Primeiros Passos com Temas
From Joomla! Documentation
= Introdução =
Este tutorial iniciar dará uma visão geral sobre o sistema de Temas do Joomla e o que pode ser feito com ele.
==Para que servem os Temas==

Um tema controla a aparência geral e o layout de um site. Proporciona a base que reúne elementos comuns, módulos e componentes, bem como as folhas de estilo para o site. Tanto a área pública quanto o administrador possuem temas.
Quando se instala Joomla! pela primeira vez, temos vários temas incluídos. Na internet encontram-se mais opções. Alguns estão disponíveis gratuitamente sob licenças diversas e outros estão à venda. Além disso, existe uma infinidade de desenvolvedores disponíveis para criar temas personalizados. Você também pode criar seu próprio modelo.
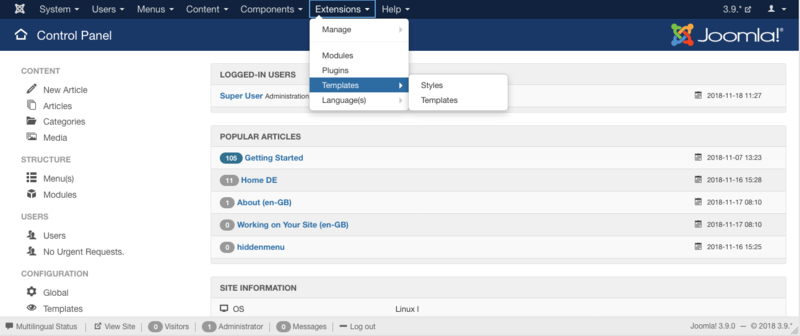
Os temas são administrados através do Gerenciador de Temas, que se localiza no menu Extensões na área administrativa de seu site (Back-End).
== Por que Joomla! usa temas? [Um verdadeiro guia para principiantes] ==
A forma como Joomla! foi projetado separa as tarefas principais envolvidas na produção de um site para manutenção eficiente do aplicativo. Uma dessas tarefas é criar a estética - o visual, a experiência e a disposição - de um site. Isso inclui decidir quais elementos de conteúdo - componentes, módulos e pluging - que se quer exibir nas páginas.
Durante a criação de uma página web, o posicionamento da maioria dos elementos permanece a mesma (menus, posições de anúncios, barras laterais etc). Além disso, se desejará criar o mesmo aspecto (fontes, estilos de cabeçalhos, esquema de cores, etc) para a cada página. Em algumas áreas do site é possível mudar o aspecto geral para indicar um propósito diferente nessas páginas (como em uma seção de blog). É necessária planejamento para isto, mas uma vez que o layout geral do site estiver definido, só será necessário criar o conteúdo.
E é aqui que o tema entra. Pode-se criar todo o código para cada página separadamente ou usar o tema, assim, ao criar uma nova página, bastar "preencher os espaços". Tudo bem, pode não ser tão simples assim, mas esse tutorial foi criado para ser um passo-a-passo de uso eficiente de temas, começando com como usá-los e finalizando com a criação de temas próprios.
- Use um dos temas fornecidos com o Joomla!
- Baixe um dos vários oferecidosgratuitamente na internet.
- Compre um para modificar ou comece do zero se suas necessidades exigem.
Resumo – temas controlam o visual de um site e ao mesmo tempo permitem que seus administradores foquem mais no conteúdo.
= O que se pode fazer =
Um template é usado para manipular a forma como um conteúdo é entregue a um navegador web ou leitor de tela. Aqui estão algumas formas que você pode utilizar no seu site Joomla!.
Layout
O template é o local onde o layout principal do seu site é definido. Isso inclui o local onde você coloca os diferentes elementos da sua página ( módulos). Por exemplo: Você pode controlar o local onde serão exibidos os menus, o formulário de login, banners publicitários, pesquisas, etc.
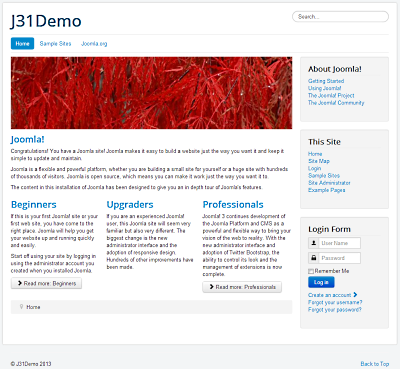
O corpo principal (artigo) da página pode ter seu estilo modificado (você pode selecionar diferentes estilos para exibição, como um típico layout de blog, um artigo de jornal, etc), dependendo do layout dos templates. *Veja a imagem de exemplo. Observe as diferenças no layout, mas como eles são consistentes entre si. A barra lateral dos módulos foi movida da esquerda para a direita e sua ordem foi refeita.
Se o template é projetado para ter escolhas, você pode também "dinamicamente" alterar os locais dos conteúdos do seu site, talvez colocando o menu principal no lado esquerdo ou direito da tela.
