User talk:Max123kl/Tutorial Screenshots EN draft
From Joomla! Documentation
For me, the Joomla documentation wiki is a complete nightmare. It is really hard to find anything relevant. Try searching for 'screenshot' and then try googling for 'Joomla screenshot'. So I suggest a link goes into https://docs.joomla.org/JDOC:Joomla_4_Tutorials_Project with a more explicit title: Taking Screenshots (or something similar). And don't add _EN there, that gets added later during translation.
For me, the first title and section text are not quite appropriate. Improve implies you can start with an existing screenshot. I would drop the first section completely and start with Four easy steps to better screenshots. Work in anything useful from the first section later. And why promote a Windows only capture tool when Firefox, Chrome and The WIMP have perfectly good cross-platform tools?
More comments to follow if this one seems useful.
Thank you for your comment
Any constructive comment is welcome. Unfortunately, I can't address you personally because you forgot to sign your post.
about the Joomla Wiki search function
As long as the document is still under development, it should only be known to the reviewers. I believe that premature publishing of an unfinished document is contra-productive. However, I agree with you that a link to the finished article should be placed in a prominent place in the Wiki. Whether the article stays on my user page or is moved to another place in the wiki, I will leave to the administrators. Also the name of the page is not final yet, why not "Taking Screenshots" if it will be found better then.
to the introduction
The basic idea with the first paragraph was to describe in a few short sentences to the reader that an improvement of the screenshots is possible with simple resources. If you find a better wording, don't hesitate to post it here.
I thought I made it more than clear that it is not the tool that matters, but its functions. Everyone should use the tool they have the best experience with. I myself work mainly with Photoshop. But I cannot expect contributing volunteers to have access to such proprietary software. That is why the open source software Gimp was chosen for the illustrations. Also to show that it does not need expensive software to do the image editing mentioned in the article. I therefore consider a reference to the image editor Gimp to be important. We could discuss whether it would be better placed elsewhere.
The reason for using a certain tool lies exclusively in the user's decision. For my way of working, it is extremely helpful to be able to select a certain area of the screen and take a screenshot of it. For me, this prevents me from having to make adjustments later on. If others want to work with other methods, they can do so. I am happy to remove the reference to the "Screen Capture Tool" I use, if it is understood as advertising.
what I am asking for
However, the main headache for me is whether the wording and phrases chosen are in "good English". I do not have much practice in formulating English documents. I am a native German speaker and unsure of my English. Any help in improving is very welcome.
Max123kl (talk) 12:42, 21 June 2021 (CDT)
Reference to the additional FAQ page
I am currently collecting topics that should be covered in a FAQ. If anyone would like to suggest specific items, they can be put down on the related talk page.
Max123kl (talk) 00:35, 22 June 2021 (CDT)
More from Cliff
I have not used this Talk feature much and don't really know how best to discuss documentation. Github might be much better. Anyway, it was I who revised all of the Help pages for Joomla 4 and took all of the screenshots, which need doing again because of the change of colour scheme. I used The GIMP and all of the steps you mentioned except the Unsharp Mask. Martin asked me to check your English. Mostly it is good and as an Editor I am usually happy to accept some quirky English from none-native speakers.
I am not sure if I could or should correct anything directly. My main concern is overall structure - it really needs to be about How to take screenshots rather than how to improve them. So the sentence that says Starting from an existing screenshot I would drop as I don't think we should encourage anyone to start from an existing screenshot. So I recommend a more positive structure with the following h2:
h2 Introduction
h2 Taking a screenshot
h2 Cropping the Image
h2 Scaling the Image
h2 Applying Filters: Unsharp Mask
h2 Saving the Image
Drop the first h1 - the page title is set as h1. And the FAQ thing rarely works very well. Mostly the items are not FAQs (Frequently Asked Questions) but things you ought to know. Best to have any such recommendations in this document - for example use border in the image link.
Response to Cliff
I will revise the structure of the page according to your suggestions. I assumed that taking a screenshot is such a trivial thing that I don't need to describe it in more detail. So I will explain shooting, cropping and scaling in a little more depth. What about the "Unsharp Mask" section. Is it in enough detail?
I disagree with you on one point:
I think a second page with more detailed descriptions of particular procedures is useful in order not to bloat the main page too much. The experienced reader will get bored and perhaps overlook important informations. The beginner will be frightened and think that the effort is too much for him.
Whether to realise this second page as a FAQ or in another form is something we should think about more carefully. The advantage of an FAQ is that it can specifically describe individual problematic steps separately. In an extended tutorial, all possible issues must be described which may never be seen by a user. Each step must be logically included in the correct order. If new items have to be added later, this is much easier to do in a FAQ. You can refer to individual issues on the main page. A more detailed description is then provided with links to the "FAQ".
