachetijd. Het aantal seconden waarvoor de cache van het item lokaal wordt opgeslagen. Deze kan veilig op de standaardwaarde blijven staan.
- Module-tag. De HTML tag waar de module in geplaatst wordt. Dit is standaard een div tag maar andere HTML5 elementen kunnen ook worden gebruikt.
- Bootstrap grootte. (waarden 0 tot 12) Dit stelt u in staat de breedte van de module in te stellen via het span element uit bootstrap.
- Koptekst-tag. De HTML tag die gebruikt moet worden voor de header of titel van de module. Dit kan een h1, h2, h3, h4, h5, h6 of een p tag zijn. Let op dat u een module stijl (chrome) moet gebruiken met html5 of uw eigen stijlen toevoegen in <mytemplate>/html/modules.php.
- Koptekst class. Hier kunt u optionele CSS classes toevoegen aan het header of titel element.
- Modulestijl. U kunt deze optie gebruiken om de template-stijl voor deze positie te overschrijven.
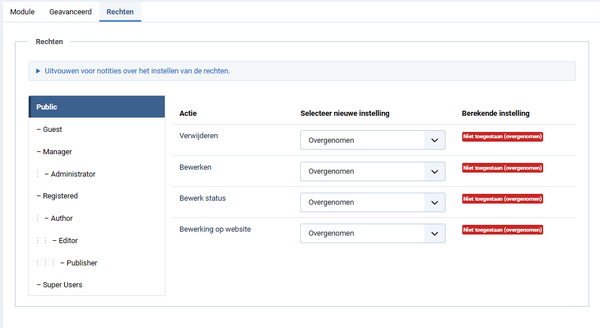
Rechten tabblad
- Verwijderen: (Overgenomen/Toegestaan/Geweigerd). Sta toe of weiger het verwijderen door gebruikers in de publieke groep. Verwijderen staat gebruikers in deze groep toe om enig inhoud van deze extensie te verwijderen.
- Bewerken:. (Overgenomen/Toegestaan/Geweigerd). Sta toe of weiger het Bewerken door de gebruikers in deze groep. Bewerken staat de gebruikers in deze groep toe om inhoud van deze extensie te bewerken.
- Bewerk status: (Overgenomen/Toegestaan/Geweigerd). Sta toe of weiger het bewerken van de status door gebruikers in de groep. Bewerk status staat gebruikerstoe om de status van inhoud van deze extensie te bewerken.
- Bewerking op website. (Overgenomen/Toegestaan/Geweigerd). Sta toe of weiger het bewerken vanaf de voorkant van de website door gebruikers in de groep.
Werkbalk
Bovenaan de pagina ziet u de werkbalk zoals in de afbeelding hierboven. De functies zijn.
- Opslaan. Slaat item op en blijft op het huidige scherm.
- Opslaan & sluiten. Slaat item op en sluit het huidige scherm.
- Opslaan & nieuw. Slaat item op en houdt het bewerkscherm open, klaar voor het aanmaken van een ander item.
- Opslaan als kopie. Slaat uw wijzigingen op als een kopie van het huidige item. Beïnvloed het huidige item niet. Dit werkbalk icoon wordt niet getoond bij het aanmaken van een nieuw item.
- Sluiten. Sluit het huidige scherm en keert terug naar het vorige scherm zonder wijzigingen die u misschien heeft gedaan op te slaan. Dit werkbalk icoon wordt niet getoond als een nieuw item wordt aangemaakt.
- Help. Opent dit helpscherm.
Website schermafbeelding
Voorbeeld frontend afbeeldingen zijn generieke afbeeldingen die gebruik maken van de Joomla! core met gratis geleverde frontend templates. De werkelijke weergave is afhankelijk van het geïnstalleerde aanpaste template en de template stijl van de Joomla! website. Gearchiveerde artikelen module toont:
De module type naam voor deze module is "mod_articles_archive". Het is gerelateerd aan de inhoud component.