Chunk30:TinyMCE/id
From Joomla! Documentation
TinyMCE adalah editor standar untuk frontend dan backend pengguna. TinyMCE adalah sebuah editor WYSIWYG (what you see is what you get - apa yang anda lihat adalah apa yang anda dapatkan) yang menyediakan sebuah antarmuka pemrosesan kata yang bersahabat bagi para pengguna pada saat mengedit Artikel maupun konten-konten lainnya. TinyMCE dapat dikonfigurasikan dalam tiga cara melalui tombol-tombol yang tersedia di bilah perangkat: Aturan 0 (Set 0), Aturan 1 (Set 1) dan Aturan 2 (Set 2). Ini adalah aturan opsi bawaan yang terdapat di Pengelolaan Plugin untuk plugin "Editor - TinyMCE".
TinyMCE can be configured with 3 different sets of toolbar buttons
*Set 2 is assigned to 'Public'. *Set 1 is assigned to the 'Manager' and 'Registered'.
- Set 0 is the most extended toolbar and is by default assigned to the 'Administrator', 'Editor' and 'Super Users'.
Toolbars
Bilah Perangkat Aturan 2
Bilah perangkat Aturan 2 menyediakan sebaris tombol seperti ditunjukkan di bawah.

- Tombol-tombol yang memungkinkan anda untuk membuat teks tebal, miring, garis bawah atau coret.
- Undo (Ctrl+Z) dan Redo (Ctrl+Y).
- Daftar Biasa, Daftar Berangka.
- Potong, Salin, Tempel, Tempel sebagai Teks Bebas, Tempel dari Word. Seringkali pada saat kita menyalin dan menempelkan tulisan dari sumber lain seperti PDF, Dokumen Word atau halaman Web, teks yang dipilih mengandung informasi dengan format yang tidak kita perlukan atau tidak kita inginkan masuk ke dalam teks editor. Dengan menggunakan Tempel sebagai Teks Bebas maka ia akan menghapus semua format tulisan dari tulisan tersebut. Tempel sebagai Word akan menyimpan sebagian format dan menghapus format lainnya yang tidak perlu.
Sisipkan Bidang, Gambar, tautan Baca Selengkapnya. Di jendela modal anda dapat memilih butir yang ingin anda sisipkan.
Bilah Perangkat Aturan 1
Bilah perangkat Aturan 1 menyediakan tiga baris (tergantung lebar layar anda) seperti ditunjukkan di bawah ini:
Ini adalah aturan standar untuk Pengelola dan pengguna Terdaftar. Ketiga baris tersebut menyediakan banyak perintah pengeditan standar seperti berikut:
Baris Atas
- Huruf Tebal, Miring, Garis Bawah, Coret. Tombol-tombol yang ada di atas kiri memungkinkan anda untuk membuat teks tebal, miring, bergaris bawah atau coret. Disampingnya adalah tombol-tombol untuk rata kiri, kanan, tengah dan penuh.
- Format. Pilih format bawaan untuk membuat Paragraf, Alamat, Tajuk 1, dan berikutnya.
- Daftar. Daftar Biasa, Daftar Berangka, Outdent (geser teks ke kiri) dan Indent (geser teks ke kanan).
- Undo dan Redo. Undo (Ctrl+Z) mengembalikan editan yang sebelumnya dan Redo (Ctrl+Y) akan mengembalikan editan ke yang paling baru apabila anda melakukan Redo.
Baris Kedua
- Sisipkan/Edit Tautan. Untuk menyisipkan sebuah tautan, pilih dan tautkan teks kemudian tekan tombol ini. Sebuah jendela modal akan muncul yang menampilkan sebuah bidang dimana anda dapat memasukkan detail tautan.
- Lepas Tautan. Untuk membuang sebuah tautan, sorot teks yang memiliki tautan kemudian tekan tombol ini.
Sisipkan/Edit Jangkar. Sebuah jangkar adalah suatu bookmark di dalam sebuah artikel yang memungkinkan anda untuk memberi tautan langsung ke suatu lokasi tertentu di dalam artikel tersebut. Untuk menyisipkan jangkar, arahkan kursor ke tempat yang diinginkan di dalam artikel kemudian klik tombol ini. Sebuah jendela modal akan muncul. Masukkan nama kemudian tekan Sisipkan (Insert). Sebuah ikon jangkar berukuran kecil akan tampil di tempat anda meletakkan jangkar tadi. Anda dapat mengedit nama jangkar dengan mengkliknya dan menekan tombol ini kembali. Anda dapat menghapus jangkar yang ada dengan memilihnya kemudian tekan kunci Hapus (Delete).
- Edit Sumber HTML. Sebuah jendela modal akan menampilkan kode sumber HTML, yang memungkinkan anda untuk mengedit HTML dari kode sumber.
- Sisipkan Garis Horizontal.
- Sisipkan Tabel Baru, Properti Baris Tabel, Properti Sel Tabel, Sisipkan Sebelum Baris, Sisipkan Sesudah Baris, Hapus Baris, Sisipkan Sebelum Kolom, Sisipkan Sesudah Kolom, Hapus Kolom, Pisahkan Sel Table Gabungan, Gabungkan Sel Tabel.
Subskrip, Superskrip, Sisipkan Karakter Kustom.
