Help4.x:Guided Tours: New or Edit Tour/fr
From Joomla! Documentation
Description
Cet écran permet d'ajouter une nouvelle visite ou de modifier une visite existante, généralement à l'aide d'un éditeur Wysiwyg. L'éditeur par défaut est TinyMCE, mais si d'autres éditeurs sont installés, l'éditeur par défaut peut être modifié pour l'ensemble du site ou pour des utilisateurs individuels.
Une visite doit comporter au moins une étape. Une fois qu'une visite a été créée, allez dans la liste des visites et sélectionnez '0' dans la colonne des étapes pour accéder à l'écran des étapes.
La première étape de la visite est automatiquement constituée du titre et de la description de la visite.
Comment y accéder ?
Sélectionnez Système → Gestion → Visites guidées. Puis...
- Pour Ajouter une nouvelle visite :
- Sélectionnez le bouton Nouveau dans la barre d'outils.
- Pour Modifier un module existant:
- Sélectionnez un titre de visite dans la colonne Titre.
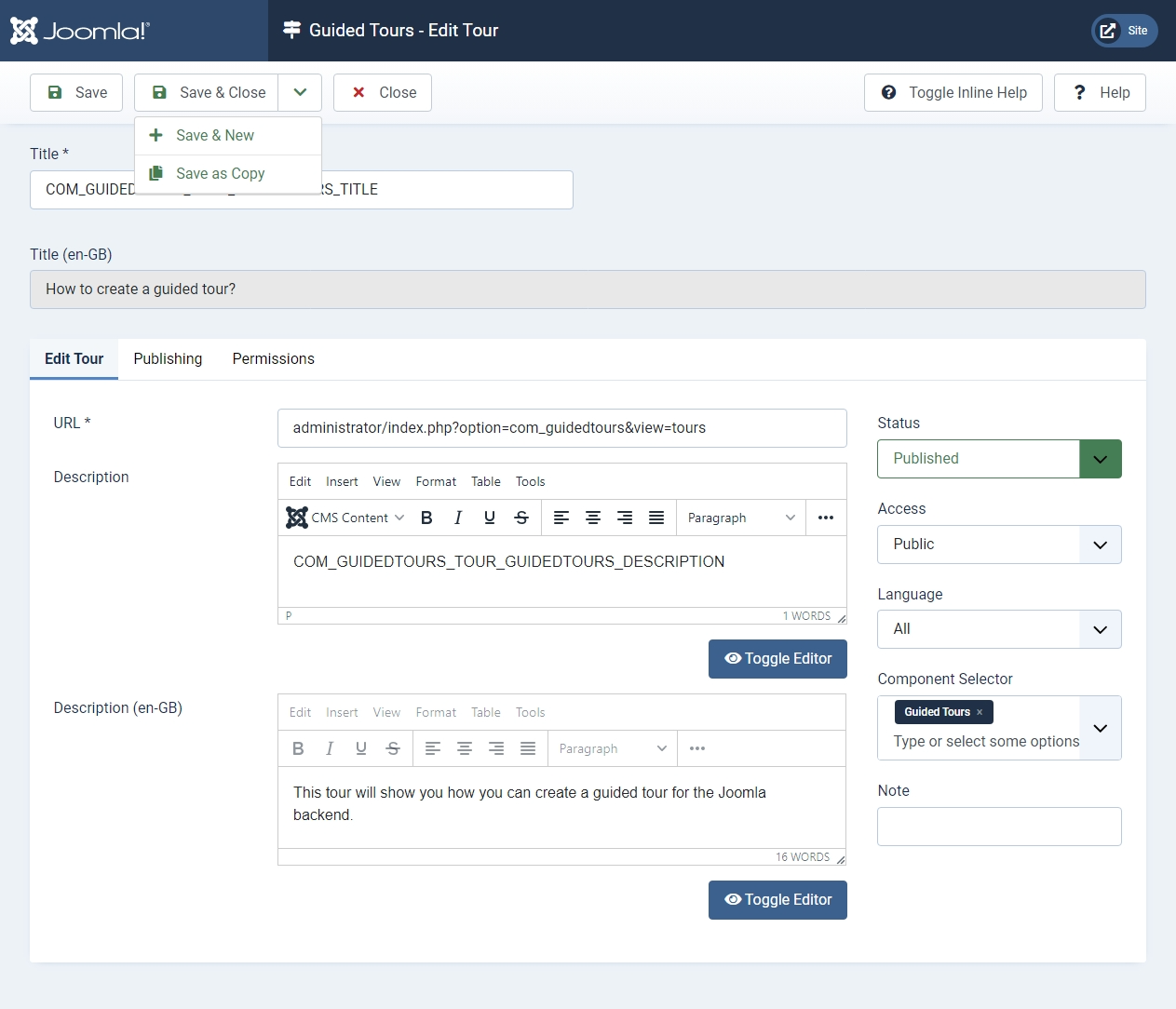
Capture d'écran

Champs de formulaire
- Titre. Le titre de cette visite. Si le titre est un code langue, un champ supplémentaire est affiché, représentant la traduction de ce code dans la langue de l'utilisateur.
