Memulai Template
From Joomla! Documentation
= Pendahuluan =
Tutorial pendahuluan ini akan memberikan gambaran kepada anda mengenai sistem template di Joomla! dan apa yang dapat dilakukan dengannya, juga bagaimana anda dapat menyesuaikan template menurut kebutuhan.
==Tujuan template==

Sebuah template mengendalikan layout dan bentuk keseluruhan website. Template menyediakan framework yang menyertakan elemen-elemen umum, modul, serta komponen, juga menyediakan CSS untuk website. Kedua bagian frontend dan backend dari website memiliki template.
Saat Joomla! dipasang pertama kali, beberapa template secara otomatis tersedia. Anda dapat temukan lebih banyak template di website lain. Beberapa ada yang gratis dengan lisensi yang bermacam-macam, dan yang lainnya berbayar. Di luar itu, ada banyak developer yang bersedia membuat template kustom. Anda juga dapat membuat template sendiri.
Template dikelola melalui Pengelolaan Template, yang ada di menu Ekstensi di area backend (Administrator) dari website anda.
=== Mengapa Joomla! menggunakan template? [Panduan bagi pemula] ===
Joomla! didesain dengan memisahkan tugas-tugas penting dalam pembuatan website demi pemeliharaan software yang efisien. Salah satu tugas ini adalah membuat segi estetis (bentuk, rasa dan layout) dari website itu. Termasuk menentukan elemen-elemen konten (komponen, modul, dan plugin) apa saja yang ingin diletakkan di halaman tertentu.
Pada saat pembuatan suatu halaman website, umumnya penempatan elemen akan sama (lokasi menu, banner, sidebar, dll). Juga, anda ingin membuat bentuk yang sama (huruf, gaya header, skema warna, dll) untuk semua halaman. Di bagian website yang lainnya, mungkin anda ingin mengubah bentuk karena tujuan halamannya berbeda (seperti misalnya, halaman blog). Sedikit perencanaan diperlukan untuk melakukan ini, tapi setelah anda yakin akan bentuk keseluruhan website, anda punya tugas untuk membuat konten halaman.
Saat itulah template berperan. Anda bisa menulis kode yang benar-benar dimulai dari nol untuk setiap halaman secara terpisah, atau gunakan template untuk setiap perubahan besar dari bagian website yang ingin anda buat semudah "mengisi bagian yang kosong". Baik, mungkin tidak semudah itu, namun tutorial ini didesain untuk memandu anda langkah demi langkah dalam pemakaian template, mulai dari cara menggunakannya sampai cara membuat template sendiri.
- Gunakan template yang disediakan oleh Joomla!
- Download salah satu dari sekian banyak template gratis dari internet
- Bayar seseorang untuk memodifikasi atau membuat dari nol jika kebutuhan anda tidak terpenuhi
Kesimpulan – template mengontrol bentuk website dan pada saat bersamaan, membantu admin website agar lebih fokus pada konten yang sebenarnya.
= Yang dapat dilakukan =
Template digunakan untuk memanipulasi cara konten tampil di web browser atau pada pembaca layar. Berikut beberapa cara yang dapat anda lakukan pada website Joomla.
Layout
Template adalah tempat desain layout utama website anda. Termasuk tempat anda meletakkan elemen-elemen (modul). Contoh: anda dapat mengontrol penempatan menu, login, banner iklan, voting, dll.
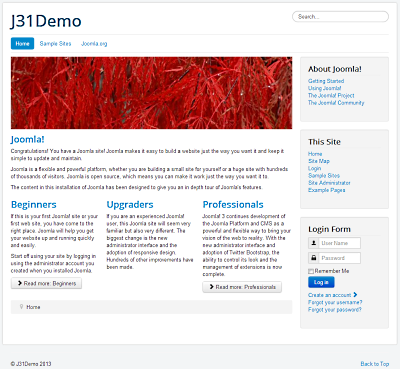
Body utama (artikel) dari suatu halaman dapat diubah (anda dapat mengubah tampilan seperti untuk layout blog, artikel berita, dll) tergantung dari layout template *Lihat contoh gambar. Perhatikan perbedaan layoutnya, namun tetap tampil secara konsisten. Modul sidebar dipindahkan dari kiri ke kanan dan urutannya diatur ulang.