Cliff wrote: I am usually happy to accept some quirky English from none-native speakers.
Surely it cannot be our goal to accept an awkward language. We should rather try to speak an English that is as simple as possible and that can be understood correctly by many foreign speakers.
--Max123kl (talk) 03:50, 22 June 2021 (CDT)
About English: Just publish your text. If somebody bothers about the text he can (and will) change it. It is better to have a document in bad English than no document at all. Publishing something is not something that needs an administrator. You can do it yourself. Only making the translation visible for translators is something for special persons. They can check if the translate tags are in balance and the parts to translate are not too big. For Cliff: If you add 4 tildes in your comment It will show who did make the remark. Martijn Maandag (talk) 10:12, 22 June 2021 (CDT)
About English English fixed to show how it is done! Thanks for the tilde tip! Cliff (talk) 12:43, 22 June 2021 (CDT)
Taking a Screenshot is not so trivial if you want to include an open menu. And the Browser screenshot feature works a little differently from the GIMP screenshot. Create something to start with and see how it turns out. Cliff (talk) 13:20, 22 June 2021 (CDT)
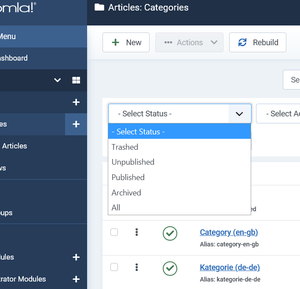
- Direct Response: When you say open menu, do you mean something like this?

- If yes, then please tell me exactly with which tools you tried it and which browser and which OS you are using. Then I can check how it can work for you. Max123kl (talk) 17:14, 22 June 2021 (CDT)
Apply the filter is baffling! Are the red, magenta and green lines something you have applied to show where to look? Or the result of applying the filter? If the former then the raw image looks best to me. Cliff (talk) 13:32, 22 June 2021 (CDT)
- The sample pictures on the page are heavily reduced in size. To be able to judge them better, you should open them by clicking on them. I did some modification with the sample images and the text nearby. I also finished the 2nd version of the tutorial and uploaded it. Please tell me, is it better now? Max123kl (talk) 17:30, 22 June 2021 (CDT)
Wednesday 2021-06-23
As an experiment I removed the H1 - that improves the menu. I would keep the Easy Steps list as a list and make the headings for each step a h2. That is the sort of thing that Editors do! Right now I am on holiday in western Scotland (raining) on a slow broadband connection. If this were a public page I would just do it but I don't really want to interfere with a User page. Cliff (talk) 04:56, 23 June 2021 (CDT)
Taking a screenshot: I mostly use Firefox Take Screenshot but the Gimp File/Create/Screenshot for open menus that won't stay open to be captured by Firefox.
I tried out the Unsharp mask filter - I see a slightly stronger outline to Toolbar buttons and drop-down lists with the default settings. I still don't understand where the green and magenta lines come from. Are they artifacts of processing?
Taking a screenshot
I don't know the Firefox Firefox Take Screenshot add-on. The description of the tool says: "You can take screenshot of whole page that you want to." There is no other option mentioned. If only entire pages can be captured, I would switch to another tool that can capture parts of a page. Additionally, it would be useful to have a tool that supports keyboard shortcuts. My example image in the last post above was taken this way. If I had to use the mouse to trigger the screenshot, the dropdown menu would have collapsed again. I don't think the Gimp option for screenshots is practical either. A delay as a trigger is just annoying. Either you set a short time, then you get under stress to have the right window open in time, or you extend the delay and then often have to wait unnecessarily.
If you really did take most of the screenshots of the J4Help pages, I marvel at your endurance. It must have been really exhausting. My advice: invest a little time to look for a tool that supports your way of working and can handle the functions I described. It will make your work much easier.
The 5 example images for the "Unsharp Mask"
I have added the coloured lines to point out relevant areas of the image to the onlooker. The unprocessed image (1st row left) is next to the optimally sharpened image (1st row right). If you now compare areas of both images at the same position/colour line, you can better see the filter effect. The same applies to the second row, except that here the setting (as described in the tutorial) has been deliberately exaggerated to make possible bad results more obvious.
If we now look again at the first image with the "Unsharp Mask" dialogue, we see the values (0.5 for Radius, 2.0 for Amount and 0 for Threshold) that were used in the image below (1st row on the right). The two buttons "Prieview" and "Split view" are self-explanatory. If you switch "Prieview" on and off while working, you can observe the effect of the filter live. You can do something similar with the "Split view" button. It generates a movable vertical auxiliary line, on the left of which the filter effect (preview) is active, on the right of which it is inactive.
