Chunk30:TinyMCE/pt-br
From Joomla! Documentation
O TinyMCE é o editor padrão para usuários do frontend e do backend. O TinyMCE é um editor WYSIWYG (o que você vê é o que você obtém) que permite, aos usuários, uma interface de processamento de texto familiar para usar ao editar artigos e outros conteúdos.
O TinyMCE pode ser configurado com 3 conjuntos diferentes de botões da barra de ferramentas
- O conjunto 2 é atribuído a "público".
- O conjunto 1 é atribuído a "gerente" e "registrado".
- O conjunto 0 é a barra de ferramentas mais estendida e, por padrão, é atribuída ao "administrador", ao "editor" e aos "superusuários".
Barras de ferramentas
Conjunto dois
O conjunto fornece uma linha de botões conforme mostrado abaixo.

- Os botões permitem que você coloque o texto em negrito, itálico, sublinhado ou tachado.
- Desfazer (Ctrl+Z) e refazer (Ctrl+Y).
- Lista não ordenada, lista ordenada.
- Cortar, copiar, colar, colar como texto simples, colar do Word. Muitas vezes, ao copiar e colar texto de outras fontes, como arquivos PDF, documentos do Word ou páginas da Web, o texto selecionado contém informações de formatação que não são necessárias ou desejadas. Usar o colar como texto simples removerá toda a formatação do texto. Colar conforme o Word tenta preservar parte da formatação enquanto remove a formatação desnecessária.
- Inserir "campo", "imagem", "leia mais". Saiba mais sobre os botões do editor.
Conjunto um
O conjunto fornece uma barra de ferramentas de 3 linhas (dependendo da tela), conforme mostrado abaixo:
Esta é a configuração padrão para gerente e para registrado. A barra de ferramentas de 3 linhas fornece muitos comandos de edição padrão, como a seguir:
Primeira linha
- Os botões no canto superior esquerdo permitem que você coloque o texto em negrito, itálico, sublinhado ou tachado. Ao lado disso estão os botões para alinhar à esquerda, à direita, ao centro e completo.
- Formato. Seleciona os formatos predefinidos para parágrafo, endereço, título1 e assim por diante.
- Lista não ordenada, lista ordenada, recuo externo (mover para a esquerda) e recuo interno (recuo para a direita).
- Desfazer (Ctrl+Z) e refazer (Ctrl+Y).
Segunda linha
- Inserir/editar link. Para inserir ou editar um link, selecione o texto vinculado e pressione este botão. Uma caixa de diálogo pop-up é exibida, permitindo que você insira detalhes sobre o link.
- Desvincular. Para remover um link, realce o texto vinculado e pressione este botão.
- Inserir/editar âncora. Uma ancôra é um marcador dentro de um artigo que permite vincular diretamente a esse ponto no artigo. Para inserir uma âncora, mova o cursor para o local desejado dentro do artigo e clique neste botão. Uma janela será exibida. Digite o nome da âncora e pressione inserir. Um pequeno ícone de âncora será exibido no local da âncora. Você pode editar o nome da âncora clicando nela e pressionando este botão. Você pode excluir a âncora apenas selecionando-a e pressionando a tecla delete.
- Editar fonte em HTML. Um pop-up é exibido mostrando o código-fonte em HTML, permitindo que você edite o código-fonte em HTML.
- Inserir régua horizontal.
- Inserir nova tabela, propriedades da linha da tabela, propriedades da célula da tabela, inserir linha antes, inserir linha depois, excluir linha, inserir coluna antes, inserir coluna depois, excluir coluna, dividir células da tabela mesclada, mesclar células da tabela.
- Subscrito, sobrescrito, inserir caractere personalizado.
- Colar como texto simples (sem formatação). Muitas vezes, ao copiar e colar texto de outras fontes, como arquivos PDF, documentos do Word ou páginas da Web, o texto selecionado contém informações de formatação que não são necessárias ou desejadas. Usar o colar como texto simples removerá toda a formatação do texto.
- Visualizar texto em pop-up
- Inserir módulo, menu, contato, campo. Em um pop-up, você pode escolher o item que deseja inserir.
Terceira linha
- Inserir "artigo", "imagem", "quebra de página", "leia mais". Saiba mais sobre os botões do editor.
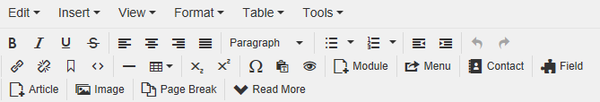
Conjunto zero
A barra de ferramentas do conjunto 0 oferece as mais amplas opções de edição, conforme mostrado abaixo.
Esta opção fornece todos os mesmos botões documentados na barra de ferramentas do conjunto 1 (avançado) acima. Além disso, as seguintes opções estão disponíveis:
Primeira linha
- Estilos. Os estilos de legenda e quebra de página do sistema podem ser definidos. Realce o texto desejado e selecione o estilo. Isso permitirá que este texto seja formatado com base em regras das CSS.