Potong, Salin, Tempel, Tempel sebagai Teks Bebas, Tempel dari Word. Seringkali pada saat kita menyalin dan menempelkan tulisan dari sumber lain seperti PDF, Dokumen Word atau halaman Web, teks yang dipilih mengandung informasi dengan format yang tidak kita perlukan atau tidak kita inginkan masuk ke dalam teks editor. Dengan menggunakan Tempel sebagai Teks Bebas maka ia akan menghapus semua format tulisan dari tulisan tersebut. Tempel sebagai Word akan menyimpan sebagian format dan menghapus format lainnya yang tidak perlu.
- Pratinjau teks di jendela modal.
- Sisipkan Modul, Menu, Kontak, Bidang. Di dalam sebuah jendela modal anda dapat memilih butir mana yang ingin anda sisipkan.
Baris Ketiga
Sisipkan Artikel, Gambar, Pisah Halaman, tautan Baca Selengkapnya. Di jendela modal anda dapat memilih butir yang ingin anda sisipkan.
Bilah Perangkat Aturan 0
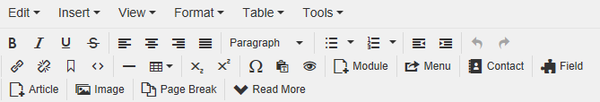
Bilah perangkat Aturan 0 menyediakan opsi-opsi pengeditan yang paling lengkap seperti ditunjukkan di bawah.
Opsi ini menyediakan tombol-tombol yang sama dengan Aturan 1 (Lanjutan) di atas. Tambahannya, terdapat opsi-opsi berikut:
Baris Pertama
Styles. Caption and System Pagebreak styles can be set. Highlight the desired text and select the style. This will allow this text to be formatted based on CSS rules.
- Keluarga Huruf. Pilih jenis huruf yang diinginkan.
- Ukuran Huruf. Pilih ukuran huruf yang diinginkan.
- Temukan dan Temukan/Ganti.
Baris Kedua
- Pilih Warna Teks atau Warna Latar Belakang.
- Beralih ke Mode Layar Penuh.
- Sisipkan Tabel Baru, Properti Baris Tabel, Properti Sel Tabel, Sisipkan Sebelum Baris, Sisipkan Sesudah Baris, Hapus Baris, Sisipkan Sebelum Kolom, Sisipkan Sesudah Kolom, Hapus Kolom, Pisahkan Sel Table Gabungan, Gabungkan Sel Tabel.
- Sisipkan Emotikon.
- Sisipkan Media Berbagi-pakai. Untuk menyisipkan media berbagi-pakai (seperti Flash), letakkan kursor pada lokasi yang diinginkan kemudian tekan tombol ini. Sebuah jendela modal akan muncul yang memungkinkan anda untuk memasukkan Jenis, Berkas atau URL dan informasi lainnya tentang media tersebut.
- Arah Kiri ke Kanan dan Arah Kanan ke Kiri. Tombol ini memungkinkan anda untuk memasukkan atau mengganti arah tulisan, contoh untuk bahasa yang membaca tulisan dari kanan ke kiri (Arabic).
Potong, Salin, Tempel, Tempel sebagai Teks Bebas, Tempel dari Word. Seringkali pada saat kita menyalin dan menempelkan tulisan dari sumber lain seperti PDF, Dokumen Word atau halaman Web, teks yang dipilih mengandung informasi dengan format yang tidak kita perlukan atau tidak kita inginkan masuk ke dalam teks editor. Dengan menggunakan Tempel sebagai Teks Bebas maka ia akan menghapus semua format tulisan dari tulisan tersebut. Tempel sebagai Word akan menyimpan sebagian format dan menghapus format lainnya yang tidak perlu.
Baris Ketiga
- Tampil/Sembunyikan Karakter Kendali Visual (seperti akhir paragraf).
- Tampil/Sembunyikan Blok Elemen.
- Sisipkan Karakter Spasi Tanpa-Baris Baru.
- Blok Kutipan.
- Sisipkan Konten Templat Bawaan.
This is set as an option in Plugins for Editor - TinyMCE.
Editor Buttons
8 buttons are located at the bottom row of the editor toolbar and one below the content, as shown below:
- [[Image:Help35-Module-Article-Image-Pagebreak-Readmore-buttons-en.png|border]]
{{Chunk30:Help_screen_toolbar_icon_Module/en}} {{Chunk30:Help_screen_toolbar_icon_Menu/en}} {{Chunk30:Help_screen_toolbar_icon_Contact/en}} {{Chunk30:Help_screen_toolbar_icon_Fields/en}} {{Chunk30:Help_screen_toolbar_icon_Article/en}} {{Chunk30:Help_screen_toolbar_icon_Image/en}} {{Chunk30:Help_screen_toolbar_icon_Page_Break/en}}
{{Chunk30:Help_screen_toolbar_icon_Read_More/en}} {{Chunk30:Help_screen_toolbar_icon_Toggle_Editor/en}}
Accessibility
TinyMCE is compatible with screen readers such as JAWS and NVDA. You can use it effectively even if you don't use the mouse. To use the editor's toolbar, use the following keyboard shortcuts:
- [ALT + F9] Move focus and jump to menu bar
- [ALT + F10] Move focus and jump to toolbar
- [ALT + F11] Move focus and jump to element path
- [ESC] Close menu/submenu/dialog (also gets you back to editor area)
- [Tab]/[Arrow] Navigate left/right through menu/toolbar
For more information, see: TinyMCE - Accessibility