J1.5:Het maken van een submenu
From Joomla! Documentation
This page is tagged because it NEEDS UPDATING. You can help the Joomla! Documentation Wiki by contributing to it.
More pages that need help similar to this one are here. NOTE-If you feel the need is satistified, please remove this notice.
Reason: 'Needs an update using version 3.x'
In Joomla!, submenu's kunnen worden weergegeven als een menu met twee of meer niveaus of als volledig aparte menu-modules. Om te laten zien hoe je dit doet, zullen we het creëren van een menu met twee niveaus doorlopen en dan laten zien hoe je het toont als een uitgebreid menu of als afzonderlijke bovenliggende en onderliggende menu's.
Voorbeeldgegevens
In ons voorbeeld maken we een menu met de naam "Pets". Het zal twee top-level menu-items hebben genaamd "Dogs" en "Cats". Onder de Dogs, hebben we "Collies" en "Greyhounds". Onder de Cats hebben we "Tabbies" en "Siamese". Dus de structuur van het Pets menu wordt als volgt:
- Dogs
- Collies
- Greyhounds
- Cats
- Tabbies
- Siamese
Om deze structuur te maken, maken we één menu met twee menu-item niveaus. We doen dit voor het maken van één groot menu maar ook als we aparte menu-modules willen creëren (een bovenliggend menu en twee onderliggende menu's). We zullen later zien hoe je dit doet, als we de modules aanmaken.
Hier zijn de stappen voor het maken van het menu en de menu-items.
- Maak een nieuw menu in Menu's bij beheren, genaamd "Pets".
- Voeg een nieuw menu-item toe genaamd "Dogs". In dit voorbeeld is het niet belangrijk wat het menu-item type is. Je kunt bijvoorbeeld een artikel aanmaken met de naam "Pet Menu Test" en creëer dan alle menu-items met het type ""Artikel → Artikel Lay-out"' en verwijs naar dat artikel.
- Voeg een tweede menu-item toe genaamd "Collies" (menu-itemtype als artikel indeling net als boven). In de box hoofd-item, selecteer "Dogs" zoals hieronder.

- Voeg een derde menu-item toe genaamd "Greyhounds", wederom "Dogs" het hoofditem maken. (Deze kunnen allemaal naar hetzelfde artikel verwijzen.)
- Voeg het menu-item "Cats" toe. Klik bij Hoofditem "menu-item root" aan.
- Voeg de laatste twee menu-items toe, "Tabbies" en "Siamese", waarbij "Cats" het hoofditem is voor beide.
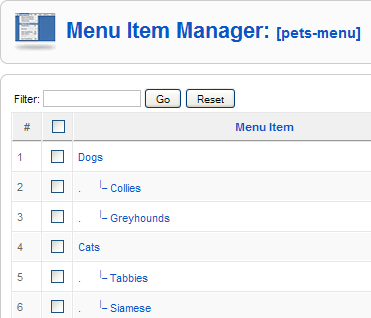
Wanneer je klaar bent, zou de Menu-Item Manager er als volgt uit moeten zien:

Menu Modules
Op dit moment hebben we het menu en de menu-items klaar. Nu moeten we de menu modules creëren. In Joomla! bepaalt de menu module drie dingen: (1) hoe het menu eruit ziet; (2) waar op de pagina het te zien is; en (3) op welke pagina's het te zien is. We zullen twee voorbeelden laten zien. In het eerste voorbeeld zullen we een menu module aanmaken dat alle items in één menu laat zien. In het tweede voorbeeld zullen we drie afzonderlijke menu modules aanmaken zodat we de Pets, Dogs en Cats menu's als aparte modules laten zien.
Om het te laten zien als één module, volg deze stappen:
- Ga naar Extensies → Modules, klik op het "Nieuw" pictogram in de werkbalk en kies "Menu".
- Vul in de titel "Pets Menu" en de positie "links".
- In het tabblad Menutoewijzing, kies bij Moduletoewijzing "Alleen op de geselecteerde pagina's" en selecteer "Home" (onder "mainmenu") en alle items onder het "pets-menu".
- bij Selecteer Menu, kies het "pets-menu" van de drop-down lijst.
- Als je het standaard "rhuk_milkyway" template gebruikt en je wilt dat het menu er net zo uit ziet als de andere menu's, voor dan bij de Geavanceerde instellingen "_menu" bij Module Class Achtervoegsel.
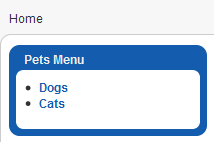
Ga nu naar homepage aan de voorkant van de website. Je zou nu het Pets menu moeten zien zoals hier beneden:

