Adding custom fields/Editor Field/es: Difference between revisions
From Joomla! Documentation
No edit summary |
|||
| Line 9: | Line 9: | ||
Las opciones especiales en este campo son: | Las opciones especiales en este campo son: | ||
* Mostrar botones<br />Puedes escoger si el botón se muestra o no. | * Mostrar botones<br />Puedes escoger si el botón se muestra o no. | ||
* Ocultar botones<br /> | * Ocultar botones<br />Ocultar los botones que están en la lista, separados por comas. Si insertas "pagebreak,readmore", los botones de salto de página y leer más no se mostrarán. | ||
* Ancho<br />Este valor define el ancho (en píxeles) del editor WYSIWYG. El valor predeterminado es 100%. | * Ancho<br />Este valor define el ancho (en píxeles) del editor WYSIWYG. El valor predeterminado es 100%. | ||
<div class="mw-translate-fuzzy"> | <div class="mw-translate-fuzzy"> | ||
Revision as of 22:41, 31 January 2019
Campo editor
Articles in this Series
- Introduction
- Parameters for all Custom Fields
- Calendar Field
- Checkboxes Field
- Color Field
- Editor Field
- Integer Field
- List Field
- List of Images Field
- Media Field
- Radio Field
- Repeatable Field
- Sql Field
- Text Field
- Textarea Field
- Url Field
- User Field
- Usergroup Field
- How can you group custom fields
- What components are supporting custom fields
- Implementation into your component
- Use custom fields in your overrides
Editor
Proporciona una lista desplegable de los editores WYSIWYG disponibles.
Opciones
Las opciones especiales en este campo son:
- Mostrar botones
Puedes escoger si el botón se muestra o no. - Ocultar botones
Ocultar los botones que están en la lista, separados por comas. Si insertas "pagebreak,readmore", los botones de salto de página y leer más no se mostrarán. - Ancho
Este valor define el ancho (en píxeles) del editor WYSIWYG. El valor predeterminado es 100%.
- Alto
Este valor define el alto (en píxeles) del editor WYSIWYG. El valor predeterminado es 250px.
Información relacionada
See Campo de formulario - Tipo editor
Capturas de pantalla
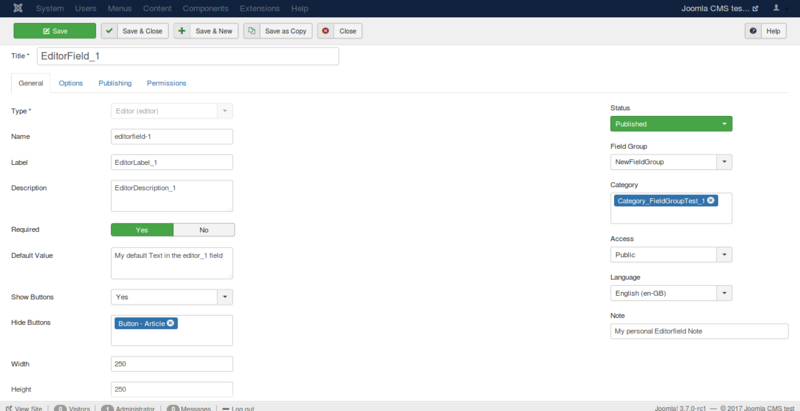
Crear el campo
Supongamos que creas un campo con las opciones mostradas en la siguiente imagen.
Usar el campo en el administrador
Cuando creas un artículo o contacto en el administrador, puedes ver el campo como en la siguiente imagen:
Usar el campo en el sitio web
En el sitio web (frontend), puedes ver el campo tal y como se muestra en la siguiente imagen. La opción "Visualización automática" es responsable de la posición del campo y tu plantilla es responsable por el diseño del campo.
Los campos solo se muestran en el sitio web si tienen algún valor en dicho artículo.