Admin Modules: Action Logs - Latest/fr: Difference between revisions
From Joomla! Documentation
No edit summary |
No edit summary |
||
| Line 26: | Line 26: | ||
===Onglet Droits=== | ===Onglet Droits=== | ||
[[Image:Help-4x-modules-manager-admin-module-latestactions-permissions-en.png|600px]] | [[Image:Help-4x-modules-manager-admin-module-latestactions-permissions-en.png|600px]] | ||
{{Chunk4x:ExtensionsModuleManager-tab-Permissions/ | {{Chunk4x:ExtensionsModuleManager-tab-Permissions/fr}} | ||
==Barre d'outils== | ==Barre d'outils== | ||
Latest revision as of 20:46, 27 February 2024
Description
Le module Derniers journaux d'actions affiche une liste des actions les plus récentes sur le Tableau de bord d'accueil de l'administrateur.
Comment y accéder ?
- Sélectionnez Systeme → Gestion → Modules Administration dans le menu de l'administration. Ensuite...
- Pour créer un nouveau module : sélectionnez le bouton Nouveau dans la barre d'outils. Puis...
- Sélectionnez le type de module requis.
- Pour éditer un module existant :
- Recherchez le module dans la liste des modules installés et sélectionnez le lien du titre dans la colonne Titre.
- Pour créer un nouveau module : sélectionnez le bouton Nouveau dans la barre d'outils. Puis...
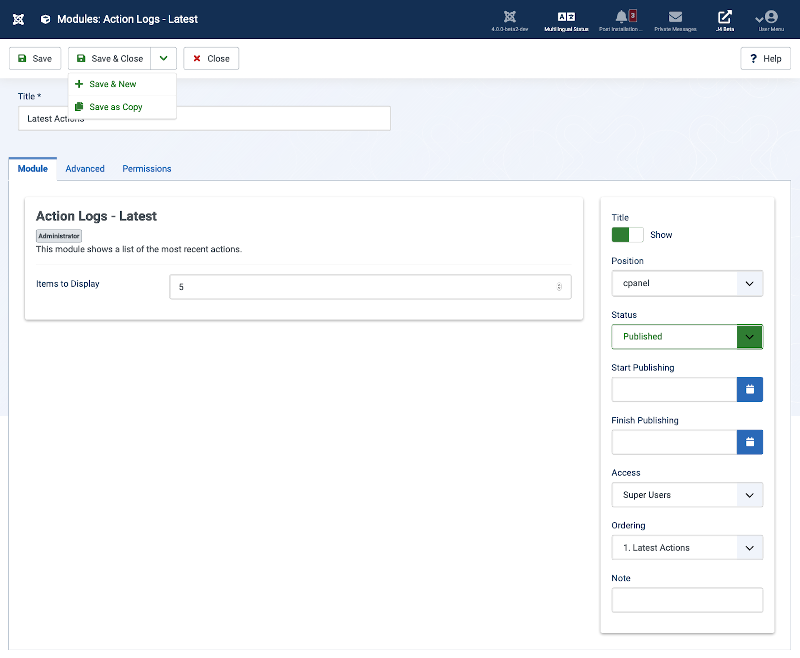
Capture d'écran

Champs du formulaire
- Titre. Définit le nom à donner à cette instance du module.
Onglet Module
- Éléments à afficher. Définit le nombre d'actions récentes à afficher sur le panneau d'accueil de votre site.
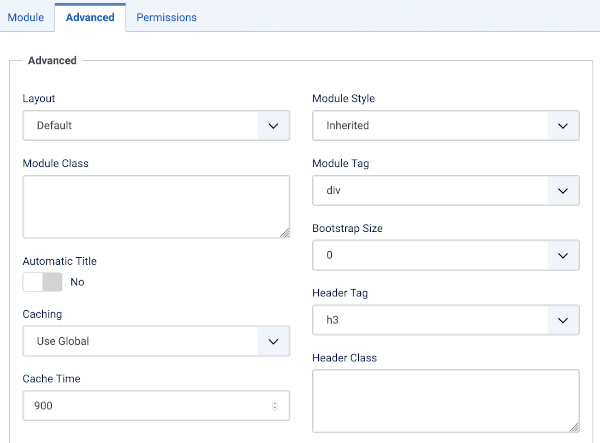
Onglet Paramètres Avancés
- Type de mise en page. Si vous avez défini une ou plusieurs mises en pages alternatives pour un module (soit dans le template de site ou dans le noyau Joomla!), vous pouvez sélectionner la mise en page que vous souhaitez appliquer pour ce module.