Klik op het Dogs menu-item. Het artikel toont zich op het scherm en het Dogs menu laat nu ook de twee submenu items zien, Collies en Greyhounds.
In de Module Manager kun je aangeven of submenu-items altijd getoond moeten worden. Hier hebben we de standaard waarden "Nee" aangehouden.
Klik op "Collies" en het artikel verandert (of dat zou het doen als we verschillende artikelen hadden gemaakt voor elk menu-item).
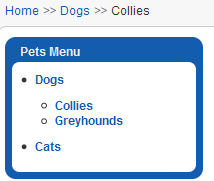
Het scherm zou er nu zo uit moeten zien:

Je kunt nu zien dat het Kruimelpad drie niveaus laat zien: Home, Dogs, Collies. Omdat we submenus hebben gebruikt ziet Joomla! dat Collies onder Dogs valt.
Aparte Menu-Modules
Nu veranderen we ons voorbeeld naar het maken van drie verschillende menu's, één voor het hoogste niveau (honden en katten), één voor honden (collies en hazewindhonden), en één voor katten (cyperse kat en siamees).
"Opmerking: Zorg ervoor dat alle menu-items een unieke alias hebben. Als voor het het maken van menu-items de opdracht kopiëren uit de werkbalk is gebruikt, zal de alias hetzelfde zijn als het item waarvan wordt gekopieerd. In dat geval kan de alias uniek worden gemaakt (bijvoorbeeld dezelfde als de titel). Bij gebruik van dubbele alias-waarden, zullen de menu 's niet correct werken als de parameter zoekmachinevriendelijk url is in de algemene instellingen op 'ja' is gezet."
Om dit te doen:
- Open het huisdieren-menu in de modulebeheer en wijzig de titel in 'Huisdierenmenu top niveau'.
- Selecteer de Linker Positie.
- Onder module-instellingen, selecteer de naam van het menu "huisdieren menu"
- Onder module-instellingen wijzig de menustijl in "lijst".
- Zet het startniveau op "0" en het eindniveau op "1".
- "Dit is optioneel. Het is mogelijk een template toe te passen als stijl voor een menu (een border bijvoorbeeld)." Vul "_menu" in bij menu class achtervoegsel in de geavanceerde instellingen .
- Voor het submenu "hond", in modulebeheer het extensie menu selecteer modulebeheer, klik op nieuw en selecteer menu. Geef als titel "Honden Submenu".
- Zet de positie op "links".
- Now this part is very important. We only want this submenu to show when we are in one of the Dogs Menu Items. So, in the Menu Assignment box, select the three items "Dogs", "Collies", and "Greyhounds", as shown below:

- Under Module Parameters, select the menu name "Pets Menu" and change the Menu Style to "List".
- Set the Start Level to "1" and End Level "2".
- This is optional. In Advanced Module Parameters, set Module Class Suffix to "_menu".
- For the "Cats Submenu", repeat steps from 7 to 12 except step 9. In the Menu Assignment box, select the items "Cat", "Tabbies" and "Siamese" (so this menu will only show under these Menu Items).
At this point, we have three menu modules all pointing to the Pets Menu. The only differences between them are (1) the Start and End Levels and (2) the Menu Item Assignment.
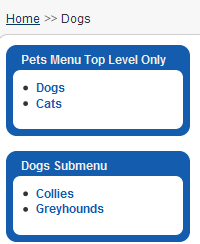
Now, in the front end, navigate to the Home page. The "Pets Menu Top Level Only" menu should show. Select the "Dogs" Menu Item. Now, the "Dogs Submenu" should show as a separate menu, as shown below:

Click on the Collies Menu Item and notice that again the Breadcrumbs shows the hierarchy of "Home", "Dogs", and "Collies".
Using this same technique, it is easy to create third-level submenus. You just make the Parent Menu Item a second-level submenu. Then you could use the same technique to create a separate Menu Module with Start Level of 2 and End Level of 3. This would show only the third-level Menu Items.