Edit Tour
Panneau de gauche
- URL. L'adresse relative obligatoire à partir de laquelle la visite guidée commence.Par exemple, pour démarrer une visite à partir de la page de la visite, entrez administrator/index.php?option=com_guidedtours&view=tours.
- Description. C'est ici que vous entrez la description de la visite. Joomla comprend 3 éditeurs, l'éditeur par défaut Editor - TinyMCE est montré ici.
- La description de la visite peut être un code langue. Dans ce cas, un champ secondaire présente la description traduite de ce code pour la langue de l'utilisateur.
- La liste déroulante Contenu CMS permet d'accéder aux médias à l'aide du Gestionnaire de contenus.
- Activer/Désactiver l'éditeur. Un bouton Activer/Désactiver l'éditeur est affiché sous la fenêtre d'édition. Ce bouton vous permet de basculer entre Editeur - TinyMCE et Editeur - None.
Panneau de droite
- Statut. Le statut de publication de cet élément.
- Publié. La visite est visible dans le menu déroulant Visite guidée.
- Dépublié. La visite n'est pas visible dans le menu déroulant Visites guidées.
- Archivé. La tournée ne sera plus affichée.
- Dans la corbeille. La tournée est supprimée, mais reste dans la base de données.
- 'Accès. Sélectionnez le niveau d'accès pour cette visite. Les niveaux d'accès dépendent de ce qui a été configuré dans Utilisateurs : Niveaux d'accès.
- Langue. Sélectionnez la langue de cette visite. Conservez la valeur par défaut 'Toutes' si vous n'utilisez pas la fonction multilingue.
- Sélecteur de composants. La visite ne sera visible que dans les pages des extensions sélectionnées. Utilisez 'Tous' pour afficher la visite dans toutes les pages de l'administration. Ce champ est obligatoire.
- Note. Cette note est destinée à l'administrateur (par exemple, pour documenter les informations relatives à cette visite).
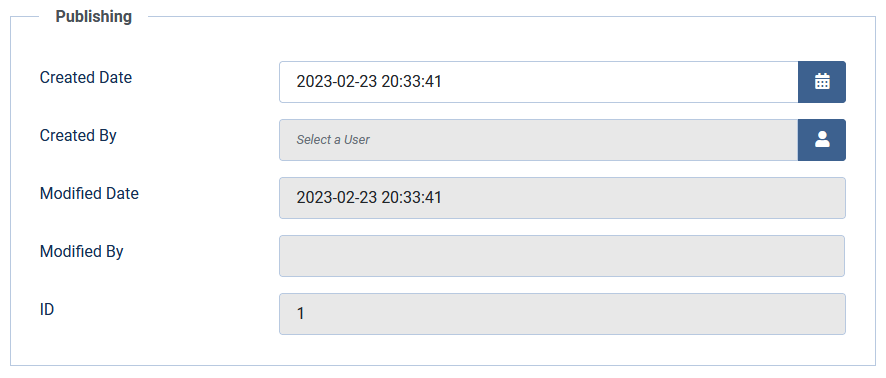
Publication

- Date de création. Ce champ indique par défaut la date et l'heure de création de l'article. Vous pouvez indiquer une date et une heure différentes ou cliquer sur l'icône de calendrier pour trouver la daté souhaitée.
- Créé par. Nom de l'utilisateur Joomla! qui a créé cet élément. Par défaut, l'utilisateur connecté. Si vous souhaitez indiquer un autre utilisateur, cliquez sur le bouton 'Sélectionner un utilisateur' pour sélectionner un utilisateur différent.
- Date de modification. Date de la dernière modification.
- Modifié par. Nom d'utilisateur qui a effectué la dernière modification.
- ID. Numéro d'identification unique pour cette tournée. Vous ne pouvez pas modifier ce numéro. Lors de la création d'une nouvelle tournée, ce champ affiche "0" jusqu'à ce que vous enregistriez la nouvelle entrée.
Barre d'outils
At the top of the page you will see the toolbar shown in the Screenshot above.
- Save. Saves the tour and stays in the current screen.
- Save & Close. Saves the tour and closes the current screen.
- Save & New. Saves the tour and keeps the editing screen open and ready to create another tour.
- Save as Copy. Saves your changes to a copy of the current tour. Does not affect the current tour.
- Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made.
- Toggle Inline Help. Show help text below some options.
- Help. Opens this help screen.
Quick Tips
- There are 2 methods to insert an image into the tour's description using the TinyMCE editor:
- The CMS Content dropdown list provides access to the Media screen that lets you browse image files and upload images.
- The 'Insert' dropdown list is a simple form for which you need to know the image url. It is used for external images.
- There are 2 ways tours can be created for multilingual environments:
- Create one tour for each supported language.
- Create one tour only for all languages and use language keys for title and description.
- Use GUIDEDTOUR in language keys as a convention wherever language keys are used (for title and description).