Jika template tersebut didesain dengan opsi, anda dapat mengubah penempatan konten "secara dinamis" dari website anda, mungkin meletakkan menu utamanya di sebelah kanan atau kiri layar.
Skema Warna
Dengan CSS yang ada di desain template, anda dapat mengubah warna latar belakang website anda, juga teks, tautan atau apa saja yang dapat dilakukan dengan kode HTML. Beberapa template menyediakan cara untuk mengubah warna dari bagian pengelolaan template-nya, yang lain mungkin memerlukan sedikit perubahan file .css template.
Gambar dan Efek
Anda juga dapat mengontrol bagaimana gambar tampil di halaman, bahkan membuat efek seperti flash atau menyertakan aplikasi AJAX, misalnya menu dropdown.
Huruf
Hal yang sama berlaku untuk huruf. Desain ini semuanya ada di dalam file CSS template untuk membuat bermacam-macam bentuk pada website anda, yang secara luar biasa mudahnya mengganti bentuk keseluruhan website hanya dari satu atau dua file saja, tidak dari masing-masing halaman.
Solusi Spesifik Browser
Template dapat didesain untuk mengubah bagaimana ia tampil pada web browser yang berbeda, memudahkan anda untuk mengambil keuntungan dari pengembangan terkini tanpa harus membuat website anda menjadi tidak terakses bagi mereka yang tidak bisa menjalankan upgrade sistem "terkini" (seperti contohnya di sebagian perusahaan yang membatasi pemakaian software bagi karyawan mereka).
= Yang Disediakan =
Template berikut ini disediakan bersama pemasangan Joomla! 3.x
Template Website
- Protostar (Template standar)
- Beez 3
Template Administrator
- ISIS (Template standar)
- Hathor
= Beralih Template =
Untuk mengganti Template standar Website (Frontend) atau Administrator (Backend), ikuti langkah-langkah berikut:
Mengakses pengelolaan template
- Login ke Administrator (Backend). Jika anda tidak yakin bagaimana caranya, lihat: Cara login ke Administrator (Backend)
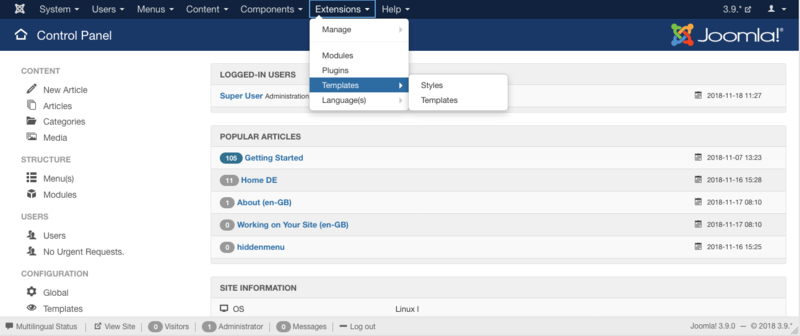
- Klik: Ekstensi → Templat
Sekarang anda akan melihat halaman Pengelolaan Template.
Catatan: Apabila anda tidak melihat Template di menu Ekstensi, kemungkinannya anda tidak login sebagai Super Administrator. Hanya Super Administrator yang akan melihat item menu ini.
Mengelola template standar
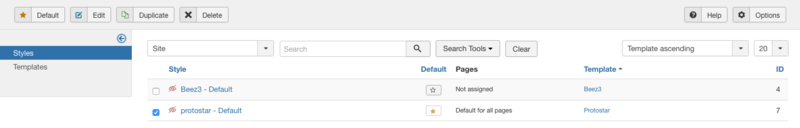
Dari sini anda mengelola template untuk Frontend dan Backend. Tampilan standar ini menampilkan gaya template Frontend terpasang. Gaya standar untuk Frontend ditandai dengan simbol bintang, gambar di bawah adalah protostar - Standar
Untuk mengganti gaya standar beez3:
- klik pada kotak centang di kiri nama template untuk memilihnya
- klik "Standar" di toolbar;
simbol bintang akan beralih dari protostar ke beez3 dan selesai. Cara lain, anda bisa klik pada simbol bintang templat untuk mengaturnya sebagai standar dengan cepat.