- Família de fontes. Selecione a fonte desejada.
- Tamanho da fonte. Selecione o tamanho de fonte desejado.
- Localizar e localizar/substituir.
Segunda linha
- Selecione a cor do texto ou a cor de fundo.
- Alternar para o modo de tela cheia.
- Inserir tabela nova, propriedades da linha da tabela, propriedades da célula da tabela, inserir linha antes, inserir linha depois, excluir linha, inserir coluna antes, inserir coluna depois, excluir coluna, dividir células da tabela mesclada, mesclar células da tabela.
- Inserir emotions.
- Insirir mídia incorporada. Para inserir mídia incorporada (como Flash), posicione o cursor no local desejado e pressione este botão. Uma caixa de diálogo pop-up será exibida, permitindo que você insira o tipo, o arquivo ou o URL e outras informações sobre a mídia.
- Direção da esquerda para a direita e direção da direita para a esquerda. Esses botões permitem que você insira ou altere a direção do texto, por exemplo, para idiomas que leem da direita para a esquerda.
- Recortar, copiar, colar, colar como texto simples. Muitas vezes, ao copiar e colar texto de outras fontes, como arquivos PDF, documentos do Word ou páginas da Web, o texto selecionado contém informações de formatação que não são necessárias ou desejadas. Usar o colar como texto simples removerá toda a formatação do texto.
Terceira linha
- Mostrar/ocultar caracteres de controle visual (como finais de parágrafo).
- Mostrar/ocultar elementos do bloco.
- Inserir um caractere de espaço sem quebra.
- Citação de bloco.
- Inserir conteúdo de modelo predefinido.
Isso é definido como uma opção em Plugins para o editor - TinyMCE.
Botões do editor
8 botões estão localizados na linha inferior da barra de ferramentas do editor e um abaixo do conteúdo, conforme mostrado abaixo:
Módulo: Este botão abre uma janela modal que permite criar facilmente um link para qualquer módulo no site atual. O link é criado usando o título do módulo como o texto do link.
Para criar um link para o módulo desejado:
- Coloque o cursor no ponto do artigo onde deseja que o título do módulo vinculado seja inserido.
- Clique no botão Módulo para abrir a janela modal.
- Clique no título para selecionar o módulo desejado na janela modal. Você pode usar os filtros e a pesquisa para ajudar a encontrar o módulo desejado.
- Um link com o título do módulo será inserido no local atual do cursor.
- Se necessário, você pode editar o texto do link.
Menu: Este botão abre uma janela modal que permite criar facilmente um link para qualquer menu no site atual. O link é criado usando o título do menu como o texto do link.
Para criar um link para o menu desejado:
- Coloque o cursor no ponto do artigo onde você deseja que o título do menu vinculado seja inserido.
- Clique no botão Menu para abrir a janela modal.
- Clique no título para selecionar o menu desejado na janela modal. Você pode usar os filtros e a pesquisa para ajudar a encontrar o menu desejado.
- Um link com o título do menu será inserido no local atual do cursor.
- Se necessário, você pode editar o texto do link.
Contato: Este botão abre uma janela modal que permite criar facilmente um link para qualquer contato no site atual. O link é criado usando o título dos contatos como o texto do link. A janela modal é a mesma para selecionar um contato para um item de menu de contato único.
Para criar um link para o contato desejado:
- Coloque o cursor no ponto do artigo onde você deseja que o título do contato vinculado seja inserido.
- Clique no botão Contato para abrir a janela modal.
- Clique no título para selecionar o contato desejado na janela modal. Você pode usar os filtros e a pesquisa para ajudar a encontrar o contato desejado.
- Um link com o título dos contatos será inserido no local atual do cursor.
- Se necessário, você pode editar o texto do link.
Campos: Este botão abre uma janela modal que permite criar facilmente um link para qualquer campo do site atual. O link é criado usando o título dos campos como o texto do link. Nota: O botão é exibido se pelo menos um campo for criado.
Para criar um link para o campo desejado:
- Coloque o cursor no ponto do artigo onde você deseja que o título do campo vinculado seja inserido.
- Clique no botão Campo para abrir a janela modal.
- Clique no título para selecionar o campo desejado na janela modal. Você pode usar os filtros e a pesquisa para ajudar a encontrar o campo desejado.
- Um link com o título dos campos será inserido no local atual do cursor.
- Se necessário, você pode editar o texto do link.
Artigo: Este botão abre uma janela modal que permite criar facilmente um link para qualquer artigo no site atual. O link é criado usando o título do artigo como texto do link. A janela modal é a mesma para selecionar um artigo para um item de menu de artigo único.
Para criar um link para o artigo desejado:
- Coloque o cursor no ponto do artigo onde deseja que o título do artigo vinculado seja inserido.
- Clique no botão Artigo para abrir a janela modal.
- Clique no título para selecionar o artigo desejado na janela modal. Você pode usar os filtros e a pesquisa para ajudar a encontrar o artigo desejado.
- Um link com o título do artigo será inserido no local atual do cursor.