- Classe de Module.. Suffixe appliqué à la classe CSS du module. Cela vous permet de créer des styles CSS personnalisés qui s'appliqueront uniquement à ce module. Vous devez ensuite modifier le fichier "user.css" de votre modèle pour appliquer le style à cette nouvelle classe. Entrez ce paramètre avec un espace pour créer une nouvelle classe CSS pour ce module. Entrez le paramètre sans espace pour modifier le nom de la classe CSS pour ce module.
- Titre de l'automatisation. Oui/Non.
- Mise en cache. Paramètres globaux/Pas de cache. Pour indiquer s'il faut ou non mettre en cache le contenu de ce module. La configuration "Paramètres globaux" utilisera les Paramètres du cache de l'écran de Configuration.
- Durée du cache. Le nombre de secondes pendant lequel mettre en cache localement l'élément. Vous pouvez conserver en toute sécurité la valeur par défaut.
- Tag de Module. La balise HTML dans laquelle le module doit être placé. Par défaut, il s'agit d'une balise div, mais d'autres éléments HTML5 peuvent également être utilisés.
- Taille Bootstrap. (Valeurs de 0 à 12) Ceci vous permet de choisir la largeur du module au moyen de la balise span disponible dans bootstrap.
- Tag d'en-tête/titre. La balise HTML à utiliser dans l'en-tête ou le titre du module. Ceci peut être h1, h2, h3, h4, h5, h6 ou une balise p. Notez que vous devez utiliser un style de module (chrome) en html5 ou ajouter vos styles personnalisés de module dans <montemplate>/html/modules.php.
- Classe d'en-tête/titre. Ici vous pouvez ajouter des classes CSS facultatives pour ajouter à vos en-têtes de modules ou à l'élément titre.
- Style du module. Vous pouvez utiliser cette option pour surcharger le template pour cette position.
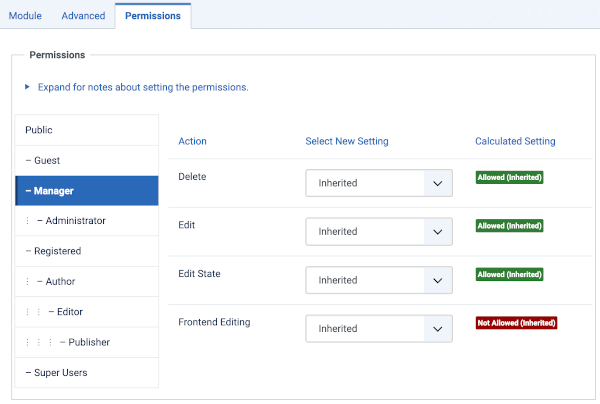
Onglet Droits
- Delete: (Inherited/Allowed/Denied). Allow or deny Delete for users in the group. Delete Allows users in the group to delete any content in this extension.
- Edit: (Inherited/Allowed/Denied). Allow or deny Edit for users in the group. Edit Allows users in the group to edit any content in this extension.
- Edit State: (Inherited/Allowed/Denied). Allow or deny Edit State for users in the group. Edit State Allows users in the group to change the state of any content in this extension.
- Frontend Editing: (Inherited/Allowed/Denied). Allow or deny Edit from the frontend of the site for users in the group.
Barre d'outils
En haut de la page, vous verrez la barre d'outils illustrée dans la Capture d'écran ci-dessus. Les fonctions sont les suivantes :
- 'Enregistrer. Sauvegarde l'élément et reste dans l'écran actuel.
- 'Enregistrer et fermer. Enregistre l'élément et ferme l'écran actuel.
- 'Enregistrer & Nouveau. Enregistre l'élément et garde l'écran d'édition ouvert, prêt à créer un autre élément.
- 'Enregistrer comme copie. Enregistre vos modifications dans une copie de l'élément actuel. N'affecte pas l'élément en cours. Cette icône de la barre d'outils ne s'affiche pas si vous créez un nouvel élément.
- Aide. Ouvre cet écran d'aide.