Anda bisa gunakan filter dropdown yang ada di bagian atas atau filter penelusuran untuk membatasi jumlah template yang ditampilkan di daftar. Opsi lain:
- Edit - opsi mengedit dan Penetapan Menu sebuah templat akan muncul (lihat bawah)
- Duplikat - menggandakan template
- Hapus - menghapus template (tidak boleh template standar)
Menetapkan lebih dari satu gaya template untuk Frontend
Joomla memberi anda opsi untuk beralih antara satu atau lebih gaya di Frontend. Ini dilakukan lewat "Penetapan Menu", sehingga anda dapat mengatur gaya yang berbeda-beda untuk setiap menu atau hanya suatu item menu saja. Ini mengizinkan "halaman" tertentu yang ditetapkan sesuai tautan menu untuk dapat diatur ke gaya "tertentu". Gaya dapat saja berasal dari template yang berbeda.
Metode pengelolaan template
Klik: Ekstensi → Pengelolaan Template
- Anda akan melihat gaya template yang terpasang, sekarang pilih satu gaya yang tidak diatur sebagai standar. Bintang berwarna kuning menandakan bahwa gaya tersebut adalah standar yang digunakan saat ini.
- Klik pada nama gayanya atau centang pada kotak centang yang ada di kiri nama gaya tersebut, lalu klik "Edit" pada toolbar.
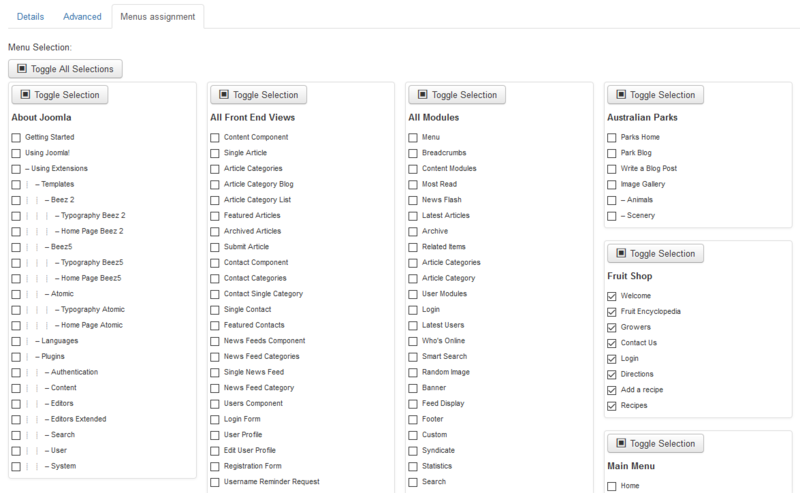
- Sekarang anda melihat halaman "Template: [Edit gaya]", kemudian pergi ke bagian blok "Penetapan Menu" dan pilih item menu yang akan diberikan gaya.
- Klik "Simpan" pada toolbar dan selesai. Sekarang, item menu itu akan menampilkan template yang dipilih.
- Pergi ke frontend website anda dan segarkan halaman untuk melihat perubahan.
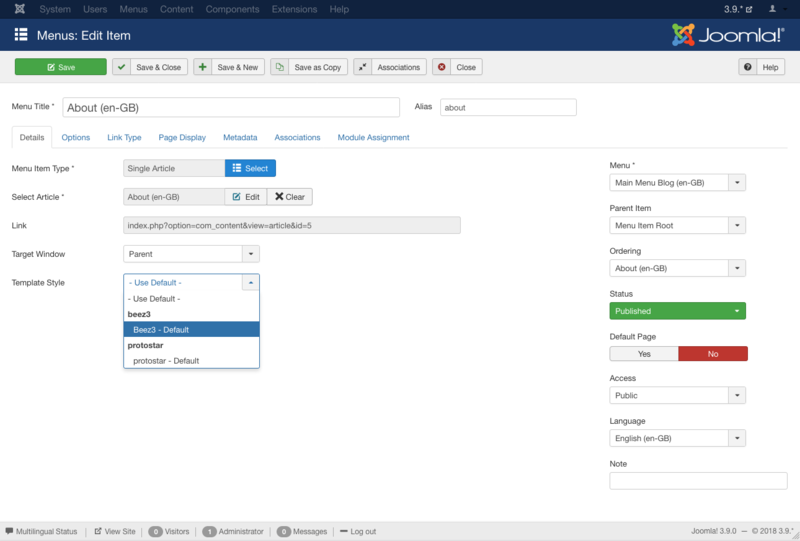
- Akses item menu Menu → Nama Menu
- Pilih sebuah item menu dengan mencentang kotak centang yang ada di kiri namanya kemudian klik pada tombol toolbar Edit. Cara lain, klik saja nama item menu untuk mengeditnya.