Max123kl (talk) 08:55, 23 June 2021 (CDT)
Screenshot Tools
i don't think we need to worry too much about screenshot tools. I have those I am used to and a method of working that suits me. We could document alternative tools in the supplementary [FAQs] pages you mentioned. Firefox grabs any block level element - a div, a p or a h, with grab handles. Just click outside one block to select its parent block. Or you can click and drag to define an area. It will grab a whole window too. And there is a feature I find very useful - it will grab a whole page, including the content not displayed because it is off the bottom of my laptop screen. What you said about GIMP image capture feature is true - I find it annoying sometimes. But I don't use it much and have got used to it. Cliff (talk) 11:19, 23 June 2021 (CDT)
Screen shot size
If you look at this page: https://docs.joomla.org/Help4.x:Help_screens_styleguide you will see that images over 800px need to be restricted to that size. I asked the Docs team about that and was advised to use that size (or at least not told to use something somewhat larger). So I would like to see good evidence that making the screenshot 1000px wide is better. My reason for that is that it is easy to end up with different screen shots at different resolutions - the smaller ones proportionally larger than the bigger ones. It looks clumsy when the shots appear close together in a tutorial.
For the Help screens I made all of the full screen images 800px wide. My Mac is nominally 1440 pixels wide but it can capture at up to 2880px wide. So I reduced full screen images to 800px. Part screen images I cropped and then reduced by half to preserve scaling of the different shots. Cliff (talk) 13:33, 23 June 2021 (CDT)
PNG and JPG
The style guide also mentions using png or jpg. I think we need to consider what the image is for. Mostly it is just general layout and accurate visual reproduction is less important than size. So I would use jpg if the screenshot included a photograph. I am sensitive about this because I have spent years telling contributors not save photographs for the web in png format. Cliff (talk) 13:33, 23 June 2021 (CDT)
Final Statement
If you want to debate with me about my formulations in the English language, then I am happy to listen to you and am willing to accept your opinion without contradiction. However, if you want to discuss the details of professional image editing with me, you will have to accept my 40+ years of experience as a professional photographer and graphic designer.
Before I do accept your point of view, you will have to prove that you know what you are talking about. As proof that my statements are valid, you should simply see the visible results on many help pages. Compare one of your English JHelp4 pages with the German one and a localised screenshot I made.
Even on a laptop, the difference should be clearly visible. As an example see: https://docs.joomla.org/Help4.x:Site_Global_Configuration
Believe me, I know what I'm talking about. In the document you mentioned (section 2.1 screenshot) it says not that they must have a width of 800px. On the contrary, I quote: "Screenshot images can be any width, but larger images should have the |800px added in the source." (This sentence was already included in the Help39 document on April 24th 2016 and carried over unchanged into the V4 document).
In the source text of that document, you can also read the following in line 4:
- {{notice|Please always use screenshots with the suffix -en and |800px in the code whenever they are large. This way any size can be added and it will help translators to be able to add transcreated images without having to notice the width.}}
To restrict does not mean resize. In the document it is recommended to add "|800px" to the image link. However, this only limits the view on the web page. The image is not resized to this width but rendered.
- BTW: In the document I mentioned above, the descriptions for a few items are still missing (probably due to the ongoing development). I have filled those I found with the replacement text "Needs to be edited." and "Currently not yet drafted.". On Sandra97's advice, I also placed the "incomplete" tag at the top of the page. However, I cannot say, whether other items are missing in addition to those I have found.
about PNG vs JPG
Your statements in this section are simply incorrect. From a technical point of view, screenshots are the same as photographs. Certainly, a histogram of a screenshot will look different than that of a portrait or a landscape photograph. However, a screenshot can be divided into 3 channels of RGB with 8 bits per channel just like any photo taken by a digital camera. The statement about JPG in the above mentioned document is simply out of date. Today, no one who knows anything about the matter would still recommend the use of JPG with a clear conscience.
If you want me to substantiate my claim, please send me an e-mail to max123kl at ziller.de. Here, it would be OFFTOPIC. Max123kl (talk) 17:13, 23 June 2021 (CDT)
OK
I am sorry I have annoyed you and I realised my comments were becoming annoying. That is because I looked for information on preparation of images for Joomla documentation last year and found nothing useful so the tutorial you are preparing is important. Your images are better than mine - but the one you quoted is 205Kb rather than 84Kb. That starts to matter when a document contains many images and you are on a slow connection as I am at the moment. This Talk feature is not really working so I will try email.