Esquema de Cores
Usando CSS com o projeto do template, você pode modificar as cores do seu background, textos, links ou mesmo coisas do código html principal. Alguns templates tem a opção de mudar as cores no gerenciamento de templates, outros requerem que você modifique o arquivo .css.
Imagens e Efeitos
Você também pode controlar a maneira como as imagens são exibidas na página e até mesmo criar efeitos semelhantes a flash ou incluir aplicativos AJAX, como menus suspensos.
Fontes
O mesmo se aplica às fontes. Os designs para estes estão todos definidos no arquivo CSS do modelo para criar uma aparência uniforme em todo o seu site, o que torna fantasticamente fácil alterar todo o aspecto apenas alterando um ou dois arquivos em vez de cada página.
Um template pode ser projetado para alterar a forma como ele é exibido em diferentes navegadores da Web, permitindo que você tire o máximo proveito das últimas atualizações sem tornar o seu site inacessível para aqueles que não são capazes de executar upgrades do sistema "up-to-the-minute" ( Como certas empresas que limitam o software que seus funcionários podem usar).
= Temas Fornecidos =
The following templates are supplied with a default installation of Joomla! 3.x
Site Templates
- Protostar (Default template)
- Beez 3
Administrator Templates
- ISIS (Default template)
- Hathor
= Mudando Temas =
To change the default Template for the Site (frontend) or Administrator (backend), follow these steps:
Access the template manager
- Log in to the Administrator (backend). If you are not sure how to do this see: To log in to the Administrator (backend)
- Click on: Extensions → Templates
You will now see the Template Manager screen.
Note: If you do not see Templates listed as an option on the Extensions menu, then it is most likely because you are not logged in as a Super Administrator. Only Super Administrators will see this menu item.
Managing default template
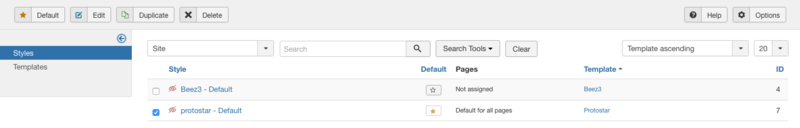
From here you manage your templates for frontend and backend. The default view shows your installed frontend templates styles. The default style for the frontend is marked with a star; in the image below it is 'protostar - Default'.
To change the default style to 'beez3':
- click the checkbox left from the style name to select it;
- click "Default" on the toolbar;
the star changes from 'protostar' to 'beez3' and you are done. Alternatively, you can click on the shadow of a template's default star to quickly set the template as default.
You can use the filter drop-downs on the top or the filter search to limit the number of templates shown in the list of templates. Other options are:
- edit - edit the options and Menu Assignment a template is shown on (see below)
- duplicate - duplicate the style of the template
- delete - delete a template style (must not be default template style)
Assigning more than one template style for the frontend
Joomla gives you the option of switching between two or more styles on the frontend. This is done with "Menu Assignment", so you can set different styles for each menu or only a menu item. This allows specific "pages" that are defined by menu links to set for a "specific" style. Styles can be of different templates.
Template manager method
Click on: Extensions → Template Manager
- You will see your installed template styles, now choose a style which is not set as your default one. Yellow star indicates the style is a default.
- Click on the style name or hit the checkbox to the left of the style name, and click "Edit" on the toolbar.
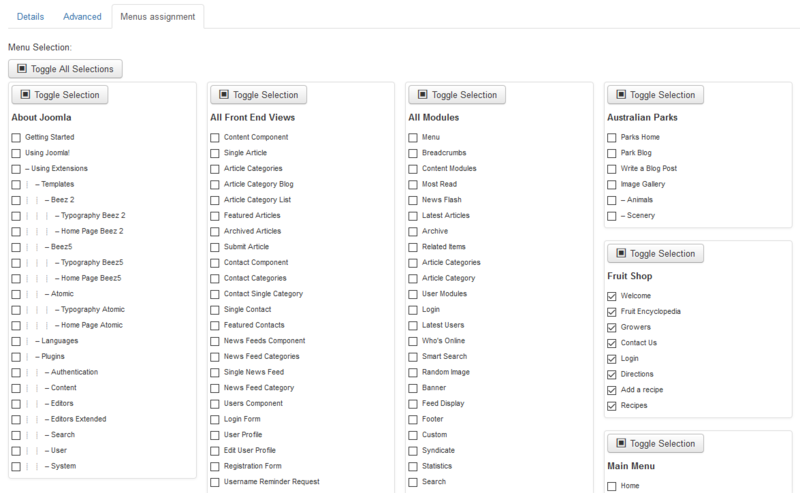
- You now see the page "Template: [Edit style]", and go to the section "Menu Assignment" block and choose the menu items on which the style should be shown.
- Click "Save" on the toolbar and you´re done. The menu item will now show the selected template.
- Go to the frontend of your website and refresh the page to view the modifications.