- Di layar Edit Item Menu, di dalam Gaya Template, pilih gaya template yang diinginkan dan klik tombol Simpan.
- Pergi ke frontend website anda dan segarkan halaman untuk melihat perubahan.
Lihat juga
= Memasang Template =
Install via Admin Panel (packed template file)
Log into the back-end of your site (www.your-site.com/administrator/)
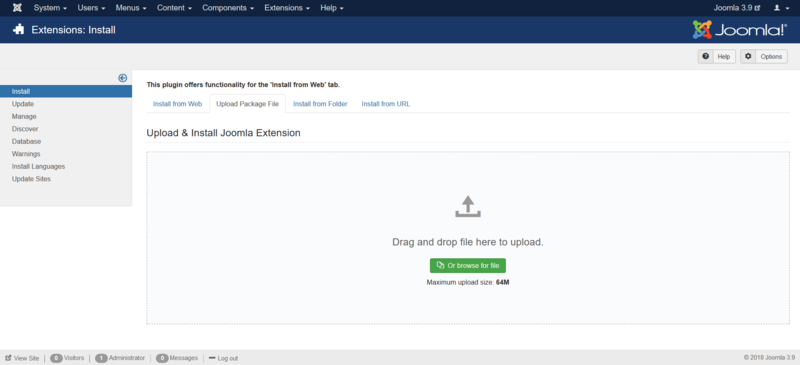
Click on: Extensions -> Extension Manager
You see the page "Extension Manager"
From here you can install your Templates, Plugins, Modules, Components and Languages. You have different options:
- Install from Web - to select an extension listed on the Joomla! Extension Directory
- Upload Package File - to select a package from your PC, upload and install it
- Install from Folder - to enter the path where the package is located on your webserver
- Install from URL - to enter the URL to the package
Option 4 does everything for you, your environment needs to be properly configured to allow this. Option 2 requires you to download the extension to your PC. Option 3 requires you to unzip and move the folders/files to your webserver. All options require the webserver to have write access to the webspace.
Here, we choose the second method: Upload Package File
Drag and drop file to the upload area to upload. Alternatively you can also click the button "Or browse the file" to select the package from your PC.
If the package contains no errors you are done and get a success message like the one below.
Verify installation
Go from tab 'Install' to tab 'Manage', set the 'Type' filter to 'Template'. The installed template should appear in the list. If it does, the template is properly installed. Now you can assign one of styles to a menu item or set the style as default. For administrator templates make sure you have two windows of the template manager. Activate the new template in one of them and reset it in the other one if something went wrong.
Install via FTP (unpacked template file)
Templates can also be installed via FTP without packaging them. Simply select the template folder on your PC and upload it to your server, using your favourite FTP software. Be sure you upload the template folder to the directory: /path_to_joomla/templates/ - where /path_to_joomla/ is the location of your Joomla! installation on the server. This method is mostly used when you have created a template yourself, and do not want to have to package it to install the template, or if you want to upload more than one template at once. You must then go into extension manager and click on Discover in the sub menu. Click on "Discover" in the toolbar if your template doesn't immediately appear. A list of uninstalled items in the FTP should then appear. Click the checkbox to the left of your template and click on the button 'Install'.
Note: Do not try to use FTP to install Components, Modules and Plugins if you are a beginner/novice. These items need database entries which have to be inserted manually if you bypass the package installer.