Admin Modules: Action Logs - Latest/fr: Difference between revisions
From Joomla! Documentation
Created page with "== Autres informations== * Tutoriel Joomla 3 : Journal des actions de l'utilisateur" |
No edit summary |
||
| Line 28: | Line 28: | ||
{{Chunk4x:ExtensionsModuleManager-tab-Permissions/en}} | {{Chunk4x:ExtensionsModuleManager-tab-Permissions/en}} | ||
==Barre d'outils | ==Barre d'outils== | ||
En haut de la page, vous verrez la barre d'outils illustrée dans la [[#Capture d'écran|Capture d'écran]] ci-dessus. Les fonctions sont les suivantes : | En haut de la page, vous verrez la barre d'outils illustrée dans la [[#Capture d'écran|Capture d'écran]] ci-dessus. Les fonctions sont les suivantes : | ||
*'''Enregistrer''. Sauvegarde l'élément et reste dans l'écran actuel. | *'''Enregistrer''. Sauvegarde l'élément et reste dans l'écran actuel. | ||
Revision as of 21:23, 26 February 2024
Description
Le module Derniers journaux d'actions affiche une liste des actions les plus récentes sur le Tableau de bord d'accueil de l'administrateur.
Comment y accéder ?
- Sélectionnez Systeme → Gestion → Modules Administration dans le menu de l'administration. Ensuite...
- Pour créer un nouveau module : sélectionnez le bouton Nouveau dans la barre d'outils. Puis...
- Sélectionnez le type de module requis.
- Pour éditer un module existant :
- Recherchez le module dans la liste des modules installés et sélectionnez le lien du titre dans la colonne Titre.
- Pour créer un nouveau module : sélectionnez le bouton Nouveau dans la barre d'outils. Puis...
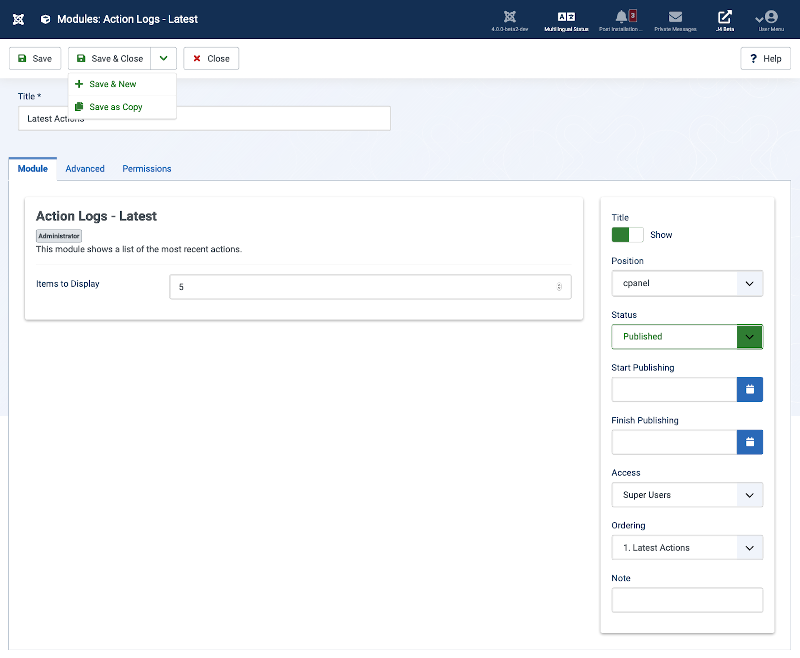
Capture d'écran

Champs du formulaire===
- Titre. Définit le nom à donner à cette instance du module.
Onglet Module
- Éléments à afficher. Définit le nombre d'actions récentes à afficher sur le panneau d'accueil de votre site.