- Se necessário, você pode editar o texto do link.
Imagem: Este botão fornece uma maneira fácil de inserir uma imagem em um artigo. As imagens podem ser inseridas a partir da pasta "images" e também podem ser carregadas. Quando você clica no botão Imagem, uma janela aparece, conforme mostrado abaixo:
- Pasta: O diretório atual no servidor host. Este é o diretório "images" em seu diretório inicial do Joomla!. Use a caixa de lista suspensa para selecionar um subdiretório.
- Para cima: Navegar até o diretório pai. Observe que o diretório principal para esta função é "imagens". Você não pode navegar para um diretório superior.
- Inserir: Insere a imagem selecionada. O ponto de inserção será a posição atual do cursor. Você verá a exibição da imagem dentro da janela de edição.
- Cancelar: Cancela a operação e fecha a janela popup. Você também pode cancelar clicando no X no canto superior direito.
- Área de navegação de miniaturas: Clique na miniatura de uma imagem para selecionar a imagem. Clique em um ícone de pasta para navegar até esse subdiretório.
- URL da imagem: Clique em uma das imagens em miniaturas e a URL da imagem será inserida para você.
- Descrição da imagem: Insere uma descrição para a imagem.
- Legenda: Se inserida, será exibida como uma legenda abaixo da imagem.
- Flutuação da imagem: Isso aplicará as classes "pull-left", "pull-center" ou "pull-right" ao elemento "<figure>" or "<img>".
- Título da imagem: Insira um título para esta imagem. Isso é exibido quando um usuário passa o mouse sobre a imagem.
- Classe de legenda: Isso aplicará a classe inserida ao elemento "<figcaption>". Por exemplo: "text-left", "text-center".
- Carregar arquivo: Clique neste botão para navegar até um arquivo de imagem para carregar do seu computador local. Uma caixa de diálogo de arquivo será aberta permitindo que você selecione um arquivo.
- Iniciar carregamento: Depois de selecionar um arquivo, pressione este botão para enviar o arquivo para a sua pasta "images" do Joomla!. A miniatura da nova imagem agora será exibida na área de miniaturas.
Quebra de página: Este botão permite inserir uma quebra de página dentro de um artigo. Uma quebra de página permite a navegação de página quando o artigo é exibido em um layout. Isso é útil para artigos longos. Quando este botão é pressionado, uma janela pop-up é exibida conforme mostrado abaixo:
- Título da página: Digite o título a ser exibido para a nova página (por exemplo, "Página 2").
- Alias do sumário: Campo opcional a ser exibido no sumário desta página. Em um artigo de várias páginas, o Joomla! exibe um "índice" para a página que permite ao usuário selecionar qualquer página. Se este campo estiver em branco, o título da página será usado. Se desejar um título diferente no índice, insira-o aqui.
- Inserir quebra de página: Clique neste botão para inserir a quebra de página com os campos inseridos. A quebra de página será exibida como uma linha tracejada cinza ao longo do artigo. Observe que uma quebra de página não pode ser editada. Se você precisar alterar um campo na quebra de página, clique no artigo logo após a quebra de página, pressione backspace até que a quebra de página seja excluída e insira uma nova quebra de página com as informações desejadas.

- Leia mais :Este botão insere uma quebra "Leia mais..." no artigo. Isso é exibido como uma linha pontilhada vermelha ao longo do artigo. Se um artigo tiver uma quebra "Leia mais...", apenas o texto antes da quebra, chamado de texto de introdução, será exibido inicialmente, junto com um link "Leia mais...".Se o usuário clicar neste link, o artigo inteiro ou apenas a parte após o link "Leia mais..." será exibido. Isso depende da configuração dos parâmetros do "texto de introdução" para o artigo e na configuração global. A quebra "Leia mais..." permite que você economize espaço nas páginas apenas mostrando o texto de introdução.Observação: A quebra "Leia mais..." é exibida apenas no frontend e nos layouts de blog de categoria. Se você deseja inserir quebras para um artigo mostrado em um layout de artigo, use o botão de quebra de página.

- Alternar editor: Se você estiver usando o editor TinyMCE, um botão de alternância do editor será exibido logo abaixo da janela de edição. Este botão permite alternar entre o editor TinyMCE e nenhum editor.
Acessibilidade
O TinyMCE é compatível com leitores de tela como JAWS e NVDA. Você pode usá-lo efetivamente mesmo se não usar o mouse. Para usar a barra de ferramentas do editor, use os seguintes atalhos de teclado:
- [ALT + F9] Mover o foco e pular para a barra de menus
- [ALT + F10] Mover o foco e pular para a barra de ferramentas
- [ALT + F11] Mover o foco e pular para o caminho do elemento
- [ESC] Fechar menu/submenu/diálogo (também leva você de volta à área do editor)
- [Tab]/[Seta] Navegar para a esquerda/direita através do(a) menu/barra de ferramentas
Para mais informações, consulte: TinyMCE - Acessibilidade