Menu manager method
- Access menu item Menus → [Menu Name]
- Choose a menu item by checking the box to the left of its name and then click on the Edit toolbar button. Alternatively, simply click the name of the menu item to edit it.
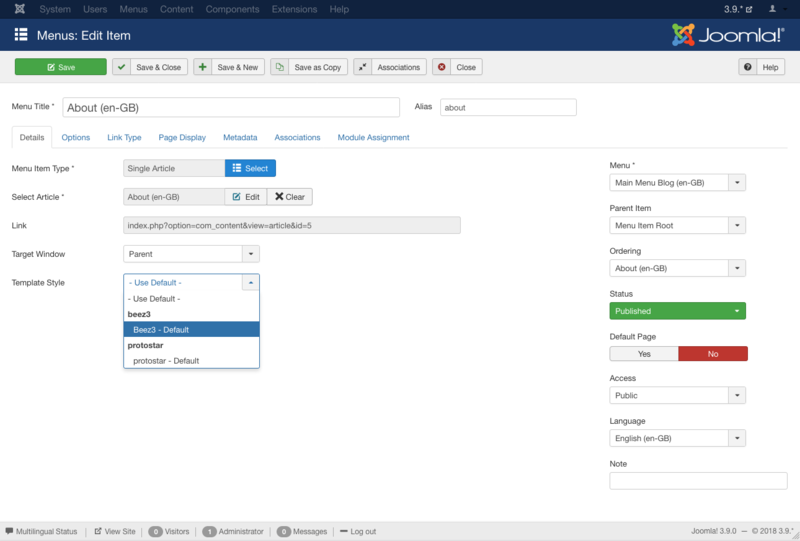
- On the Edit Menu Item screen, in Template Style, choose the desired template style and click on the Save button.
- Go to the frontend of your website and refresh the page to view the modifications.
See also
= Instalando Temas =
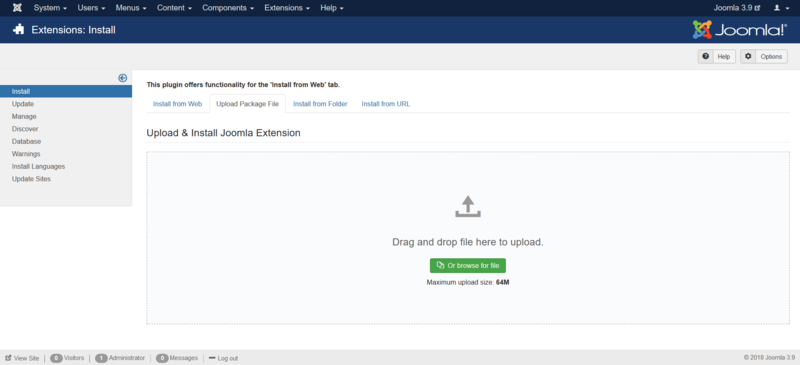
Install via Admin Panel (packed template file)
Log into the back-end of your site (www.your-site.com/administrator/)
Click on: Extensions -> Extension Manager
You see the page "Extension Manager"
From here you can install your Templates, Plugins, Modules, Components and Languages. You have different options:
- Install from Web - to select an extension listed on the Joomla! Extension Directory
- Upload Package File - to select a package from your PC, upload and install it
- Install from Folder - to enter the path where the package is located on your webserver
- Install from URL - to enter the URL to the package
Option 4 does everything for you, your environment needs to be properly configured to allow this. Option 2 requires you to download the extension to your PC. Option 3 requires you to unzip and move the folders/files to your webserver. All options require the webserver to have write access to the webspace.
Here, we choose the second method: Upload Package File
Drag and drop file to the upload area to upload. Alternatively you can also click the button "Or browse the file" to select the package from your PC.
If the package contains no errors you are done and get a success message like the one below.
Verify installation
Go from tab 'Install' to tab 'Manage', set the 'Type' filter to 'Template'. The installed template should appear in the list. If it does, the template is properly installed. Now you can assign one of styles to a menu item or set the style as default. For administrator templates make sure you have two windows of the template manager. Activate the new template in one of them and reset it in the other one if something went wrong.
Install via FTP (unpacked template file)
Templates can also be installed via FTP without packaging them. Simply select the template folder on your PC and upload it to your server, using your favourite FTP software. Be sure you upload the template folder to the directory: /path_to_joomla/templates/ - where /path_to_joomla/ is the location of your Joomla! installation on the server. This method is mostly used when you have created a template yourself, and do not want to have to package it to install the template, or if you want to upload more than one template at once. You must then go into extension manager and click on Discover in the sub menu. Click on "Discover" in the toolbar if your template doesn't immediately appear. A list of uninstalled items in the FTP should then appear. Click the checkbox to the left of your template and click on the button 'Install'.
Note: Do not try to use FTP to install Components, Modules and Plugins if you are a beginner/novice. These items need database entries which have to be inserted manually if you bypass the package installer.