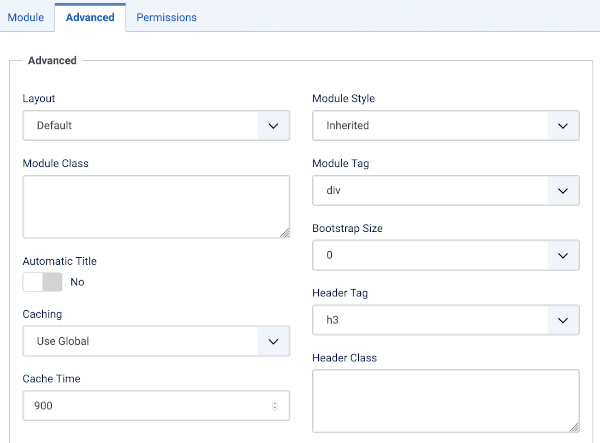
Onglet Paramètres Avancés
- Layout. If you have defined one or more alternative layouts for a module either in the template or Joomla! Core, you can select the layout to use for this module.
- Module Class. A suffix applied to the CSS class of the Module. This allows you to create customized CSS styles that will apply just to this module. You would then modify the "user.css" file of your template to apply styling to this new class. Enter this parameter with a leading space to create a new CSS class for this module. Enter the parameter without a leading space to change the CSS class name for this module.
- Automatio Title. Yes/No.
- Caching. Use Global/No Caching. Whether or not to cache the content of this Module. A setting of "Use Global" will use the Cache Settings from the Global Configuration screen.
- Cache Time. The number of seconds for which to cache the item locally. It can safely be left at the default.
- Module Tag. The HTML tag for the module to be placed in. By default this is a div tag but other HTML5 elements can also be used.
- Bootstrap Size. (Values 0 to 12) This allows you to choose the width of the module via the span element built into bootstrap.
- Header Tag. The HTML tag to use for the modules header or title. This can be an h1, h2, h3, h4, h5, h6 or a p tag. Note that you must use a module style (chrome) of html5 or add your custom module styles in <mytemplate>/html/modules.php.
- Header Class. Here you can add optional CSS classes to add to the modules header or title element.
- Module Style. You can use this option to override the templates style for its position.
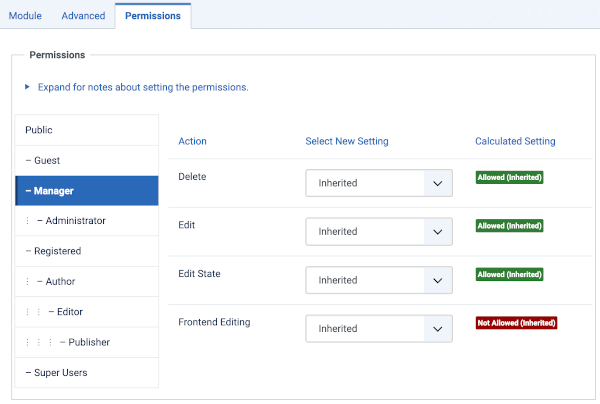
Onglet Droits
- Delete: (Inherited/Allowed/Denied). Allow or deny Delete for users in the group. Delete Allows users in the group to delete any content in this extension.
- Edit: (Inherited/Allowed/Denied). Allow or deny Edit for users in the group. Edit Allows users in the group to edit any content in this extension.
- Edit State: (Inherited/Allowed/Denied). Allow or deny Edit State for users in the group. Edit State Allows users in the group to change the state of any content in this extension.
- Frontend Editing: (Inherited/Allowed/Denied). Allow or deny Edit from the frontend of the site for users in the group.
Barre d'outils
En haut de la page, vous verrez la barre d'outils illustrée dans la Capture d'écran ci-dessus. Les fonctions sont les suivantes :
- 'Enregistrer. Sauvegarde l'élément et reste dans l'écran actuel.
- 'Enregistrer et fermer. Enregistre l'élément et ferme l'écran actuel.
- 'Enregistrer & Nouveau. Enregistre l'élément et garde l'écran d'édition ouvert, prêt à créer un autre élément.
- 'Enregistrer comme copie. Enregistre vos modifications dans une copie de l'élément actuel. N'affecte pas l'élément en cours. Cette icône de la barre d'outils ne s'affiche pas si vous créez un nouvel élément.
- Aide. Ouvre cet écran d'aide.